 |
Главная |
Создание шаблона презентации
|
из
5.00
|
Для того чтобы создать свой шаблон в PowerPoint нужно:
Запустить программу PowerPoint.

Рис.1 Запуск программы Power Point
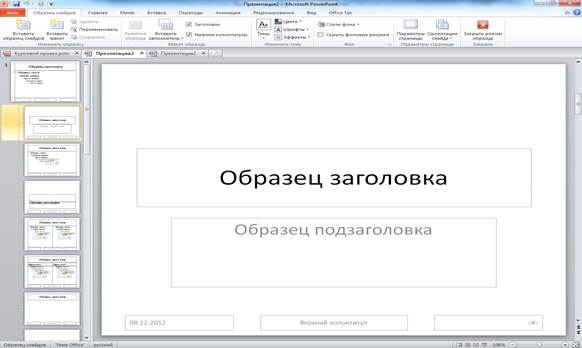
Далее нажать Вид => Образец => Образец слайдов.
 Рис.2 Переход к созданию шаблона
Рис.2 Переход к созданию шаблона
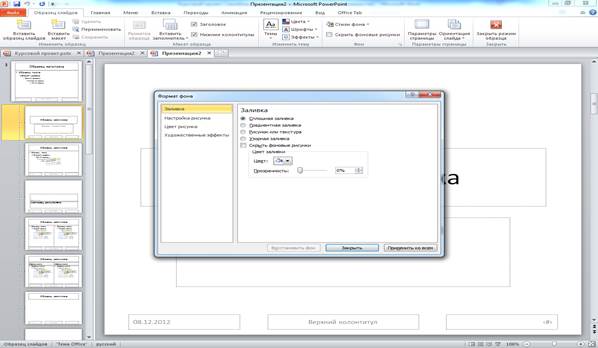
Для того чтобы изменить фон в данном шаблоне нужно нажать правой кнопкой на неразмеченной части слайда, затем выбрать фон.
 Рис.3 Создание фона
Рис.3 Создание фона
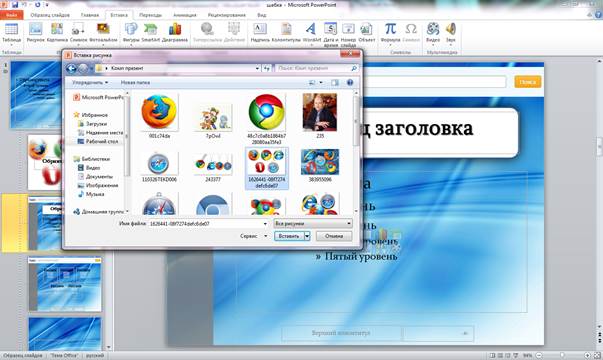
Затем выбираем вкладку «Рисунок» и указываем путь к рисунку, который должен быть на титульном слайде.

Рис.4 Путь к изображению для фона титульного листа
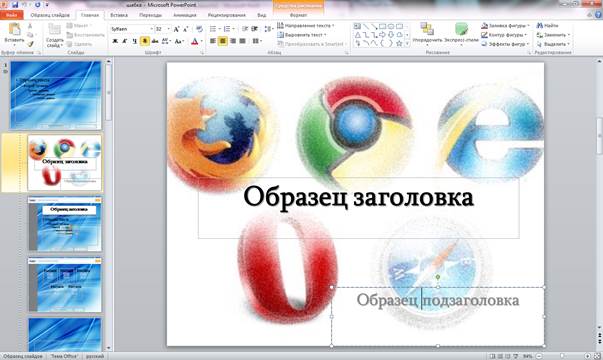
Потом расставляем «Образец заголовка», «Образец подзаголовка» на слайде и добавляем шрифт для заголовка Sylfaen 54 и 32 соответственно.
Теперь мы добавляем к нашим заголовкам анимацию. К заголовку ставим эффект «Появление» и к подзаголовку эффект «Вылет», а время анимации после предыдущего.

Рис.5 Титульный лист
Создание слайда с текстом и добавлением таблицы, видео, картинок, диаграмм и таблиц.
На чистый слайд вставляем фон из файла и ставим «применить ко всем слайдам».
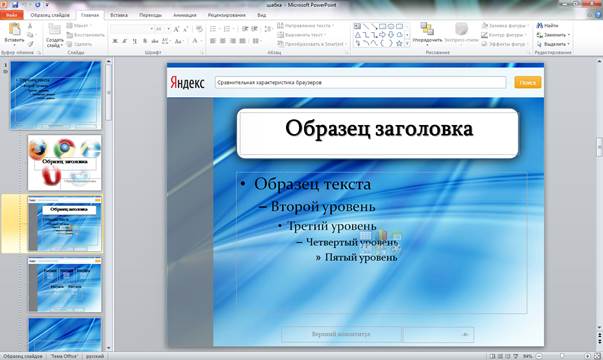
Теперь создаем заголовок добавляем фигуру. При нажатие на фигуру мы изменили углы фигуры и заливаем «сплошной заливкой» в белый цвет. После чего наложи на фигуру и заголовок совместную анимацию «масштабирование» и «после предыдущего». На фигуре заголовок имеет шрифт Sylfaen и размер 44.

Рис. 6 Основной слайд
Также добавляем на слайд скриншот из браузера Опера меню поиска и фигуру бокового меню для будущей презентации. Фигуру заливаем в серый цвет и ставим прозрачность в 20 процентов. Ставим эффект «панорама» для скриншота и «вылет» снизу – для бокового меню, а для текста анимация «масштабирование» по абзацу 1 уровня.

Рис.7 Добавление скриншота и бокового меню
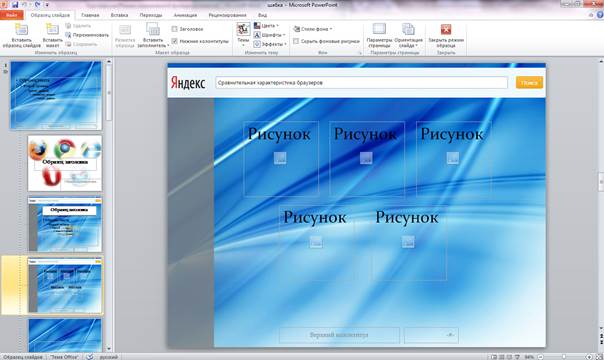
На третий слайд моего шаблона я добавила пять макетов рисунка для основного меню.
Для каждого слайда сделан переход «Галерея».

Рис.8 Добавление рисунков в шаблон
Создание презентации
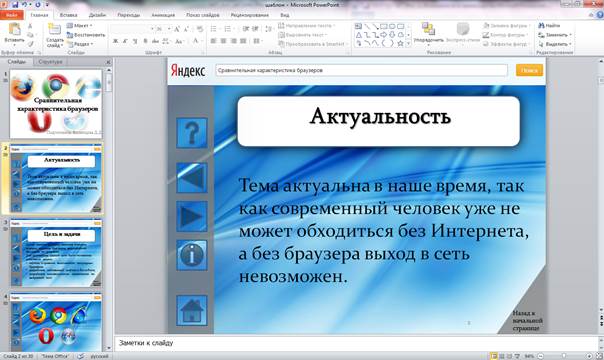
Первый слайд после титульного слайда, называется «Актуальность». В этом слайде опишем актуальность нашей темы. В Заголовке по шаблонным настройкам у нас стоит шрифт Sylfaen размер 44 и анимацию. К тексту мы добавляем анимацию «плавное перемещение вверх», запуск после предыдущего.

Рис.9 Скриншот слайда «Актуальность»
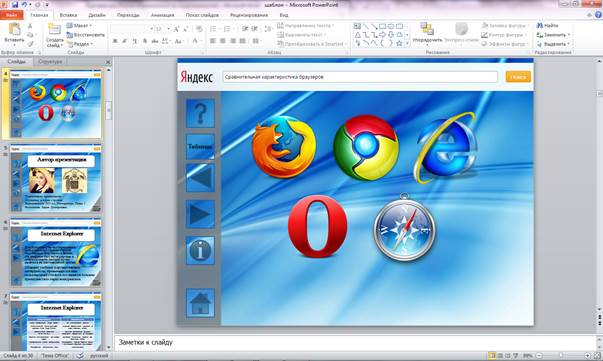
В следующем слайде мы видим главное меню всей презентации, связывающее все слайды в единую структуру. На боковом меню вы видите кнопки переходов, контактной информации, кнопка перехода к итоговому слайду. Переходы по слайдам осуществляются с помощью гиперссылок.
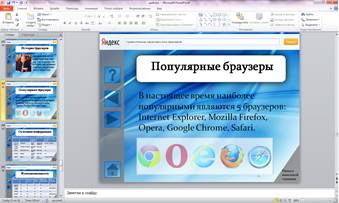
В середине слайда находятся картинки, показывающие основные браузеры, про которые пойдет речь в нашем курсовом проекте.
На кнопки перехода стоит анимацию «Плавное приближение», а на картинки эффект «Вращение».

Рис.10.Скриншот слайда «Главное меню»
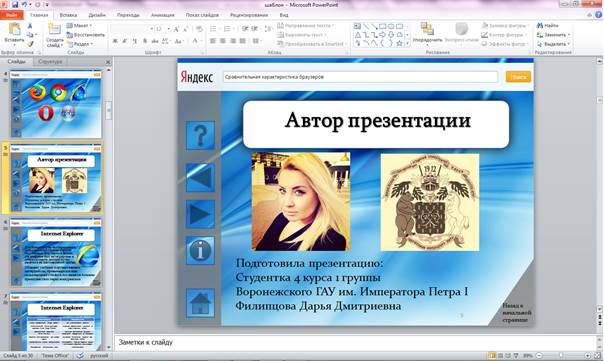
Слайд под названием «Автор презентации» содержит некоторую информацию, портрет автора и герб Воронежского ГАУ им. Императора Петра I. При нажатие на любую картинку работает гиперссылка. Шрифт стоит Constantia и размер текста 24. Анимация происходит автоматически после предыдущего, на картинку стоит эффект «Фигура», на подпись «Плавное приближение». Причем текст появляется после запуска всего остального.

Рис.11.Скриншот слайда «Автор презентации»
Также на этом слайде появляется еще одна кнопка перехода к начальной странице, где находится главное меню. Это гиперссылка будет представлена на всех последующих слайдах презентации.

Рис.12.Скриншот кнопки перехода к главному меню
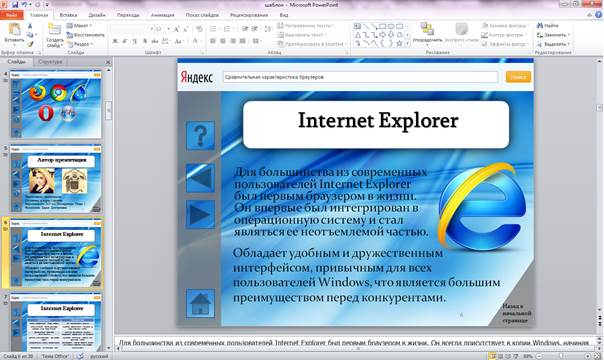
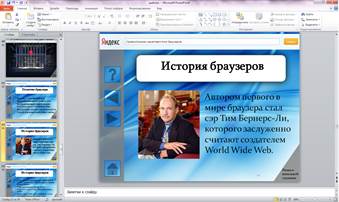
Следующий слайд представляет собой краткое описание браузера Internet Explorer.
Шрифт стоит Constantia и размер текста 24. Анимация происходит автоматически после предыдущего на картинку стоит эффект «Фигура», на текст «Масштабирование».

Рис. 13.Скриншот слайда «Internet Explorer»
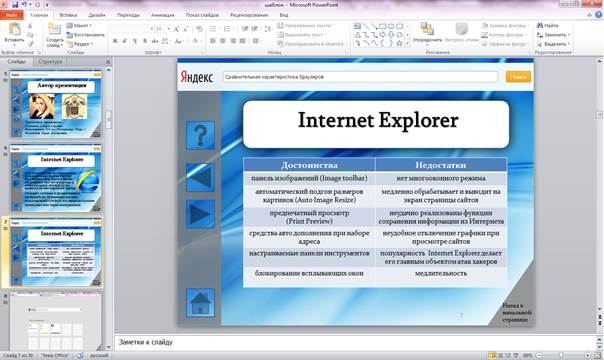
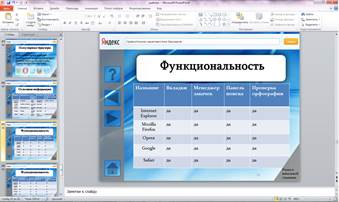
В этом слайде показана таблица достоинств и недостатков браузера. Шрифт стоит Constantia, и размер текста 14. Анимация происходит автоматически на таблицу стоит эффект «Масштабирование».

Рис. 14.Скриншот слайда таблица «Internet Explorer»
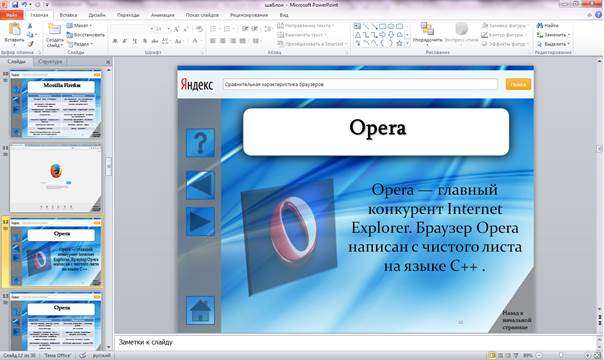
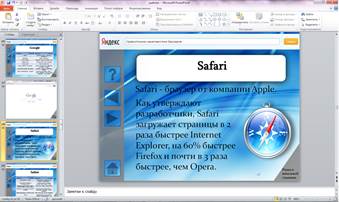
Этот слайд представляет собой краткое описание браузера Opera.
Шрифт стоит Constantia и размер 32, на текст добавлен эффект «Масштабирование». Анимация происходит автоматически после предыдущего на картинку стоит эффект «Фигура» и добавлена прозрачность 20 процентов, а также эффект поворот объемной фигуры на 45 градусов.

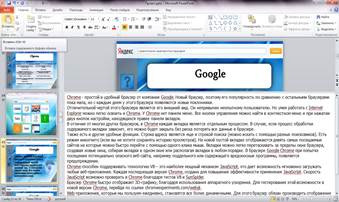
Рис. 15.Скриншот слайда « Opera »
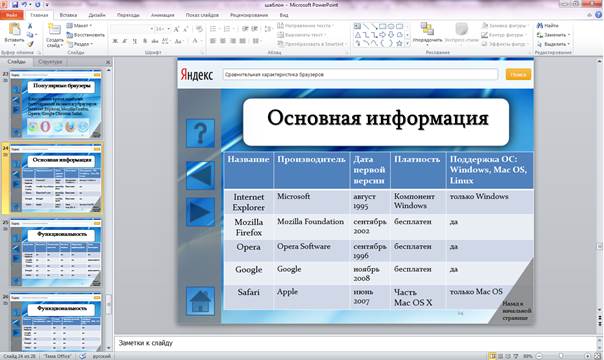
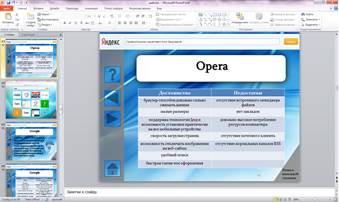
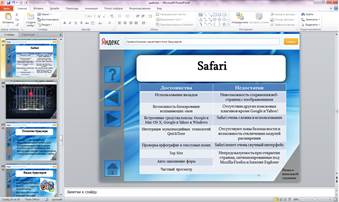
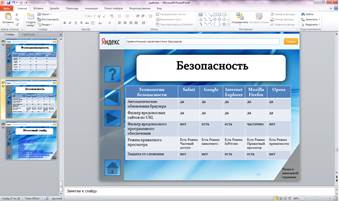
В этом слайде показана таблица с основной информацией по каждому браузеру. Шрифт стоит Constantia, и размер текста 14. Анимация происходит автоматически на таблицу стоит эффект «Масштабирование».

Рис. 16.Скриншот слайда таблица «Основная информация »
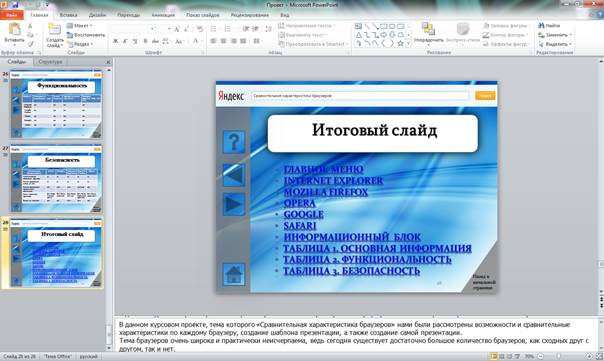
Итоговый слайд выполнен в виде списка, на каждый абзац установлена гиперссылка. Шрифт Constantia и размер текста 24, добавлен эффект WordArt. Анимация происходит автоматически после предыдущего, «Вылет» по абзацам.

Рисунок.17. Скриншот слайда «Итоговый слайд»
Выводы и предложения
В данном курсовом проекте, тема которого «Сравнительная характеристика браузеров» нами были рассмотрены возможности и сравнительные характеристики по каждому браузеру, создание шаблона презентации, а также создание самой презентации.
Тема браузеров очень широка и практически неисчерпаема, ведь сегодня существует достаточно большое количество браузеров, как сходных друг с другом, так и нет.
Подведя итоги нашего курсового проекта, мы пришли к выводам:
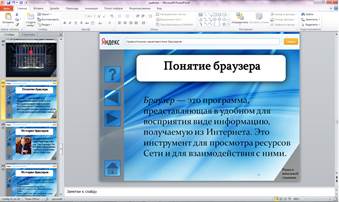
Веб-браузер — программное обеспечение для просмотра веб-сайтов, то есть для запроса веб-страниц, их обработки, вывода и перехода от одной страницы к другой. Достоинством современных браузеров непременно является защита от вредоносных сайтов, баннеров и всевозможной рекламы. Изучив литературу, мы заметили, каким большим количеством функций оснащены современные браузеры. А также создание индивидуально шаблона не занимает много времени и развивает творческие способности, а также необходимы навыки графических редакторов.
Сравнив и проанализировав, исследовав только часть из браузеров, нельзя с большой уверенностью сказать, какой из них лучший, несмотря на то, что сравнивались достаточно популярные браузеры. Каждый браузер имеет свои достоинства, недостатки и индивидуальные возможности, следовательно, каждый пользователь сможет найти себе браузер по душе. Поэтому следует попробовать попользоваться несколькими браузерами, а уже потом сделать окончательный выбор.
Время проходит быстро и появление будущих трёхмерных виртуальных миров неизбежно, и сегодня разработчики уже вплотную подошли к выбору наиболее удобной и жизнеспособной модели отображения веб-контента в трёх измерениях. Поэтому в скором будущем на рынок выйдут браузеры нового поколения, и начнётся новый виток истории браузеров.
Многие окружающие нас вещи настолько тесно вошли в нашу жизнь, что мы перестали их замечать. Между тем, каждое из творений человека имеет свою историю, наполненную удивительными событиями и необычными фактами.
Являясь формально лишь обыкновенными компьютерными программами, браузеры фактически стали главным соединяющим звеном между Интернетом и человеком, и от того, как они выполняют возложенные на них задачи, зависит и наше восприятие виртуального мира.
Выбор специализированной программы остается, конечно же, за пользователем, но он есть и не малый.
Таким образом, мы видим, что посещение Интернета сегодня возможно не только с помощью популярного Internet Explorer, но и с помощью других браузеров, построенных, в том числе и на его движке.
Список использованной литературы
1. Барановская Т.П. Информационные системы и технологии Интернета / Учебник. – 2-е изд., доп. и перераб. – М.: Дело, 2005 – 125 с.
2. Леонтьев В.П. «Новейшая энциклопедия интернета 2009» – М.: «Олма», 2008 – 718 с.
3. Сурядный А.С. Office 2010: Астрель, Полиграфиздат /А.С. Сурядный.-Москва, 2013 –64 с.
4. Официальный сайт свободная энциклопедия Википедия – URL: https://ru.wikipedia.org/wiki/Сравнение_браузеров
5. Официальный сайт веб-браузера Internet Explorer-URL: http://windows.microsoft.com/ru-ru/internet-explorer/download-ie
6. Официальный сайт веб-браузера Mozilla Firefox – URL: http://www.mozilla-europe.org/ru/firefox/
7. Официальный сайт веб-браузера Safari – URL: http://www.apple.com/ru/safari/
8. Официальный сайт веб-браузера Google Chrome – URL: http://www.google.com/chrome?hl=ru
9. Официальный сайт веб-браузера Opera – URL: http://www.opera.com/
10. Официальный сайт Вики для программы "Веб-дизайн" – URL: http://sbmtwiki.wikidot.com/wiki:mozilla
11. Официальный сайт Нео Блоггер – URL: http://opartnerke.ru/obzor-brauzera-mozilla-firefox-i-populyarnye-rasshireniya-dlya-nego/
12. Официальный сайт Only-Profit.ru – URL: http://only-profit.ru/soft/dostoinstva-i-nedostatki-google-chrome/
13. Компьютерный информационный портал, best referat – URL: http://www.bestreferat.ru/referat-142534.html
14. Компьютерный информационный портал, Сравнение безопасности популярных интернет-браузеров – URL: http://www.anti-malware.ru/compare/compare_Internet_Browsers
Приложения
Слайд 1

Слайд 3

Слайд 9

Слайд 10

Слайд 15

Слайд 16

Слайд 18

Слайд 19

Слайд 21

Слайд 22

Слайд 23

Слайд 26

Слайд 27

Слайд 28

Слайд 29

Слайд 30

Слайд 31

Заметка 1

Заметка 2

Заметка 3

Заметка 4

Заметка 5

Заметка 6

Заметка 7

Заметка 8

Заметка 9

|
из
5.00
|
Обсуждение в статье: Создание шаблона презентации |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

