 |
Главная |
Порядок выполнения работы
|
из
5.00
|
ЛАБОРАТОРНАЯ РАБОТА 6
Тема: GIMP и Web-дизайн
Цель: Получить практические навыки работы по Web-дизайну в GIMP.
Теоретическое введение
Чтобы создавать красивые кнопки, эмблемы, логотипы и фоновые изображения Вам не нужно быть профессионалом в области растровой графики. При использовании GIMP сайт будет выглядеть значительно оригинальнее, чем при использовании многих шаблонов популярных Windows-программ.
Рассмотрим разнообразные эффекты, применяемые в Web-дизайне.
Задание 1. Создание кнопок
Порядок выполнения работы
Разрабатывая какой-нибудь сайт, прежде всего, нужно решить вопрос навигации. Неудобная навигация вряд ли повысит рейтинг вашего сайта. Важнейшим элементом навигации являются кнопки. С помощью GIMP можно создавать несколько видов кнопок, причем в разных состояниях: нажатая, не нажатая, активная.

Рисунок 1

Рисунок 2
 Полученный результат:
Полученный результат:
На кнопку делаем гиперссылку для открытия документа (в нашем случае картинку)
Задание 2. Создание эмблемы
Порядок выполнения работы
Теперь займемся созданием логотипов и надписей для нашей Web- страницы. С помощью меню Файл →Создать →Логотипы можно создавать различные надписи для вашей Web-страницы.

Рисунок 3
Выбрали Заголовок для Web-страницы:

Рисунок 4

Рисунок 5
Задание 3. Создание фоновых изображений
Порядок выполнения работы
Теперь перейдем к созданию различных фоновых изображений. Создать необычное фоновое изображение в GIMP можно за пару щелчков мыши. Разные шаблоны для фоновых изображений вы найдете в меню Файл → Создать →Текстуры.

Рисунок 6
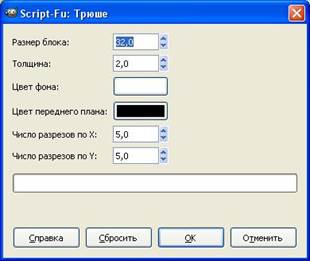
Выберем Трюше…

Рисунок 7

Рисунок 8
Задание 4. Создайте анимационную надпись с последовательно появляющимися буквами. Используйте прозрачный фон изображения.
Анимационные изображения в формате GIF встречаются в сети Интернет повсеместно. Баннеры, кнопки, логотипы, - все они, используя даже простейшую анимацию, вносят в содержание HTML-страницы некую динамику.
Существует множество различных программ, предназначенных специально для создания анимационных gif-изображений. Большинство из них могут работать только с готовыми изображениями, искажая их, или перемещая в пространстве, однако, совершенно логично создавать анимационные изображения, используя программу, с помощью которой можно еще и рисовать. Ниже будет показано, как легко можно создать эффект анимации при помощи редактора GIMP.
Формат GIF позволяет хранить изображение в виде нескольких слоев, каждый из которых может представлять собой отдельное изображение. Идея в том, что каждому слою в gif-изображении можно задать время, в течение которого он будет отображаться. Таким образом, чередуя слои, можно получить анимацию.
Для создания анимационного gif нужно иметь несколько слоев изображения. Создадим новое изображение. Самый нижний слой сделаем прозрачным. На других пяти нарисуем появляющиеся буквы слова Тверь.


Рисунок 9
Самый простой способ осуществить это – сделать надпись на новом слое, затем создать четыре копии этого слоя и в каждом из них стереть ненужные буквы.
Рисунок 10
Таким образом, получится шесть слоев, один из которых - фон, а пять других представляют собой побуквенно собирающееся слово Тверь.
Если попытаться сохранить полученное изображение в формате GIF (пункт Сохранить как из меню Файл), то GIMP предложит экспортировать изображение в GIF, при этом следует выбрать, объединять ли слои в одно изображение или сохранить их как анимацию. Так как нас интересует именно анимация, выберем второй вариант и нажмем Экспорт. Появится окно выбора параметров анимационного gif.

Рисунок 11
Первые два параметра задают общие свойства данного формата – это
черезстрочность и комментарий. Нас больше интересуют параметры анимации.
Бесконечный цикл. При включении этого параметра чередование слоев будет выполняться бесконечно, т. е. после отображения последнего слоя вновь последует первый и т. д.
Задержка между кадрами - время в микросекундах, в течение которого по умолчанию будет отображаться каждый слой.
Расположение кадра - имеет три режима. Первый (по умолчанию) –
I Don ` t Care (мне все равно) - позволяет GIMP распорядиться самостоятельно. Второй режим - Combine (наложение слоев) - последовательно накладывает один слой на другой.
Таким образом, если у вас есть прозрачные места в слоях, предыдущие слои будут сквозь них проглядывать. По умолчанию GIMP обычно использует именно этот режим, как наиболее гибкий. Третий режим - Replace (один кадр на слой) - замещает предыдущий слой на новый.
Используем в рассматриваемом примере расположение слоев по умолчанию, а время между кадрами установим равным 200 миллисекунд (мс).
Если теперь открыть это изображение с помощью GIMP, то можно увидеть, что в диалоге слоев в названии каждого слоя в скобках добавился параметр - время отображения.
 Редактируя наименование слоя, можно задать каждому слою свое персональное время отображения (в мс). Если для последнего слоя установить значение равное
Редактируя наименование слоя, можно задать каждому слою свое персональное время отображения (в мс). Если для последнего слоя установить значение равное
500 мс, то полная надпись будет оставаться на экране подольше.
Рисунок 12
Это самый простой пример создания анимационного изображения. Для создания более сложного анимационного изображения нужно обратиться к пункту Анимация из меню Фильтры. В нем содержится три подпункта - Воспроизведение, Оптимизация и Разоптимизация.
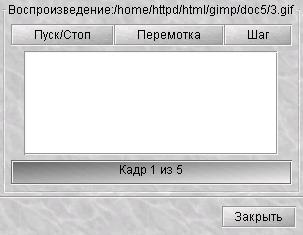
Пункт Воспроизведение позволяет воспроизводить анимационное изображение. В появившемся окне воспроизведения анимации кнопка Пуск/стоп запускает проигрывание изображения, и она же его останавливает. Кнопка Перемотка возвращает на первый кадр изображения,
кнопка Шаг позволяет менять кадры вручную.

Рисунок 13 – Окно запуска Gif изображения.
Если щелкнуть мышкой по проигрываемому изображению, то курсор изменит свою форму и превратится в вертикальную стрелочку. Теперь можно перетащить данное изображение в любое место экрана, например, в окно браузера, чтобы посмотреть, как будет выглядеть этот анимационный рисунок на вашей страничке. Этой возможностью можно пользоваться и для не анимированных изображений.
Каждый слой в анимационном gif-файле представляет собой, по сути, отдельное изображение и, сохраняя его как анимацию, мы сохраняем сразу несколько изображений. Таким образом, при большом количестве слоев размер анимационного gif будет весьма значительным. Выходом из положения может быть уменьшение вручную размеров каждого слоя и уничтожение лишних частей изображения. Фильтр Оптимизация поможет сделать это автоматически.
Фильтр делает приблизительно следующее: просматривая каждый слой, он находит точки, отличающиеся от соответствующих точек предыдущего, и оставляет только их, изменяя размер слоя на минимально возможный. Все неизменившиеся точки внутри этого слоя будут заменены на прозрачные.
 Применив этот фильтр к недавно созданному изображению увидим, что в каждом слое остается только по одной букве,
Применив этот фильтр к недавно созданному изображению увидим, что в каждом слое остается только по одной букве,
причем весь белый цвет будет заменен на прозрачный.
Рисунок 14
Кроме того, в названии слоя в скобках появится еще один параметр, так называемый режим расположения кадра - combine. После применения фильтра Оптимизация этот режим всегда будет иметь значение combine, т. е. новый кадр будет добавляться к предыдущим.
Попробуйте изменить параметр combine на replace. Для этого щелкните левой клавишей мыши по редактируемому слою и внесите необходимые коррективы в появившееся дополнительное окно установки параметров слоя. При просмотре изображения слой, в котором установлен режим расположения кадра replace, будет замещать все предыдущие.
Пункт Разоптимизация производит обратное действие.
Подводя итоги, сформулируем основные принципы создания анимационных изображений с помощью GIMP.
1. Каждый кадр анимации представляет собой отдельный слой изображения.
2. Каждый кадр имеет два параметра: время показа в микросекундах
его тип, combine (объединение) или replace (замещение). Параметры задаются в имени слоя и заключаются в скобки, например: Слой1 (1000 ms )( combine ).
3. Оптимизация слоев позволяет заметно уменьшить размеры анимационного изображения.
В Блокноте пишем код на HTML (Пример, укажите путь и название ваших изображений)
<html>
<body background="C:\Documents and Settings\ludmila\Мои документы\Мои рисунки\12.gif">
<img src="C:\Documents and Settings\ludmila\Мои документы\Мои рисунки\без имени5.gif" align=center><p>
<a href="C:\Documents and Settings\ludmila\Мои документы\Мои рисунки\mt_2.jpg">
<img src="C:\Documents and Settings\ludmila\Мои документы\Мои рисунки\без имени1.gif " width="150"></a><p>
<center><img src="C:\Documents and Settings\ludmila\Мои документы\Мои рисунки\2.png" height="400"></center>
<br><img src="C:\Documents and Settings\ludmila\Мои документы\Мои рисунки\20.gif" height="200">
</body>
</html>
Получаем Web-стриничку

Рисунок 15
Если нажмем кнопку GIMP, то откроется документ

Рисунок 16
|
из
5.00
|
Обсуждение в статье: Порядок выполнения работы |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

