 |
Главная |
Тема: « JavaScript. Обработка событий»
|
из
5.00
|
Контрольная работа для заочников по дисциплине
«Основы web-технологий : HTML, CSS, JavaScript»
Для студентов 2 курса специальности 1-40 01 01 – программное обеспечение информационных технологий (полная и сокращенная формы обучения)
Контрольная работа сдается в летнюю сессию. Заранее сдавать и регистрировать контрольную работу не нужно!!! Контрольную работу Вы приносите только мне на защиту и показываете работу сайта!!!. Контрольная работа содержит 7 заданий:
1. Форматирование текста.
2. Карта ссылок.
3. CSS.
4. JavaScript. Обработка событий.
5. Объекты JavaScript: array. Создание японских кроссвордов.
6. Программирование форм.
7. Объекты JavaScript: Data.
Правила оформления контрольной работы:
Титульный лист
| Гомельский государственный университет имени Франциска Скорины Заочный факультет Кафедра вычислительной математики и программирования Контрольная работа по дисциплине «Основы web-технологий: HTML, CSS, JavaScript» Вариант №__ Выполнил: студент гр. ПО-21 Иванов И.И. Проверила: Ружицкая Е.А. 2018 г. |
Далее для каждой задачи:
| Задание №1 Тема: «Название темы» Постановка задачи: Код: Результат работы: |
Задание №1
Тема: «Форматирование текста»
Создать сайт в стиле HTML5 используя заданную структуру согласно варианта. (Структура сайта дана в конце этого файла!!!) Для оформления содержимого сайта использовать CSS3.
Заголовок сайта содержит фамилию, имя, отчество. Заголовок оформить в виде объемной надписи с использованием позиционирования и свойства z-index. Основное меню: «Форматирование, CSS, JS, Кроссворд, Форма, Даты». Каждый элемент основного меню содержит несколько заданий, которые появляются при выборе основного пункта меню в виде «Подзадание навигация».
Пункты «Подзадание навигация» для элемента основного меню «Форматирование»:
· «Предварительно отформатированный текст»: используя тег предварительно отформатированного текста вывести стихи.
· «Цитаты»: используя теги для цитат, задать 3 различных цитаты.
· «Списки»: используя теги задания списков, задать 3 различных списка (нумерованный, маркированный, список определений).
· «Таблицы»: представить информацию в виде таблицы (с объединением ячеек в строках или столбцах).
· «escape-последовательности»: вывести на страничку сайта код для создания таблицы с учетом форматирования.
· «Закладки»: задать переходы внутри страницы.
· «Виджет»: создать простой открывающийся и закрывающийся виджет, то есть фрагмент краткого изложения, по щелчку на котором открывается панель с дополнительной информацией используя теги <details> и <summary>.
Подвал страницы сайта должен содержать сведения об авторских правах и адрес электронной почты.
Задание №2
Тема: «Карта ссылок»
В качестве логотипа вставить заданное изображение согласно варианта и сделать его картой ссылок.
| Вариант | Логотип | Вариант | Логотип |
| 1 | 
| 16 | 
|
| 2 | 
| 17 | 
|
| 3 | 
| 18 | 
|
| 4 | 
| 19 | 
|
| 5 | 
| 20 | 
|
| 6 | 
| 21 | 
|
| 7 | 
| 22 | 
|
| 8 | 
| 23 | 
|
| 9 | 
| 24 | 
|
| 10 | 
| 25 | 
|
| 11 | 
| 26 | 
|
| 12 | 
| 27 | 
|
| 13 | 
| 28 | 
|
| 14 | 
| 29 | 
|
| 15 | 
| 30 | 
|
Задание №3
Тема: « CSS»
Пункты «Подзадание навигация» для элемента основного меню «СSS»:
- «Наследование»: подготовьте документ с двумя разделами. Первый раздел определяется первым стилем (буквы должны печататься коричневым по светло-серому фону; расстояние между содержимым и рамкой элемента должно составлять 0,5 см; текст выравнивается по левому и правому краям), второй — вторым (фон бирюзовый; расстояние между содержимым и рамкой элемента должно составлять 0,5 см; поля слева и справа от элемента по 1 см). Второй раздел должен быть вложен в первый, чтобы было видно наследование.
- «Обтекание»: определите стиль .nb таким образом, чтобы элемент заключался в рамку (бордюр), занимал (по ширине) половину окна браузера (независимо от его размера), был расположен у левого края, а остальные элементы страницы обтекали бы этот элемент справа.
- «Рамка»: подготовьте стиль для абзаца, у которого слева и справа проводится вертикальная черта (на всю высоту абзаца).
- «Подложка»: подготовьте стиль абзаца "подложка" (.ground) и стиль "надпись" (.poster). Используя созданные стили, создайте страницу с надписью поверх подложки. Подложка пишется очень крупными буквами мягкого светло-серого цвета. Надпись пишется коричневыми буквами обычного размера.
- «Двухколонный»: используя стили, сделайте страницу, в которой текст выводится в две колонки и первая буква каждой колонки оформлена в виде буквицы.
- «Область с прокруткой»: постройте на экране две области с линейками прокрутки и поместите в них информационные элементы.
- «Медиазапрос».Реализовать три медиазапроса: 1. Создать блочный элемент, в котором находится большой текст. В зависимости от размера окна браузера уменьшать размеры блочного элемента и произвести усечение текста с добавлением многоточия. 2. Изменить созданный сайт следующим образом: при уменьшении размера экрана до 300 пикселов, боковые панели с меню и анонсами рубрик убирались, оставался только Content. 3. Создать следующий медиазапрос: при уменьшении размера окна браузера двухколонный текст с буквицей преобразовывается в одноколонный текст без буквицы.
- «Селекторы атрибутов». Произвести задание стилевых свойств, используя следующие способы доступа: селекторы атрибутов; значение атрибута в начале атрибута; значение атрибута в середине атрибута; значение атрибута в конце атрибута.
- «Структурные псевдоклассы». Используя структурные псевдоклассы, задать следующие стилевые свойства для групп элементов: изменение только первого элемента группы; изменение только последнего элемента группы; изменение только четных элементов группы; изменение только нечетных элементов группы; изменение соседних двух элементов через три соседних элемента; изменение только заданного элемента; изменение всех элементов, кроме одного.
- «Цветовые режимы». Для блока задать не менее трех различных способов отображения (с использованием свойства boder-radius). Для задания цвета использовать форматы hsl, hsla.
- «Создание тени, градиентного фона, фильтры». Используя различные свойства теней для текста, создать: объемную надпись, наложить несколько теней на текст. Создать градиентный фон для блока. Применить к различным изображениям не менее 3 фильтров.
· «Переходы, преобразования и анимация». Создать не менее 3 различных переходов. Для блочных элементов создать следующие 2D-преобразования при наведении на них курсора мыши: масштабирование, перемещение, вращение, наклон.
· « Flexbox , переключение разрешения изображений». Используя возможности Flexbox реализовать следующие действия: выравнивание текста по вертикали и горизонтали в блочном элементе; смещение одного из элементов списка к правому или левому краю; преобразование списка из вертикального в горизонтальный или из горизонтального в вертикальный при изменение размера экрана; изменение порядка следования элементов списка на противоположный.
Задание №4
Тема: « JavaScript. Обработка событий»
Пункты «Подзадание навигация» для элемента основного меню «JS»:
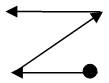
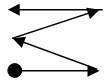
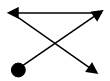
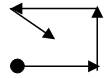
- «Движение». Создайте страничку, на которой по основному тексту "проплывает" Ваше имя. Алгоритм движения: текст двигается по заданной траектории (согласно варианта); через некоторое время текст "скачком" возвращается в исходное положение и все повторяется.
- «Управление движением». Создайте страничку, на которой по основному тексту "плавает" Ваше имя. Управление движением — при помощи экранных кнопок (для четных вариантов), при помощи кнопок клавиатуры (для нечетных вариантов).
| Вариант | Движение | Вариант | Движение | Вариант | Движение |
| 1 | 
| 11 | 
| 21 | 
|
| 2 | 
| 12 | 
| 22 | 
|
| 3 | 
| 13 | 
| 23 | 
|
| 4 | 
| 14 | 
| 24 | 
|
| 5 | 
| 15 | 
| 25 | 
|
| 6 | 
| 16 | 
| 26 | 
|
| 7 | 
| 17 | 
| 27 | 
|
| 8 | 
| 18 | 
| 28 | 
|
| 9 | 
| 19 | 
| 29 | 
|
| 10 | 
| 20 | 
| 30 | 
|
Задание №5
|
из
5.00
|
Обсуждение в статье: Тема: « JavaScript. Обработка событий» |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

