 |
Главная |
Блок-схема дополнительной процедуры
|
из
5.00
|
Кафедра системного анализа и управления
Курсовая работа
По технологии программирования
«Игра Виселица»
Дубна, 2003
Оглавление
1. Введение.
2. Постановка задачи.
3.Теоретическая часть
4. Описание алгоритма.
5. Блок-схема
6. Блок-схема дополнительной процедуры
7. Листинг программы
8. Вывод
9. Список литературы
Введение
Сегодня на нашем рынке можно увидеть множество развлекательных программ и игр. К примеру, “Counter-Strike”, “Need for Speed”, “Quake”. Все они требуют большой производительности от компьютера. В то время, как такие игры, типа, “Пасьянс”, “Тетрис”, “Сапёр” работают и на старых компьютерах, но, тем не менее, являются довольно интересными. Поэтому я выбрал игру “Виселица” для её реализации в своей курсовой работе.
Постановка задачи
Разработать программу “Виселица” с использованием программной среды Visual Basic и средств объектно-ориентированного программирования.
Теоретическая часть
В своей программе больше всего я использовал такие стандартные элементы управления как Form, TextBox для ввода букв, CommandButton, Line, Image.
Form
При организации проекта форма даётся по умолчанию. Её нет на стандартной панели управления. Однако форма также является объектом, у неё имеется свой набор свойств и событий. На панели управления имеется пиктограмма Add Form, добавляющая в проект ещё одну форму, а не создавая новый.
CommandButton
Основное событие, связанное с нажатием кнопки, это Click(). После щелчка определённые действия, связанные с данной кнопкой, будут совершенны немедленно. С кнопками связаны не только события, но и свойства. В данной программе мы использовали свойство Enabled – делающее кнопку либо активной, либо неактивной. Данное свойство может принимать два значения – True или False. Также имеются свойства, отвечающие за положение кнопки на экране – свойства Top, расстояние между верхней стороной объекта и верхней границей контейнера, его содержащего, и Left, расстояние между левой стороной объекта левой границей контейнера, его содержащего.
TextBox
Данный элемент служит для вывода, ввода и редактирования текста. Для этого поля можно задавать различные шрифты, размеры букв, цвета, ограничивать количество вводимых букв. По умолчанию это поле содержит одну строку текста, однако этот режим можно изменить на многострочный. Также элемент обладает свойствами Top, Left, описанными выше для элемента CommandButton; свойством ForeColor, отвечающим за цвет вводимых букв.
Line
Элемент, использованный в данной программе для рисования самой виселицы. Обладает свойствами BorderColor – цвет данной линии, BorderStyle – внешний вид линии, BorderWidth – толщина линии, Visible – видимость объекта на форме.
Image
Элемент управления предназначен для отображения рисунков. В него можно поместить растровый рисунок в формате bmp, wmf, ico, gif.
Можно выбрать режим отображения: или размеры рисунка изменятся до размеров заданного элемента Image, или элемент Image изменится до размеров рисунка. Image не позволяет рисовать и не допускает группировки объектов внутри себя.
Нельзя не упомянуть такие операторы языка, как условные операторы IF и CASE, операторы цикла WHILE и FOR.
Оператор IF реализует алгоритм конструкции развилка и изменяет порядок выполнения операторов в зависимости от истинности или ложности некоторого условия.
С помощью оператора CASE можно выбирать вариант действия из любого количества вариантов условий.
Оператор цикла WHILE организует выполнение цикла, состоящего из любого числа операторов, с неизвестным заранее числом повторений.
Выход из цикла осуществляется при ложности некоторого логического выражения. Оператор цикла FOR организует выполнение группы операторов определённое число раз. В моей программе используется также процедура Open…For для открытия файла для чтения.
Описание алгоритма
Моя программа начинается с заставки. На экране появляется приветствующая надпись и кнопка входа в игру. После нажатия данной кнопки текущая форма приветствия делается невидимой, открывается форма самой игры. На этой форме находятся три кнопки и поле для ввода буквы. Кнопка для выхода из игры, для старта игры, кнопка для ввода введённой буквы в текстовое поле.
После нажатия кнопки старта игры, пользователь должен ввести букву в текстовое поле и нажать кнопку “Ввод буквы”. После чего идёт проверка на наличие этой буквы в загаданном слове. В случае, если такая буква присутствует, то она считается угаданной. Иначе, начинается появление на экране элементов виселицы. Чем больше пользователь ошибается, тем ближе виселица к своему завершению. Когда количество ошибок превышает допустимую норму, пользователь считается “повешенным”, а на экране возникает сообщение об окончании игры. В случае, если угаданы все буквы, то игра заканчивается сообщением о победе игрока.
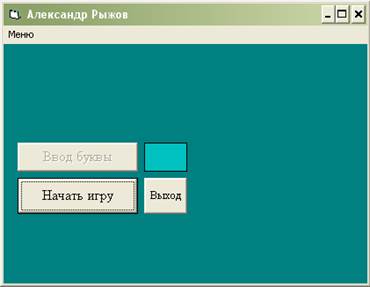
С внешним видом рабочей формы вы можете ознакомиться на рис.1.

Рис. 1. Внешний вид рабочей формы

5. Блок-схема
Блок-схема дополнительной процедуры

7. Листинг программы
|
из
5.00
|
Обсуждение в статье: Блок-схема дополнительной процедуры |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

