 |
Главная |
Космический постер в фотошоп
|
из
5.00
|

| В этом уроке Фотошопа мы будем создавать "космическую" фотокомпозицию используя разные техники, кисти фотошоп и экспериментируя с настройками смешивания. Дополнительные фильтры в этом уроке не понадобятся. Также для создание необходимых эффектов нам придется использовать Adobe Illustrator (Иллюстратор). |
Шаг 1
Создаем новый документ (Ctrl+N) с размерами 1024px на 768px. Используя инструмент Paint Bucket Tool (Заливка (G)), чтобы заполнить фоновый слой черным цветом.
 Шаг 2
Берем фото девушки, любой. Можно и этой. Хотелось бы выразить благодарность автору этого снимка.
Шаг 2
Берем фото девушки, любой. Можно и этой. Хотелось бы выразить благодарность автору этого снимка.
 Теперь нам нужно удалить фон, изпользуя один из инструментов (на ваш выбор): Pen Tool (Перо), Magic Wand Tool (Волшебная палочка), Magnetic Lasso (Лассо) или даже Filter>Extract (Фильтр > Извлечь) и вставляем полученную картинку на новый слой нашего основного документа. Если это необходимо, то можно изменить размер фотографии с девушкой.
Теперь нам нужно удалить фон, изпользуя один из инструментов (на ваш выбор): Pen Tool (Перо), Magic Wand Tool (Волшебная палочка), Magnetic Lasso (Лассо) или даже Filter>Extract (Фильтр > Извлечь) и вставляем полученную картинку на новый слой нашего основного документа. Если это необходимо, то можно изменить размер фотографии с девушкой.
 Создаем новый слой и выбираем Мягкую круглую кисть из Brush Tool (Кисть). Цвет берем #98E2B4.
Создаем новый слой и выбираем Мягкую круглую кисть из Brush Tool (Кисть). Цвет берем #98E2B4.
 Создаем эффект подсветки под слоем с девушкой.
Создаем эффект подсветки под слоем с девушкой.
 Шаг 3
Далее мы добавим некоторые металлические текстуры на фон. Загрузить их можно здесь.
Шаг 3
Далее мы добавим некоторые металлические текстуры на фон. Загрузить их можно здесь.
 Копируем файл с текстурами в следующую папку Program Files\Adobe\Adobe Photoshop X\Presets\Patterns (Adobe Photoshop X это версия вашего Фотошопа).
Шаг 4
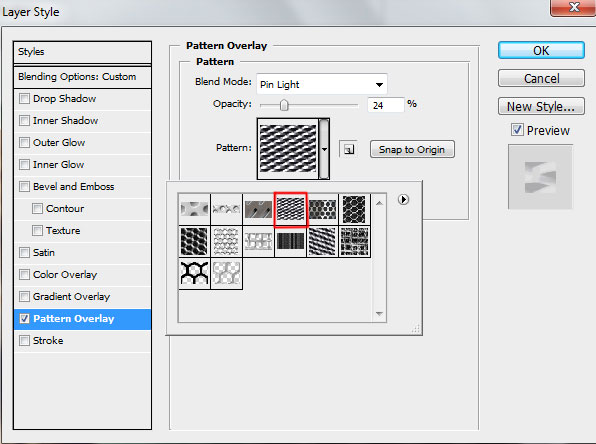
Создаем новый слой устанавливаем Fill () 0% для этого слоя, нажимаем на иконку Add a layer style (Добавить стиль слоя), она находится в нижней части панели слоев и в меню выбираем Pattern Overlay (Наложение текстуры). Загружаем необходимую текстуру из Program Files\Adobe\Adobe Photoshop X\Presets\Patterns folder. Принимаем следующие настройки:
Копируем файл с текстурами в следующую папку Program Files\Adobe\Adobe Photoshop X\Presets\Patterns (Adobe Photoshop X это версия вашего Фотошопа).
Шаг 4
Создаем новый слой устанавливаем Fill () 0% для этого слоя, нажимаем на иконку Add a layer style (Добавить стиль слоя), она находится в нижней части панели слоев и в меню выбираем Pattern Overlay (Наложение текстуры). Загружаем необходимую текстуру из Program Files\Adobe\Adobe Photoshop X\Presets\Patterns folder. Принимаем следующие настройки:
 Размещаем этот слой под слоем с девушкой.
Размещаем этот слой под слоем с девушкой.
 Шаг 5
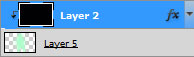
Теперь создадим маску. Такую, чтобы текстуру, которую мы наложили раньше було видно только вокруг девушки (так как на рисунке ниже). Удерживаем Alt, разместив курсор на панели слоев на линии между слоем с подсветкой и слоем с текстурой. В это время курсор должен принять вид двух пересекающихся кругов, ну и нажимаем левую кнопку мышки.
Шаг 5
Теперь создадим маску. Такую, чтобы текстуру, которую мы наложили раньше було видно только вокруг девушки (так как на рисунке ниже). Удерживаем Alt, разместив курсор на панели слоев на линии между слоем с подсветкой и слоем с текстурой. В это время курсор должен принять вид двух пересекающихся кругов, ну и нажимаем левую кнопку мышки.
 Должно выйти примерно так:
Должно выйти примерно так:
 Шаг 6
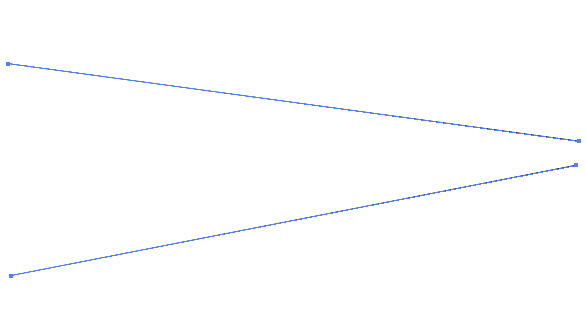
Далее мы переходим в Adobe Illustrator (Иллюстратор), не забыв при этом сохранить то,что у нас выходит в Фотошопе. Выбираем инструмент Line Segment Tool (Линия) и создаем две черные линии, как показано на рисунке ниже.
Шаг 6
Далее мы переходим в Adobe Illustrator (Иллюстратор), не забыв при этом сохранить то,что у нас выходит в Фотошопе. Выбираем инструмент Line Segment Tool (Линия) и создаем две черные линии, как показано на рисунке ниже.
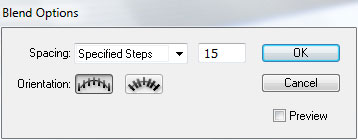
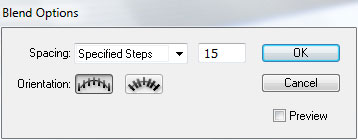
 Выбираем их, используя при этом Direct Selection Tool (A) и идем Object>Blend>Blend Options (Обьект>Смешивание>Опции смешивания) Выбираем их, используя при этом Direct Selection Tool (A) и идем Object>Blend>Blend Options (Обьект>Смешивание>Опции смешивания)
 Получим следующий результат:
Получим следующий результат:
 Шаг 7
Возвращаемся в Фотошоп и вставляем то, что мы создали в Иллюстраторе Paste as: Pixels (Вставить как: Пиксели). Используя Free Transform (Ctrl+T) разворачиваем наши линии так, как нам нужно.
Шаг 7
Возвращаемся в Фотошоп и вставляем то, что мы создали в Иллюстраторе Paste as: Pixels (Вставить как: Пиксели). Используя Free Transform (Ctrl+T) разворачиваем наши линии так, как нам нужно.
 Делаем инверсию нажав CTRL+I.
Делаем инверсию нажав CTRL+I.
 Делаем три копии последнего слоя (с линиями) и выбрав опять Free Transform (Ctrl+T) размещаем копии как на рисунке ниже. Все слои с линиями должны быть под слоем с девушкой.
Делаем три копии последнего слоя (с линиями) и выбрав опять Free Transform (Ctrl+T) размещаем копии как на рисунке ниже. Все слои с линиями должны быть под слоем с девушкой.
 Шаг 8
Жмем теперь на каждом слое, который содержит линии и выбираем внизу панели слоев окошко Add layer mask (Добавить маску слоя) и выбираем после этого мягкую круглую кисть черного цвета и непрозрачностью 30%.
Шаг 8
Жмем теперь на каждом слое, который содержит линии и выбираем внизу панели слоев окошко Add layer mask (Добавить маску слоя) и выбираем после этого мягкую круглую кисть черного цвета и непрозрачностью 30%.
 Вытираем края линий, чтобы они сливались с черным фоном.
Вытираем края линий, чтобы они сливались с черным фоном.
 Шаг 9
Создаем новый слой и опять выбираем кисть, тоже мягкую и круглую, только теперь булого цвета. И рисуем несколько точек разного размера (для этого изменяем диаметр кисти). Этот слой тоже размещаем за слоем с девушкой.
Шаг 9
Создаем новый слой и опять выбираем кисть, тоже мягкую и круглую, только теперь булого цвета. И рисуем несколько точек разного размера (для этого изменяем диаметр кисти). Этот слой тоже размещаем за слоем с девушкой.
 Шаг 10 Теперь берем инструмент Ellipse Tool (Эллипс)и рисуемэллипс вокруг головы девушки.
Шаг 10 Теперь берем инструмент Ellipse Tool (Эллипс)и рисуемэллипс вокруг головы девушки.
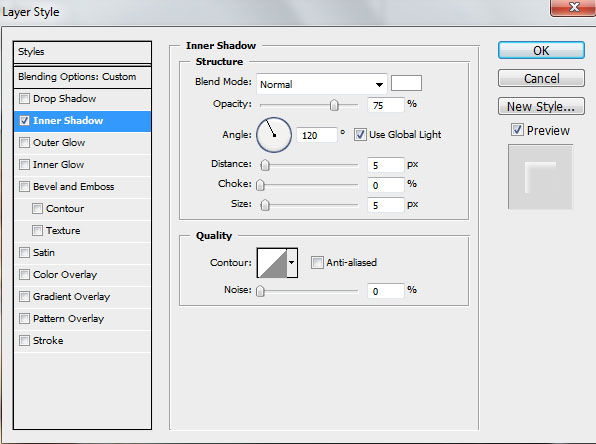
 Ставим заполнение слояFill 0% и добавляем стиль слоя (Add a layer style), это иконка в нижней части напели слоев и выбираем Inner Shadow (Внутренняя тень):
Ставим заполнение слояFill 0% и добавляем стиль слоя (Add a layer style), это иконка в нижней части напели слоев и выбираем Inner Shadow (Внутренняя тень):
 Получаем примерно такой результат: Получаем примерно такой результат:
 Шаг 11
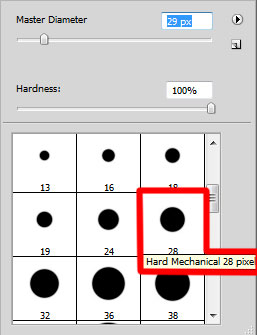
Создаем новый слой и выбираем следующую кистьHard Mechanical (ниже на рисунке). Теперь закрашиваем весь слой, выбрав цвет #1FFFAC (Непрозрачность 25%).
Шаг 11
Создаем новый слой и выбираем следующую кистьHard Mechanical (ниже на рисунке). Теперь закрашиваем весь слой, выбрав цвет #1FFFAC (Непрозрачность 25%).
 Размещаем этот слой под слоем с девушкой: Размещаем этот слой под слоем с девушкой:
 Режим смешивания (Blending mode)ставим Color (Цвет): Режим смешивания (Blending mode)ставим Color (Цвет):
 Шаг 12
Теперь снова открываем Иллюстратор и выбираем там Ellipse Tool (Эллипс (L)),рисуем два эллипса черного цвета (примерно как на рисунке ниже).
Шаг 12
Теперь снова открываем Иллюстратор и выбираем там Ellipse Tool (Эллипс (L)),рисуем два эллипса черного цвета (примерно как на рисунке ниже).
 Далее проделываем точно такие же операции, как и с линиями. Выбираем Direct Selection Tool (A) и идем Object>Blend>Blend Options (Обьект>Смешивание>Опции смешивания).
Далее проделываем точно такие же операции, как и с линиями. Выбираем Direct Selection Tool (A) и идем Object>Blend>Blend Options (Обьект>Смешивание>Опции смешивания).
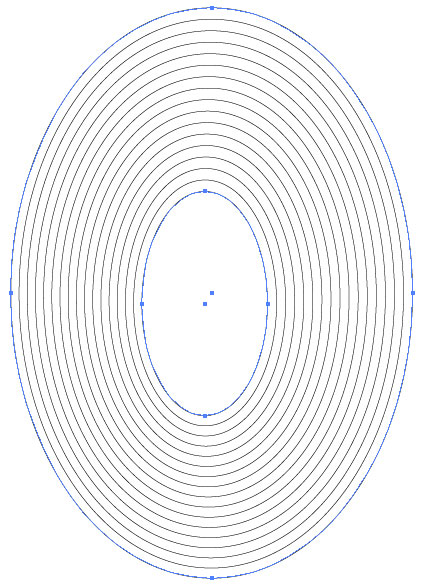
 Получим вот такой результат:
Получим вот такой результат:
 Шаг 13 Сохраняем наши кружочки. И снова переходим в Фотошоп, вставляем сохраненные круги (Вставить как: Пиксели). Слой, который содержит круги размещаем под слоем с девушкой:
Шаг 13 Сохраняем наши кружочки. И снова переходим в Фотошоп, вставляем сохраненные круги (Вставить как: Пиксели). Слой, который содержит круги размещаем под слоем с девушкой:
 Инвертируем этот слой нажав CTRL+I.
Инвертируем этот слой нажав CTRL+I.
 Режим смешивания устанавливаем Overlay (Наложение)
Режим смешивания устанавливаем Overlay (Наложение)
 На очередном новом слое выбираемRectangular Marquee Tool (Прямоугольное выделение) И создаем выделение как на картинке ниже:
На очередном новом слое выбираемRectangular Marquee Tool (Прямоугольное выделение) И создаем выделение как на картинке ниже:
 Используя мягкую круглую кисть белого цвета (Opacity (Непрозрачность) 10%) закрашиваем часть выделения.
Используя мягкую круглую кисть белого цвета (Opacity (Непрозрачность) 10%) закрашиваем часть выделения.
 Размещаем этот слой также под слоем с девушкой. Размещаем этот слой также под слоем с девушкой.
 Используя инструмент Free Transform (Свободная трансформация) разворачиваем наше выделение и размещаем его так, как показано на рисунке ниже. Используя инструмент Free Transform (Свободная трансформация) разворачиваем наше выделение и размещаем его так, как показано на рисунке ниже.
 Делаем ещё две копии последнего слоя и используя свободную трансформацию разместите их так, как на рис. ниже.
Делаем ещё две копии последнего слоя и используя свободную трансформацию разместите их так, как на рис. ниже.
 Работая с каждым слоем этих линий отдельно, добавляем к ним маски слоя (Add layer mask),применяем мягкую круглую кисть черного цвета.
Работая с каждым слоем этих линий отдельно, добавляем к ним маски слоя (Add layer mask),применяем мягкую круглую кисть черного цвета.
 Делаем несколько мазков этой кистью, чтобы скрыть края белых линий. Делаем несколько мазков этой кистью, чтобы скрыть края белых линий.
 Создаем новый слой и мягкой белой кистью большого размера делаем два больших пятна (Непрозрачность 20%).Готово!
Создаем новый слой и мягкой белой кистью большого размера делаем два больших пятна (Непрозрачность 20%).Готово!
 Оригинал: adobetutorialz.com
Оригинал: adobetutorialz.com
|
|
из
5.00
|
Обсуждение в статье: Космический постер в фотошоп |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |
Популярное:
Как выбрать специалиста по управлению гостиницей: Понятно, что управление гостиницей невозможно без специальных знаний. Соответственно, важна квалификация...
Модели организации как закрытой, открытой, частично открытой системы: Закрытая система имеет жесткие фиксированные границы, ее действия относительно независимы...
Почему человек чувствует себя несчастным?: Для начала определим, что такое несчастье. Несчастьем мы будем считать психологическое состояние...

©2015-2024 megaobuchalka.ru Все материалы представленные на сайте исключительно с целью ознакомления читателями и не преследуют коммерческих целей или нарушение авторских прав. (600)
Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

