|
Главная |
Теги для оформления текста
|
из
5.00
|
| В Интернете наиболее популярны два графических формата: JPG— для фотографий и сложных по цветовой гамме рисунков с плавными переходами между оттенками; GIF — для логотипов, надписей, заголовков и рисунков, имеющих четкие цветовые границы | |
| <body bgcolor="название цвета"> | Устанавливает цветовой фон страницы |
| <body background="название рисунка"> | Устанавливает в качестве фона страницы указанную картинку. Если картинки не хватает для отображения на всю страницу, то она дублируется. Картинка должна располагаться в той же папке где и файл web-страницы. |
| <img> | Тег <img> - позволяет разместить иллюстрации в нужном месте текста |
| <imgsrc=”имя файла”> | Параметр src - указывает имя файла с иллюстрацией |
| <imgsrc=”имя файла” width= значение в пикселях или процентах> | Параметр width - задает ширину изображения |
| <imgsrc=”имя файла” height=значение в пикселях> | Параметр height - задает высоту изображения |
| <imgsrc=”имя файла” border=значение в пикселях> | Параметр border - задает толщину рамки вокруг рисунка |
| <imgsrc=”имя файла” hspase=значение в пикселях vspace=значение в пикселях> | Параметр hspase - задает поля слева в справа от рисунка. Параметр vspace - задает поля сверху и снизу от рисунка |
| <imgsrc=”имяфайла” align=top | middle | bottom | left | right | center> | Параметр align - задает положение иллюстрации по отношению к соседним элементам документа (прежде всего - к окружающему тексту): top - вертикальное выравнивание по верхнему краю; middle - вертикальное выравнивание по центру; bottom - вертикальное выравнивание по нижнему краю; left - горизонтальное выравнивание по левому краю; right - горизонтальное выравнивание по правому краю; center - горизонтальное выравнивание по центру |
 Уровень 1
Уровень 1
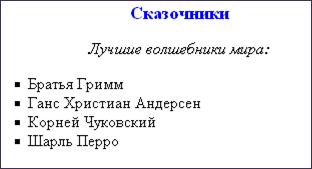
Впишите необходимые теги и текст, чтобы получить HTML-код для web-страницы, показанной на образце. Проверьте правильность выполнения задания на компьютере.
<body>
<palign=_______>
<________color=________ size=4 face=”Tahoma”>
<b>_________________</b>
</_______>
</p>
<p _________=center>
<____> Лучшие волшебники мира: </___>
</p>
<__________ type=square>
<_______> Братья Гримм
<_______> Ганс Христиан Андерсен
<_______> Корней Чуковский
<_______> Шарль Перро
</______>
</body>
Сохраните файл под именем Urok5
Уровень 2
1. Скопируйте папку «Images5» в личную папку.
2. Оформите цветовой фон для страницы:
<bodybgcolor="gold">
3. Оформите фон для страницы в виде картинки:
<body background="Images5/sun.jpg">
Принято картинки для web-страницы хранить в отдельной папке с именем «Images». В этом случае доступ к каждой картинке прописывается как адрес имя_папки/имя_файла. Название файла обязательно указывается с расширением .jpg.
Уровень 3
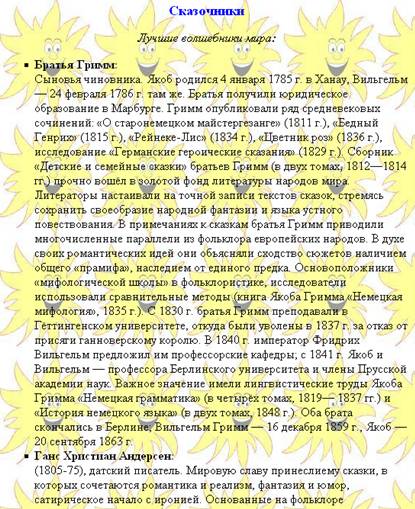
Из папки заготовки скопируйте файл «Биография.docx». Добавьте биографию каждого писателя и отформатируйте его в соответствии с образцом.
Образец:

Уровень 4
Рядом с каждой биографией вставьте изображение:
БратьяГримм:
<imgsrc="Images5/1.jpg" align="left">
ГансХристианАндерсен
<imgsrc="Images5/1.jpg" align="right">
КорнейЧуковский
<imgsrc="Images5/3.jpg" align="left">
ШарльПерро
<imgsrc="Images5/4.jpg" align="right">

Тема 6
|
из
5.00
|
Обсуждение в статье: Теги для оформления текста |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы