 |
Главная |
ЛАБОРАТОРНАЯ РАБОТА № 5. Тема: Создание подчиненной формы для справочников программы склад (продолжение)
|
из
5.00
|
Тема: Создание подчиненной формы для справочников программы склад (продолжение)
Цель: Научиться создавать форму для справочника
Оборудование и/или программное обеспечение: ПК, Delphi
Теоретическая часть
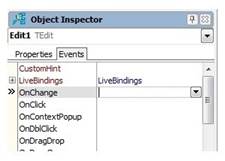
Операционная система Windows - многозадачная, т.е. несколько программ в ней могут функционировать одновременно. Когда, например, мы щёлкаем по кнопке в окне нашей программы, система Windowsопределяет, что произошло событие именно в нашей программе, и посылает ей сообщение об этом. Наша программа должна соответствующим образом отреагировать на него. Для этого мы, как программисты, должны написать код-обработчик этого события. Таким образом, структура программы для Windowsпредставляет собой набор подпрограмм, каждая из которых ответственна за обработку конкретного события и вызывается только при его возникновении. Удобство Delphi состоит в том, что мы избавлены от необходимости получать сообщения от Windows сами, Delphi это делает за нас. Каждый компонент имеет впечатляющий набор событий, на которые он может реагировать. Программист сам определяет, какие события в программе требуется обрабатывать.

Теперь рассмотрим событие onClick. Как вы догадываетесь, это событие возникает при щелчке мышкой на компоненте. Воспользуемся им, чтобы очищать строку ввода от уже введённых символов. Вы сами уже должны сообразить, что сделать. В обработчике нужно присвоить свойству Text значение пустой строки. Строка в Delphi образуется заключением текста в одинарные кавычки (находятся на кнопке Э):
'Так в Delphi образуется строка'
Значит, пустая строка - это кавычки без текста: ''. Не должно быть даже пробела, иначе он окажется в строке ввода:
Edit1.Text:='';
Есть другой способ, воспользоваться специально предназначенным для этого методом компонента Edit, который так и называется Clear (очистка англ.):
Edit1.Clear;
Но подумайте о пользователе, который будет работать с вашей программой. Ему должно быть удобно. Если при вводе текста он захочет что-то исправить, и щёлкнет мышкой в том месте текста, где нужно внести изменение?! И всё сотрётся! Поэтому лучше использовать событие onEnter, которое происходит, когда вы "входите" в него и компонент получает фокус ввода, или использовать для очистки специальную кнопку и её событие onClick.
Конечно, у каждого компонента свой набор событий. Мы познакомились с тремя из них:
| · onChange · onClick · onEnter |
Другие важные события, которые есть почти у каждого визуального компонента:
| · onExit - возникает, когда компонент теряет фокус ввода; · onDblClick - возникает при двойном щелчке мышкой по компоненту; · onKeyDown - когда при нажатии на кнопку на клавиатуре она оказалась в нижнем положении; · onKeyUp - когда при отпускании клавиатурной кнопки она оказалась в верхнем положении; · onKeyPress - возникает при нажатии на клавиатурную кнопку. От событий onKeyDown иonKeyUp оно отличается типом используемого параметра Key ; · onMouseDown - когда при нажатии кнопки мышки она оказалась в нижнем положении; · onMouseUp - когда при отпускании кнопки мышки она оказалась в верхнем положении; · onMouseMove - возникает при перемещении указателя мышки над компонентом. В начале работы любой программы происходит очень важное событие событие нашего основного компонента - Формы, onCreate. Оно происходит перед появлением Формы на экране. Это событие используется для задания свойств тех элементов программы, которые нуждаются в настройке, например, размеры и положение Формы на экране. Если вы захотите сделать невидимую программу, можно приравнять нулю ширину Width и высоту Height Формы. На этапе проектирования сделать этого нельзя, т.к. это помешает работе, поэтому делаем это по событию onCreate: Form1.Width := 0; Form1.Height := 0; Дополнительно нужно убрать и заголовок Формы, выбрав в Инспекторе Объектов параметр BorderStyle равным None. Теперь Форма на экране не появится. Единственным визуальным признаком останется появление её "значка" на панели задач. В дальнейшем я расскажу, как избавиться и от него. |
Практическая часть
На этом уроке мы создадим форму для справочника «Категории продуктов» и «Поставщики» нашего склада.
Процесс создания данных форм аналогичен созданию формы для справочника «Единицы измерения», смотри предыдущий урок. Поэтому описывать буду достаточно кратко.
Создаем новую форму File->New->Form –Delphi
В инспекторе объектов устанавливаем следующие свойства для новой формы
Caption -> Категории продуктов;
FormStyle -> fsMDIChild;
Name -> Form_product_group;
Сохраните модуль с именем product_group.
Пропишем Uses general; после раздела implementation в программном модуле unit product_group как показано на рисунке.

А программном модуле unit general главной формы пропишем Uses ed_izmer, product_group;
Далее размещаем на форме следующие компоненты
Три кнопки TButton из вкладки Standart
В инспекторе объектов для Button1 устанавливаем свойство Caption -> Новая запись;
для Button2 устанавливаем свойство Caption -> Удалить запись;
для Button3 устанавливаем свойство Caption -> Закрыть.
Из вкладки Data Accessпомещаем на форму компонент TDataSource.
В инспекторе объектов для него устанавливаем следующие свойства:
DataSet -> Form_general.table_product_group;
Name -> product_group.
А из вкладки Data Controls помещаем на форму компонент TDBGrid.
В инспекторе объектов для него устанавливаем следующие свойства:
DataSource -> product_group.
Если поля таблицы не отображаются в DBGrid,возможно у вас отключено (False) свойство Active главной форме в инспекторе объектов компонента table_product_group (TADOtable),установитеActive -> True.
Сейчас мы переименуем поля нашей таблице. Для этого перейдем на главную форму проекта.
Выберем компонент table_product_group (ADOTable)и в структуре (Structure) -> product_group -> Fields -> щелкнем правой кнопкой мыши и выберем Add all fields.
Далее выбираем поле id и в инспекторе объектов устанавливаем у него свойство Visible->False,
затем выбираем поле product_name и в инспекторе объектов устанавливаем у него свойства
DisplayLabel -> Категория продуктов;
DisplayWidth -> 30;
Теперь пишем обработчики событий для кнопок.
Щелкнем дважды мышкой по кнопке «Новая запись» и пишем следующий код:
| procedure TForm_product_group.Button1Click(Sender: TObject); begin //новая запись form_general.table_product_group.Append; dbgrid1.SetFocus; end; |
Щелкнем дважды мышкой по кнопке «Удалить запись» и пишем следующий код:
| procedure TForm_product_group.Button2Click(Sender: TObject); //удаление записи begin //если записи отсутствуют то выводим сообщение, иначе удаляем запись if dbgrid1.DataSource.DataSet.RecordCount<>0 then begin if (MessageBox(Handle, 'Удаление записей может привести к нарушению работы всей базы данных. Удалить запись?', 'Внимание !!!', MB_YESNO)= IDYES) then form_general.table_product_group.Delete end else ShowMessage('Нет записей для удаления'); end; |
Щелкнем дважды мышкой по кнопке «Закрыть» и пишем следующий код:
| procedure TForm_product_group.Button3Click(Sender: TObject); begin //закрытие формы Close; end; |
В инспекторе объектов для Form_product_group событие FormActivateпишем:
| procedure TForm_product_group.FormActivate(Sender: TObject); begin //установка фокуса при активации формы dbgrid1.SetFocus; end; |
В инспекторе объектов дляForm_product_group событие FormClose пишем:
| procedure TForm_product_group.FormClose(Sender: TObject; var Action: TCloseAction); begin //процедура закрытия формы Action:=cafree; end; |
В инспекторе объектов дляForm_product_group событие FormCloseQuery пишем:
| procedure TForm_product_group.FormCloseQuery(Sender: TObject; var CanClose: Boolean); //проверка на наличие пустых записей перед закрытием, если такие записи найдены то отменяем закрытие формы begin if dbgrid1.DataSource.DataSet.RecordCount<>0 then begin if not (form_general.table_product_group.Locate('product_name','',[loCaseInsensitive,loPartialKey])) then begin form_general.table_product_group.edit;form_general.table_product_group.post; end else begin ShowMessage('У Вас есть не заполненные записи');CanClose:=false;dbgrid1.SetFocus;end; end; end; |
Сейчас сделаем запуск справочника «Категории продуктов» из главной формы. Для этого выбираем в меню Project -> Options…
Выбираем Forms и перемещаем Form_product_group из Auto-create forms в Avalable forms.
Переходим на главную форму, щелкаем мышкой по компоненту MainMenu1, а затем по пункту Категории продуктов
И пишем следующий обработчик события:
| procedure TForm_general.N3Click(Sender: TObject); begin f:=0; //проверяем, активна ли наша форма if ActiveMDIChild.Caption<>'Категории продуктов' then begin //если нет то ищем ее среди неактивных и если находим, то показываем ее for i:=0 to form_general.MDIChildCount-1 do if form_general.MDIChildren[i].Caption='Категории продуктов' then begin MDIChildren[i].Show;f:=1;end; end else f:=1; //если форма еще не создана, то создаем ее if f<>1 then Tform_product_group.Create(Application); end; |
Вот и все готово, запускаем проект
|
из
5.00
|
Обсуждение в статье: ЛАБОРАТОРНАЯ РАБОТА № 5. Тема: Создание подчиненной формы для справочников программы склад (продолжение) |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

