 |
Главная |
Задание. Создание экспериментального Web-узла с фреймами
|
из
5.00
|
Пошаговая работа №3. Создание Web-узла с фреймами
Одним из наиболее мощных и удобных средств представления информации в Web- сайтах являются фреймы, позволяющие разбивать Web-страницы на прямоугольные области, в каждой их которых отображаются отдельные страницы.
Использование фреймов оправданно в том случае, если необходимо, чтобы при изменении части экрана остальная часть оставалась без изменений. Это может быть оглавление сайта, встроенный раздел, список рекламируемой продукции, список статистической информации, выбирая из которого параметр, вы можете просматривать его значения.
Преимущества фреймов видны, но если в него входит много страниц, загрузка его происходит медленно, поэтому стоит проявлять чувство меры и ограничиваться небольшим количеством страниц.
В этом упражнении вы сделаете Web-узел, в состав которого входит фрейм и Web-страницы, просматриваемые с его помощью. Фрейм состоит из трех частей: заголовка, оглавления, основной области, в которой размещается информация из Web-страниц, выбираемых с помощью оглавления.
Создание такого узла состоит из этапов:
1. Создание пустого Web-узла.
2. Создание трех страниц (по числу областей фрейма), отображаемых по умолчанию во фрейме при его загрузке.
3. Создание страниц, которые будут размещаться в основной области фрейма при выборе значений списка, размещенного в области оглавления. Количество страниц определяется оглавлением.
4. Размещение фрейма в узле.
5. Связывание областей фрейма с загружаемыми страницами.
6. Связывание элементов списка, размещенных в оглавлении, со страницами, загружаемыми для просмотра в основную область фрейма.
Задание. Создание экспериментального Web-узла с фреймами.
Создайте пустой сайт. Для этого используйте меню File - New - Web (Файл/Создать/Веб-узел).
В поле Specify the location of the new web введите имя (например, student_3) и местоположение нового сайта, а затем дважды щелкните мышкой по Empty Web (Пустой Web). Откроется пустой узел.
Присоедините к веб-узлу папку Материалы. Для этого выполните команду Файл/Импорт/Добавить папку.
Для создания страницы, размещаемой в заголовке фрейма, добавьте новую страницу, нажав кнопку New Page на стандартной панели инструментов.
В заголовок поместим изображение-баннер, который будет одинаковый для всех веб-страниц. Для этого выполните переместите изображение под именем 1.jpg из папки Материалы/баннеры.
Сохраните страницу, нажав Save на панели инструментов. Задайте имя файла в диалоговом окне Save As, например, Заголовок.htm.
Добавьте в Web-узел новую страницу и разместите в ней текст оглавления вашего сайта, оформив его в виде списка, сохраните на диске в файле, например, Оглавление.htm (Главная, История, Архитектура, Население).
Откройте третью новую страницу, разместите на ней текст и иллюстрации, который, по вашему мнению, будет загружаться в основную область фрейма по умолчанию. Сохраните страницу в файле main.htm. Например, переместите туда изображение cam.jpg из папки Материалы/История Киева.
Теперь необходимо создавать и наполнять новые страницы, которые будут появляться в правой области фрейма при выборе пунктов оглавления. Количество страниц должно быть равно количеству пунктов в оглавлении. Создайте страницы "История" (файл История.htm), "Население" (файл Население.htm), "Архитектура" (файл Архитектура.htm), используя кнопку New Page стандартной панели инструментов, и наполните их текстами и иллюстрациями из папки Материалы.
Вы подготовили все страницы, теперь разместите их во фрейме. Для этого выполните следующее:
1. Добавьте в Web-сайт новый фрейм, используя меню File - New. (Файл/Создать/).
2. Выбрать на панели справа Создать другие шаблоны страниц.
3. В диалоговом окне New (Создать) нужно перейти на вкладку Frames Pages (Страницы фреймов или Страница рамок) и дважды щелкнуть по значку шаблона Banner and Contents (Объявление и оглавление). Фрейм, созданный с использованием этого шаблона, содержит область заголовка, оглавление и область отображения основной информации.
Сохраните созданную страницу под именем index.htm – это будет главная домашняя страница.
Прежде чем наполнить структуру фреймов, создадим структуру переходов в нашем веб-узле. Дл этого щелкните на ярлыке страницы index.htm, чтобы она стала активной и выберите меню Вид/Переходы.
Страницы уже созданы, поэтому будем добавлять в окно переходов уже созданные страницы.
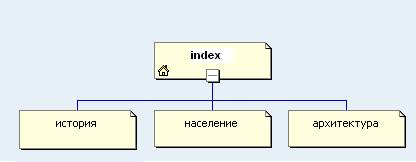
Создайте самостоятельно следующую структуру переходов, приведенную на рис.1.

Рис.1. Структура переходов веб-сайта.
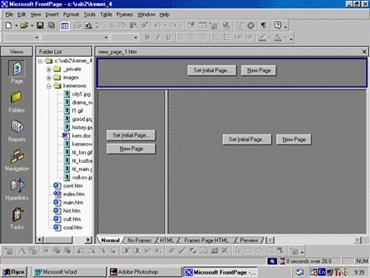
 Теперь наполним фрейм. Для этого перейдите в режим конструктора страницы index.htm (два раза щелкните на ярлыке страницы).
Теперь наполним фрейм. Для этого перейдите в режим конструктора страницы index.htm (два раза щелкните на ярлыке страницы).
Рис.2. исходный вид страницы index.htm
Для указания страницы, которую вы хотите разместить в верхней части фрейма при загрузке, нажмите Set Initial Page (Задать начальную страницу) в этой области.
Открывается диалоговое окно Create Hyperlink (Добавление гиперссылки). Вы должны указать название страницы, содержащей заголовок – Заголовок.htm, дважды щелкнув по нему в списке, затем нажать OK. Указанная вами страница разместилась в верхней части фрейма.
Используя кнопки Set Initial Page остальных частей фрейма, поместите в них созданные страницы Оглавление.htm и main.htm. На этом завершается размещение во фрейме страниц, загружаемых по умолчанию.
Теперь вы будете создавать в области оглавления ссылки на страницы, которые с его помощью будут просматриваться. Для этого в области оглавления выделите первый элемент списка и выберите в его контекстном меню команду Hyperlink (Гиперссылка).
В поле URL (адрес) укажите название страницы, содержащей информацию "История", один раз щелкнув на файле история.htm.
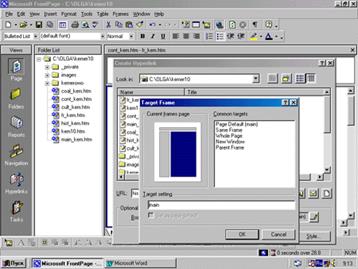
 Рис.3. Выбор отображения страниц в структуре фреймов.
Рис.3. Выбор отображения страниц в структуре фреймов.
Для указания области фрейма, в которую страница должна загружаться, нажмите кнопку Change Target Frame (Изменение целевого фрейма или выбор рамки )  .
.
В открытом диалоговом окне в области Current frames page (Конечная рамка ) отражается структура фрейма. Для указания места загрузки страницы щелкните в требуемой области. Она выделится синим цветом. Щелкните на фрейме указанной на рис.3. Нажмите кнопку ОК. В открывшемся окне Create Hyperlink также нажмите ОК.
Аналогично сделайте для всех элементов списка оглавления. После чего нажмите кнопку Save на стандартной панели инструментов.
Проверьте, как будет выглядеть созданный фрейм в обозревателе, используя меню Файл/Просмотреть в обозревателе/Microsoft Internet explorer 6.0.
Проверьте действие ссылок, расположенных в области оглавления. При щелчке на любом из разделов оглавления должна отображаться соответствующая страница.
|
из
5.00
|
Обсуждение в статье: Задание. Создание экспериментального Web-узла с фреймами |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

