 |
Главная |
Структура HTML-документа
|
из
5.00
|
СИСТЕМЫ ОТОБРАЖЕНИЯ ИНФОРМАЦИИ
Содержание
Введение……………………………………………………….…….…...4
Практическая работа №1. Создание простейшей WEB-странички
с использованием цвета………..……………………………………….5
Практическая работа №2 Использование графики.………………….14
Практическая работа №3. Использование таблиц………….………..17
Практическая работа №4. Использование гипертекстовых ссылок
и фреймов…………………………………………….…………….…...25
Практическая работа №5. Использование таблиц каскадных стилей…………………………………………………………………...29
Рекомендуемая литература…………………………………………….49
ВВЕДЕНИЕ
Практическое пособие по дисциплине «Системы отображения информации» предназначено для приобретения практических навыков в области WEB-дизайна и включает умение разрабатывать различного рода документацию с помощью языка разметки гипертекста с последующей публикацией ее на глобальной компьютерной сети INTERNET.
Для выполнения практических заданий потребуются:
1. Броузер, т.е. программа, пригодная для просмотра HTML-файлов. (Internet Explorer или Netscape Navigator);
2. Текстовый редактор Блокнот (Notepad) для подготовки HTML-файлов.
При выполнении практических работ, студенты должны руководствоваться инженерно-психологическими рекомендациями по выбору оптимальных объемов и темпов поступления информации, предъявляемой человеку, учитывать особенности зрительного анализатора по восприятию объектов, имеющих разный цвет, яркость и размеры.
Практическое пособие включает в себя шесть практических работ с заданиями, в результате выполнения которых студенты должны:
- знать основные приемы размещения и редактирования текстовой информации на WEB-странице;
- уметь работать с цветом;
- уметь работать с графическими объектами;
- уметь создавать таблицы и разбивать WEB-страницы на фреймы;
- уметь создавать гипертекстовые связи;
- уметь использовать стили при создании WEB-страниц.
ПРАКТИЧЕСКАЯ РАБОТА №1
СОЗДАНИЕ ПРОСТЕЙШЕЙ WEB-СТРАНИЧКИ С ИСПОЛЬЗОВАНИЕМ ЦВЕТА
.
Теоретическая часть
Структура HTML-документа
При создании WEB-страниц используется язык разметки гипертекста HTML (Hypertext Markup Language). Документ, который написан на языке HTML, представляет собой простой документ, в который вставлены теги разметки. Теги разметки объясняют компьютеру, как должен быть расположен текст на экране, в каком месте должны находится рисунки, хранящиеся в других файлах и т.д.
С помощью тегов разметки формируются связи с WEB-сайтами и другими ресурсами INTERNET.
Теги разметки – это определенная последовательность символов, заключенная между знаками < и >. Знак < означает начало тега, знак > - конец тега. Прописные и строчные буквы в написании тегов значения не имеют. Теги бывают парные и непарные, открывающие и закрывающие. Отличительным признаком закрывающего тега является символ /, например, </body>. Область действия парного тега начинается с того места, где стоит открывающий тег и заканчивается там, где стоит закрывающий тег. Например, текст выводится на экран полужирным шрифтом, если стоит между тегами <b> и </b>. Все форматирующие теги всегда следуют парами, и для открывающего тега должен существовать закрывающий тег.
Пример использования парных тегов.
<i>Этот текст будет выводиться наклонным шрифтом<i/>,
<u>Этот – подчеркнутым</u>
Теги могут быть и непарными. Например, для перехода на новую строку используется непарный тег <br> (Linebreak).
Все, что заключено между тегами <html> и </html> является документом HTML. Любой HTML-документ состоит из двух частей: заголовка и тела. Заголовок заключается между тегами <head> и </head>. В заголовке содержится название страницы, которое появится в верхней рамке окна программы просмотра (Рис.1). Название страницы располагается между тегами <title> и </title>.
Пример заголовка WEB- странички.
<html>
<head>
<title> Личная страничка <title>
</head>

Рис.1. На рисунке отображено название странички в верхней рамке программы просмотра Internet Explorer.
Информация, заключенная между тегами <body> и </body> называется телом странички. Все, что заключено между этими тегами будет выводиться на экран: текст, картинки, видеофрагменты (Рис.2).

Рис.2 Пример WEB-странички, содержащей текст и картинки.
Пример укрупненной структуры HTML-документа:
<html>
<head>
…
</head>
<body>
…
</body>
</html>
Заголовки
Заголовки служат для выделения логических частей текста WEB-странички. Они обозначаются прописной или строчной латинской буквой h. Цифра после буквы показывает уровень заголовка (всего их может быть 6).
Пример использования заголовков различного уровня.
<h1 align = center> Изучение иностранного языка </h1>
<h2 align=left> Грамматика <h2>
Параграфы
Чтобы разбить текст на параграфы используется парный тег <p> и </p>. Вместе с тегом параграфа используется параметр выравнивания align, который может принимать следующие значения:
align=center – выравнивание по центру;
align= left - выравнивание по левому краю;
align= (right) - выравнивание по правому краю
Пример выравнивания параграфа по левому полю.
<p align = left>
Тег параграфа обеспечит выравнивание текста параграфа по левому полю.
</p>
Комментарии
В HTML-документы можно включать комментарии, помещая их между тегами комментариев HTML (<!--и -->).
Пример использования комментария.
<p align = left><--!Это тег параграфа. Текст параграфа выровнен по левому полю-->
Текст параграфа
</p>
Редактирование текста
Фрагменты текста можно выделить полужирным шрифтом (bold),
например,
<b>
Данный текст будет выделен полужирным шрифтом
</b>
Отдельные слова можно подчеркнуть (underline),
например,
<u>
Данный текст будет подчеркнутым
</u>
Для выделения можно также использовать курсивный шрифт (italic),
например,
<i>
Данный текст будет наклонным
</i>
Для выделения логических частей текста используют также горизонтальную линию (horizontal rule). Тег горизонтальной линии является непарным. Толщина, размер и цвет линии задаются с помощью параметров size, width и color соответственно.
Пример использования тега горизонтальной линии.
<hr size=+2 width="10%" color=red>
Здесь размер линии составляет 10% от размера экрана, толщина линии увеличена на два пункта, цвет линии – красный.
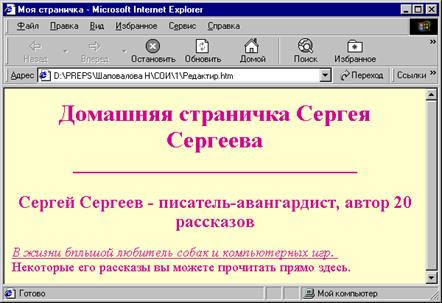
Пример странички, включающей элементы редактирования и горизонтальную линию.
<html>
<head>
<title>
Моя страничка
</title>
</head>
<body bgcolor="#ffebcd" text="c71585" >
<h1 align=center>
Домашняя страничка Сергея Сергеева
</h1>
<hr width=70% color="c71585">
<font size=+1>
<h2 align=center>
<b>
Сергей Сергеев
</b>
- писатель-авангарди<html>
</h2>
<i>
<u>
В жизни большой любитель собак и компьютерных игр.
<br>
</u>
</i>
Некоторые его рассказы вы можете прочитать прямо здесь.
</font>
</body>
</html>
</html>
Результат выполнения программы:

Списки
Списки бывают:
нумерованными, например,
Обучение и работа
1. Бухгалтерский учет – аудит.(3 мес.)
2. Делопроизводство (3 мес.)
3. Парикмахер широкого профиля (2 мес.)
маркированными, например,
|
из
5.00
|
Обсуждение в статье: Структура HTML-документа |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

