 |
Главная |
Лекция 10. Возможности сетевого программного обеспечения для организации коллективной деятельности.
|
из
5.00
|
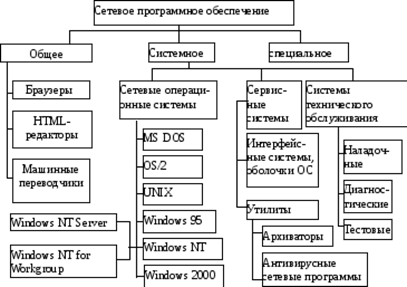
Сетевое программное обеспечение –_____________________________________
____________________________________________________________________________________________________________________________________________.

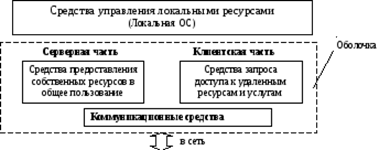
 Структура сетевой операционной системы
Структура сетевой операционной системы
В сетевой операционной системе выделяется несколько частей:
- Средства управления локальными ресурсами рабочей станции: ________________________________________________________________________________________________________________________________________________________________________________________________
- Средства предоставления собственных ресурсов и услуг в общее пользование – ___________________________________________________
________________________________________________________________________________________________________________________________________________________________________________________________ - Средства запроса доступа к удаленным ресурсам и услугам и их использования – _________________________________________________
________________________________________________________________________________________________________________________________________________________________________________________________ - Коммуникационные средства ______________________________________
________________________________________________________________________________________________________________________________________________________________________________________________
Средства обмена информацией в INTERNET:
- _______________________________________________________________
- _______________________________________________________________
- _______________________________________________________________
- _______________________________________________________________
- _________________________________________________ (передача текста, звука, изображения) и совместная работа с приложениями
- _______________________________________________________________
- _______________________________________________________________
- ________________________________________________________________
Электронная почта - __________________________________________________
______________________________________________________________________
Основные области применения:
- Ведение личной переписки
- Работа с информационными ресурсами Internet:
- Списки рассылки
- Группы новостей
- Системы пересылки файлов по электронной почте
Технология «клиент/сервер»
Почтовый сервер - ____________________________________________________
_____________________________________________________________________
Почтовый клиент (мейлер) - ____________________________________________
______________________________________________________________________
Адрес электронной почты:
имя_пользователя@имя_компьютера
Пример адреса:
Уязвимые места электронной почты:
- Флэйм (flame) - _________________________________________________
- _____________ (spam) - массовая рассылка сообщений рекламного характера
- ________________________________________________________________
- Рассылка вирусов в файловых вложениях
Список рассылки - _____________________________________________________
______________________________________________________________________
Сервер рассылки ______________________________________________________
______________________________________________________________________
- Контролируемые списки
- Неконтролируемые списки
Группа новостей (телеконференция) - сетевой форум, организованный для ведения дискуссии и обмена новостями по определенной тематике.
Usenet - глобальная распределенная система для дискуссий, включающая множество групп новостей, хранящихся на серверах по всему миру.
Виды групп новостей:
- Немодерируемые (неуправляемые) группы новостей – ________________
________________________________________________________________ - Модерируемые (управляемые) группы новостей –____________________
_______________________________________________________________ - IRC (Internet Relay Chat, беседа через Internet) - беседа в реальном времени посредством ввода текста с клавиатуры.
Канал - организация дискуссии на определенную тему через выбранную систему IRC.
Общение и совместная работа в Internet
MS NetMeeting – _______________________________________________________
______________________________________________________________________
Возможности MS NetMeeting:
- Подключение к серверу каталогов (ILS-сервер), просмотр списка пользователей, ___________________________________________________
- Вызов __________________ через сервер каталогов или локальную сеть по IP-адресу или присоединение к _______________. Участники имеют равные права
- Организация встречи в __________________ (встречу контролирует ведущий, наделенный особыми полномочиями)
- Разговор (Chat) с участниками встречи посредством ___________________
______________________ - Совместная работа с графикой на общей Доске
- Передача любого файла участнику встречи
- Совместная работа с документом (приложением), запущенным на выполнение на _________________________ организатором встречи
- Звуковая связь и видеосвязь ______________________________________
Internet-пейджинг - ____________________________________________________
______________________________________________________________________
С помощью данной системы вы можете найти и вызвать человека, имеющего пейджинговый номер и подключенного в данный момент к Internet.
Internet-телефония - ___________________________________________________
______________________________________________________________________.
IP-телефония - ________________________________________________________
______________________________________________________________________.
Примеры программ, реализующих INTERNET-телефонию:
- MS NetMeeting
- Специальная программа для вввода, пересылки и воспроизведения звуковой информации Speak Freely
- Программа Internet Phone
INTERNET-телефония, основные возможности:
- ________________________________________________________________
- ________________________________________________________________
- ________________________________________________________________
- ________________________________________________________________
- ________________________________________________________________
Лекция 11. Основы языка разметки гипертекста
Общие сведения
В 1990 г. Тим Бернерс-Ли, программист Европейской лаборатории физики элементарных частиц, написал программу под названием _____________________ (hypertext), _______________________________________
______________________________________________________________________ Так зародилось виртуальное пространство, получившее ______________________
______________________________________________________________________
Язык, который используется для создания таких документов получил название ________________ ( Hyper TextMarkup Language ) – ___________________
___________________________________________________________________________________________________________________________________________
HTML-документ представляет собой текстовый ASCII-файл, содержащий собственно текст, который должен быть отображен в окне ________________а, и команды разметки – HTML-тэги, определяющие ____________________________
______________________________________________________________________
HTML-тэг записывается в _________________________ (<>) и состоит из ________________, за которым может следовать список атрибутов (для большинства тэгов необязательный).
Группы тэгов:
1._________________________________________________________________________________________________________________________________________________________________________________________________________________
-___________________________________________________________
-___________________________________________________________
2._____________________________________________________________________
____________________________________________________________________________________________________________________________________________
Примеры:
<IMG SRC="pict.gif"> вызывает вставку рисунка из файла pict.gif, расположенного в той же папке, что и сам HTML-документ.
__________________________________________________ параметры – атрибуты. Атрибуты _______________________________________________________только в открывающей части. В списке атрибуты отделяются друг от друга _____________. Последовательность атрибутов не существенна. Значения атрибутов указываются после ________________________________________.
Примеры тэгов с атрибутами:
<BODY BGCOLOR="LIGHTBLUE"> – задает светло-синий фон для документа,
<FONT SIZE="+2" COLOR="RED"> текст </FONT> – парный тэг, дает указание Браузеру вывести заключенный в "контейнер" текст символами, увеличенными относительно базового размера (SIZE="+2") и красного цвета (COLOR="RED").
Тэги, определяющие структуру HTML-документа
HTML-документ заключается в тэги <HTML> и </HTML>. Между этими тэгами располагаются две секции: _______________________ (между тэгами <HEAD> и </HEAD>) и ___________________________________(между тэгами <BODY> и </BODY>).
Секция заголовка _______________________________________________________
______________________________________________________________________ Секция тела документа __________________________________________________
______________________________________________________________________
Основные тэги HTML
1_____________________________________________________________________Текст комментария ________________________________ <!-- ….текст комментария…. --> и ________________________ в окне Браузера.
2._____________________________________________________________________Этиконструкции заменяют ____________________________ языка HTML (обычно начинаются с амперсанта – символа &), например:
пробел – символ меньше (<) – < больше (>) – >
равно (=) – " амперсант (&) – & и другие.
3._____________________________________________________________________Цвет основного текста, цвет гиперссылок и фон документа описываются в начальном тэге тела документа <BODY > с помощью атрибутов.
Формы задания цветов:
1._____________________________________________________________________Код цвета указывается ____________________________, задающими интенсивность соответствующей составляющей (по два разряда). Например, ярко-красный имеет код – FF0000, ярко-зеленый – 00FF00, черный цвет 000000, белый – FFFFFF. При задании цвета перед 16-ричным числом ставится ______________.
2._____________________________________________________________________. Каждому названию цвета соответствует определенная RGB-триада. Например, цвету navy – #000080.
Тэги форматирования текста
Две группы тэгов для форматирования:
1._____________________________________________________________________
2._____________________________________________________________________Тэги ______________________________ обозначают своими именами структурные группы ______________________. Например, тэг <CODE> указывает на программный код, тэг <STRONG> – указывает на сильное выделение. Фрагменты с логическим форматированием Браузер отображает определенным образом в соответствии с его возможностями.
Тэги ____________________________________ указывают Браузеру, как отобразить текстовый фрагмент согласно предпочтению автора. Например, тэг <B> используется для ________________________ полужирным начертанием (что обычно соответствует логическому тэгу <STRONG>).
Текст выводится в окне Браузера непрерывно слово за словом, при этом весь ____________________ отображается как один пробел.
В соответствии с этим для __________________ и вставки дополнительного пробельного интервала необходимо использовать специальные средства:
1.___________________________   – один пробел.
2.Тэг <BR> (от английского break) ________________________________________
Тэг <P> (от английского paragraph) – ______________________________________
3._______________________________<PRE> </PRE > (от английского preformatted), отображается так, как он был отформатирован предварительно, со всеми пробелами и переносами строк.
Заголовки разных уровней
Тэги вида <Hn> … </Hn> оформляют заключенный в них текст в виде Заголовка n-уровня. Значения n могут изменяться от 1 (самый крупный) до 6 (самый мелкий). Так же, как и тэг абзаца <P>, тэг Заголовка прерывает текстовый поток и отделяет его пустой строкой.
Списки
HTML позволяет создавать _____________ и ________________________ списки.
Фрагмент текста, представляющий список, заключается в тэги:
<OL> …. </OL> ________________________ (ordered list);
<UL> ….</UL> ____________________________ (unordered list);
<DL> ….</DL> ___________________________ (definition list).
Каждый __________________ заключается в тэги <LI> ….</LI> (от английского list item).
Тэг нумерованного списка <OL> может иметь параметры
TYPE = , __________________________________________________,
START= , ____________________________________________________________ (независимо от типа указывается цифрой).
Ниже приведены значения параметра TYPE, задающие тип маркера:
TYPE="A" – ___________________________________________________________;
TYPE="a" – ___________________________________________________________;
TYPE="I" – ___________________________________________________________;
TYPE="i" – ___________________________________________________________;
TYPE="1" – ______________________________________________________ (по умолчанию).
Например, тэг <OL TYPE="I" START="5" > позволит _____________, начинающийся с ___________________________________.
В тэгах маркированного списка <UL> параметр TYPE указывает тип маркера: _________________________ – disc, _______________________ – circle, _________________________ – square.
Гиперссылки
Связь между HTML-документами и фрагментами документов организуется с помощью тэгов <A> …</A> (от английского anchor – якорь).
Тэг <A> употребляется в двух формах – д__________________________________
________________, или _________________________________________________
______________________________________________________________________.
В первом случае обязательным атрибутом является HREF="URL" – ____________
______________________________________________________________________Текст гиперссылки выделяется ___________________________________________, указанным как значение атрибута LINK тэга BODY, либо цветом по умолчанию.
Во втором случае при создании якоря (метки или закладки) фрагмента обязателен атрибут NAME=имя, где имя ______________________________________ (якоря).
Таблицы
В HTML-документах таблицы используются не столько для того, чтобы располагать данные в обрамленных ячейках, сколько с целью позиционирования фрагментов текста и изображений друг относительно друга, создания многоколонного текста, обтекания рисунков и т.п.
Основные тэги таблиц:
<TABLE> …< /TABLE > – ______________________________________________;
<TR> …</TR> ________________________________________________________;
<TD> …</TD> – ______________________________________________________.
Ячейки таблицы могут содержать любые данные, допустимые в HTML-документе, в том числе и вложенные таблицы.
Для оформления таблиц могут быть использованы атрибуты, задаваемые в тэгах <TABLE>, <TR> и <TD>..
Графические изображения
Тэг <IMG> вставляет ___________________________________________________.. Обязательным ___________________________ его является SRC=URL (адрес графического файла, может быть относительным или абсолютным).
Для ускорения загрузки Web-страницы с рисунками рекомендуется в тэге рисунка указывать его _______________________ HEIGHT и WIDTH.
|
из
5.00
|
Обсуждение в статье: Лекция 10. Возможности сетевого программного обеспечения для организации коллективной деятельности. |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

