 |
Главная |
Структура html-документа
|
из
5.00
|
Содержание
Задание. 3
Задание 1. 4
Задание 2. 7
Задание 3. 8
Задание 4. 11
Задание 5. 13
Задание.
1. В первой части нужно оформить документ в Word (применить разные стили, заголовки, колонки, форматирование, списки, оглавление, рисунки, вставить формулы, нарисовать электрическую схему).
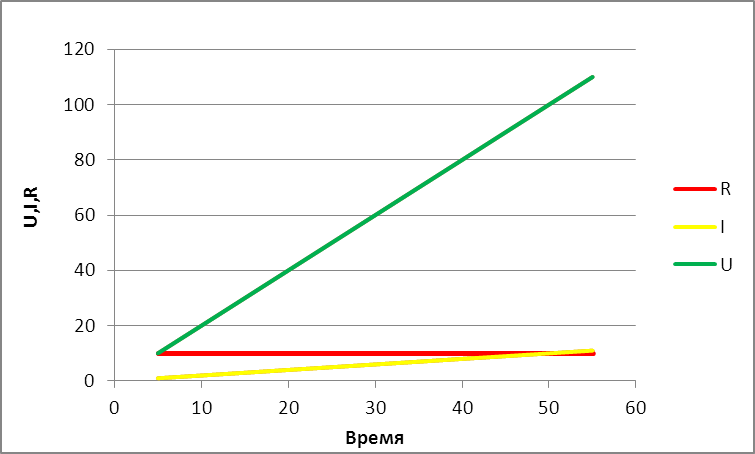
2. Во второй части используя Excel ,имея данные тока, напряжения, сопротивления - построить график величин во времени.
3. В третьей части создать Web – страничку, на первой странице показать внешний вид, на второй - исходный код страницы.
4. В четвертой части вставить небольшую презентацию.
5. В пятой части, используя графический редактор, применить различные фильтры к изображению (изменение резкости, выделение контуров, повышение четкости и т.д.)
Задание 1.
Оформить документ в Word (применить разные стили, заголовки, колонки, форматирование, списки, оглавление, рисунки, вставить формулы, нарисовать электрическую схему).
Создаем текстовый документ. Открываем его и редактируем при помощи различных инструментов, применяем различные стили, заголовки, колонки форматирование, вставляем рисунки, при помощи вкладки «вставка» вставляем рисунки, формулы, при помощи дополнительных шаблонов рисуем электрическую схему.
Пример:
ТЕКСТ ДОКУМЕНТА ШРИФТ
Ф о р м а т и р о в а н и е ш р и ф т о в
Шрифтом называется- набор символов, внешний вид которых подчинён единому авторскому замыслу.
Основные параметры шрифта : шрифт ,размер шрифта , начертание.
Для формирования шрифтов можно использовать панель инструментов Форматирование или диалоговое окно Шрифт ,которое содержит три вкладки :ШРИФТ ,ИНТЕРВАЛ,АНИМАЦИЯ .Вызвать диалоговое окно Шрифт можно с помощью строки меню (команда Формат – Шрифт), с помощью контекстного меню (правой кнопкой мыши по выделенному отрывку и выбрать пункт меню Шрифт ) или с помощью «горячих клавиш»(Ctrl + D)
Вкладка Шрифт содержит : шрифт – Times New Roman , Arial , Arial Black , Courier , Impact и другие ; размер шрифта – 8 пунктов , 12 пунктов , 14 пунктов, 18 пунктов, 24 пункта, 48 пунктов , 72 пункта ;
начертание – обычное , курсив, полужирный, полужирный курсив; подчеркивание – одинарное , двойное, толькослова , штрихпунктирное , волнистой линией.
цвет текста – авто , красный , синий, зеленый ;
прочие видоизменения – зачеркивание, двойное зачеркивание, верхний индекс , нижний индекс , с тенью , приподнятый , утопленный , малые прописные , все прописные.
Вкладка ИНТЕРВАЛ содержит : масштаб : 200% , 100% , 66%,333%
Интервал : уплотненный 1,5 пункта
Колонки :
Запустить Microsoft Word .Щелкнуть на кнопке Открыть на стандартной панели инструментов. Выбрать команду Файл – Сохранить как и сохранить этот Файл под именем . Ввести текст , содержащий главный заголовок , подзаголовки с последующими абзацами.
Запустить Microsoft Word .Щелкнуть на кнопке Открыть на стандартной панели инструментов. Выбрать команду Файл – Сохранить как и сохранить этот Файл под именем . Ввести текст , содержащий главный заголовок , подзаголовки с последующими абзацами.
Запустить Microsoft Word .Щелкнуть на кнопке Открыть на стандартной панели инструментов. Выбрать команду Файл – Сохранить как и сохранить этот Файл под именем . Ввести текст , содержащий главный заголовок , подзаголовки с последующими абзацами.
Вставляем рисунки:

Вставляем формулы при помощи вкладки «Вставка»:
 ;
; 
Нарисовать электрическую схему возможно и в офисе, но есть существенные недостатки, так как открытие схемы в офисе без нужного макроса меняет форматирование документа, поэтому лучше нарисовать схему в специализированной программе например Splan 7.0.0.1 rus и через буфер обмена скопировать в документ Word.(никаких отличий)

Задание 2.
Используя Excel, имея данные тока и напряжения, сопротивления -построить график величин во времени
| t | U | I | R |

Задание 3.
Создать Web – страничку, на первой странице показать внешний вид, на второй - исходный код страницы.
HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки») — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц содержат описание разметки на языке HTML (или XHTML). Язык HTML интерпретируется браузерами и отображается в виде документа в удобной для человека форме. Для создания Web страниц есть множество программных средств которые облегчают процесс. Рассмотрим создание Web страницы при помощи блокнота.
Структура html-документа
Имеется множество тегов которые используются для создания web-страниц, рассмотрим основные теги которые будут использоваться в рамках задания контрольной работы :
Любой html документ должен иметь теги.<html> - открывающий тег документа (располагается самым первым), </html>- закрывающий тег документа (должен быть самым последним). Вообще в html практически все теги состоят из двух элементов: открывающий <ТЕГ> и закрывающий </ТЕГ>.
Заголовок страницы. Это невидимая для пользователя часть страницы, не является обязательной (однако, для продвижения сайта и оптимизации кода страницы она очень важна). Синтаксис заголовочной части:
<head>
заголовочный тег
</head>
Тело страницы (или основная часть). Является видимой для пользователя частью. Синтаксис тела страницы:
<body>
Расположение контента страницы
</body>
<b></b> и <strong></strong> - два тега, которые позволяют сделать текст жирным.
<i></i> - курсивный текст (допускает параметр style, class, id)
<u></u> - подчеркнутый текст (допускает параметр style, class, id)
<a href="links"></a> - создает ссылку (допускает параметр style, class).
<h1></h1>,...,<h6></h6> - заголовки страницы (допускает параметр style, class, id). Причем чем меньше цифра, тем больший вес и размер (по умолчанию) имеет текст, заключенный в эти теги.
<center></center> - выравнивает текст по центру.
<sub></sub> - выводит подстрочный текст.
<sup></sup> - выводит надстрочный текст.
<p></p> - выводит текстовый абзац (допускает параметр style, class, id).
<big></big> / <small></small>- выводит текст на один пиксель большего/меньшего размера (допускает параметр style, class, id).
<ul><li></li></ul> - выводит список (допускает параметр style, class, id). Каждый новый элемент записывается между <li> и </li>.
<table></table> - создает таблицу (допускает параметр style, class). Каждая новая строка создается тегами <tr></tr>, а столбец <td></td>.
<br/> - переход на следующую строку, представляет собой одиночный тег.
<hr/> - чертит линию, представляет собой одиночный тег (допускает параметр style, class).
<img src="ссылка_на_изображение"> - выводит изображение, представляет собой одиночный тег (допускает параметр style, class).
<font style="color:green">текст</font>- меняет цвет текста
<!--комментарий--> - служит для добавления комментариев в коде html. Все, что заключено между <!-- и --> является комментарием и не отображается на интернет странице. Комментарии очень удобны и позволяют упростить код, делая его более понятным.
|
из
5.00
|
Обсуждение в статье: Структура html-документа |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

