 |
Главная |
Свойства блоков текста.
|
из
5.00
|
Для начала давайте уясним, что под термином «блок текста», понимается, прежде всего, абзац. Определяется оный, как вы помните, тэгом P, имеющим одно скупое свойство align=”…”. Непорядок, да? CSS предоставляет нам огромные возможности для работы с абзацами, и этой актуальной теме я решил посвятить текущий урок.
Давайте рассмотрим несколько параметров, а затем перейдем к примеру, наглядно иллюстрирующему все изученное.
Line-height – задает межстрочное расстояние. Например, p {line-height: 50px;}
Text-decoration – эта штука позволяет немного приукрасить текст. Какие значения принимает свойство? Давайте посмотрим:
- Underline – подчеркивание.
- Overline – линия над текстом.
- Line-through – перечеркивание.
- Blink – мерцание.
- None – значений нет, идем пить пиво!
Приведу такой пример: p {text-decoration: overline;}
Text-transform – преобразовывает символы текста тем или иным образом. Значения:
- Capitalize – преобразует выделенный блок так, что первая буква каждого слова становится заглавной.
- Uppercase – выделенный блок пишется прописными буквами.
- Lowercase – выделенный блок пишется строчными буквами.
Text-align - уже знакомое нам свойство, определяющее выравнивание текста. Значения, как вы уже знаете, выглядят следующим образом:
- Left – по левому краю.
- Right – по правому краю.
- Center – по центру.
- Justify – по ширине.
Text-Indent – задает красную строку от левого края. Значение можно указать, как в пикселях, так и в процентах.
Margin-left – задает величину левого поля. (Расстояние между блоком текста и его соседями)
Margin-right – задает величину правого поля.
Margin-top – задает величину верхнего поля.
Margin-bottom – задает величину нижнего поля.
Margin – задает величину всех полей.
Например: p {margin: top right bottom left;}
Вместо top right bottom left нужно поставить значения в пикселях или процентах.
Padding-top – задает внутреннее поле (расстояние между текстом и рамкой, его обрамляющей. Как задать рамку смотрите ниже).
Padding-right – правое внутреннее поле.
Padding-bottom – нижнее внутреннее поле.
Padding-left – левое внутреннее поле.
Paddings – общее значение всех внутренних полей. Имеет тот же синтаксис, что и Margin.
Border – задает рамку, обрамляющую абзац. Имеет такой вид:
border: color style width;
Но бывают (и очень часто) такие случаи, когда необходимо задать свойства для каждой части рамки (левой, правой, нижней и верхней). В таком случае, параметр border по известным причинам не покатит. Тогда можно использовать следующие свойства:
Border-top-width – ширина верхней границы.
Border-bottom-width – ширина нижней границы.
Border-left-width – ширина левой границы.
Border-right-width – ширина правой границы.
Border-width – ширина всей границы.
Следует отметить, что все перечисленные параметры работают только в том случае, когда указан стиль рамки. Совершить сей благородный поступок можно, применив следующее свойство:
Border-style – задает стиль рамки. Значения имеет следующие:
- None – я крутой и рамки не юзаю!
- Dotted – задается точечная рамка.
- Dashed – штрихованная рамка.
- Double – двойная рамка.
- Groove – трехмерная вдавленная рамка.
- Ridge – трехмерная выпуклая рамка.
- Inset – трехмерная выпуклая ступенчатая рамка.
- Outset – трехмерная вдавленная ступенчатая линия.
Border-color – задает цвет границы. Использовать можно и для отдельной линии, например, так: p {Border-left-color: green;}
Теперь вы знаете очень много параметров, применимых к абзацам и не только. Взять тот же border. Догадайтесь, где еще его можно использовать? Правильно в таблицах! Давайте рассмотрим очередной пример:
<HTML>
<HEAD>
<TITLE>Свойства блоков</TITLE>
<Style type="text/css">
<!--
p.dagger {border-width: 2;
border-style: dotted;
border-left-color: green;
border-right-color: red;
border-top-color: blue;
border-bottom-color: black;
padding: 5;}
p.nedagger {background-color: #F3F5F4;
text-align: justify;
text-indent: 20;
line-height: 1;
color: red;
font-weight: bold;}
Table.rulez {border: black solid 1px;}
-->
</Style>
</HEAD>
<BODY>
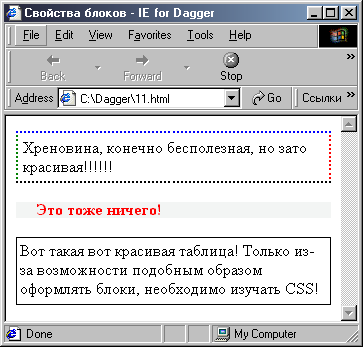
<P class="dagger"> Хреновина, конечно бесполезная, но зато красивая!!!!!!
<P class="nedagger">Это тоже ничего!</P>
<Table class="Rulez">
<TR>
<TD>Вот такая вот красивая таблица! Только из-за возможности подобным образом оформлять блоки, необходимо изучать CSS!</TD>
<TR>
</Table>
</BODY>
</HTML>
А выглядит это так:

По-моему, вышло очень даже красиво, как считаете? Мы не рассмотрели последний атрибут: background-image: имя_файла;
Например:
P {background-image: pupok.gif;}
Примеры:
>>> Цвет линий прокрутки:
<style type="text/css">
BODY {SCROLLBAR-FACE-COLOR: #959BBD;
SCROLLBAR-HIGHLIGHT-COLOR: #000000;
SCROLLBAR-SHADOW-COLOR: #000000;
SCROLLBAR-3DLIGHT-COLOR: #FFFFFF;
SCROLLBAR-ARROW-COLOR: #000000;
SCROLLBAR-TRACK-COLOR: #D5DBE6;
SCROLLBAR-DARKSHADOW-COLOR: #CCCECE;}
</style>
>>> Свойства форм:
INPUT.ok {BORDER-RIGHT:#F1F2F3 1px solid;
BORDER-TOP: #F1F2F3 1px solid;
MARGIN: 6px 0px 4px;
FONT: bold 11px tahoma;
BORDER-LEFT: #F1F2F3 1px solid;
COLOR: #ffffff;
BORDER-BOTTOM: #F1F2F3 1px solid;
BACKGROUND-COLOR:#95ACBF}
INPUT.textarea {BORDER-RIGHT: #000000 1px solid;
BORDER-TOP: #000000 1px solid;
FONT: 11px verdana;
BORDER-LEFT: #000000 1px solid;
WIDTH: 120px;
BORDER-BOTTOM: #000000 1px solid}
|
из
5.00
|
Обсуждение в статье: Свойства блоков текста. |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

