 |
Главная |
Создание панели навигации
|
из
5.00
|
Для навигации по страницам можно воспользоваться ЭУ Menu или TreeView из раздела Navigation панели ToolBox.

Расположите один из данных элементов в левой нижней ячейке таблицы.

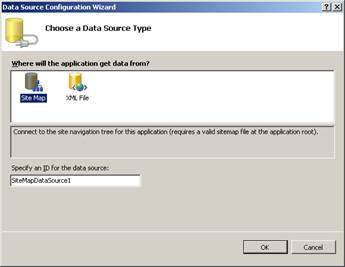
Выберите строку Chose Data Source, NewDataSource и в открывшемся диалоговом окне выберите SiteMap (Карта сайта)

Карта сайта
Карты сайта целесообразно использовать в случае, когда Web-приложение содержит большое количество страниц. Карты сайта предлагают удобный механизм определения структуры страниц приложения, а также ее отображение с помощью нескольких элементов управления. Эти элементы управления расположены в разделе Navigation панели Toolbox. Основных элементов управления три - SiteMapPath, Menu, TreeView. Все эти элементы предназначены для решения одной и той же задачи - предоставления возможности пользователю Web-приложения осуществлять навигацию по страницам. Различие между ними заключается в способах отображения ссылок на соответствующие страницы.
Создание карты сайта.
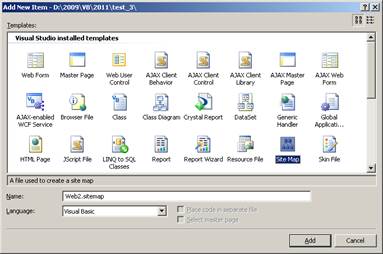
Выделите Web узел в окне Solution Explorer и из контекстного меню воспользуйтесь командой AddNewItem

В результате будет создан файл Web.sitemap, содержащий заготовки для ввода структуры Web-приложения.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="" title="" description="">
<siteMapNode url="" title="" description="" />
<siteMapNode url="" title="" description="" />
</siteMapNode>
</siteMap>
Как видно из исходного кода, карта сайта должна начинаться с корневого узла <siteMap>. Элементы структуры описываются в тегах <siteMapNode>. С помощью этих тегов можно указывать иерархию элементов Web-приложения: для этого их просто необходимо расположить внутри соответствующего тега <siteMapNode>. Свойства каждого тэга необходимы для задания соответствующих значений. В примере выше видно, что каждому элементу соответствует три свойства: url, title, description. Их назначение очевидно: url используется для указания интернет-адреса страницы, которой соответствует этот элемент, title задает наименование элемента, отображаемое элементом управления, description - описание элемента, которое отображается в виде всплывающей подсказки при наведении указателя мыши на соответствующий элемент.
Внесите изменение в карту сайта, указав имена будущих страниц.
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="newpage1.aspx" title="Главная" description="">
<siteMapNode url="newpage2.aspx" title="Контакты" description="" />
<siteMapNode url="newpage3.aspx" title="Гостевая книга" description="" />
<siteMapNode url="newpage4.aspx" title="Картины" description="">
<siteMapNode url="newpage5.aspx" title="Справка" description="" />
<siteMapNode url="newpage6.aspx" title="Выставки" description="" />
</siteMapNode>
</siteMap>
Наполнение сайта
|
из
5.00
|
Обсуждение в статье: Создание панели навигации |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

