 |
Главная |
Создание интернет магазина
|
из
5.00
|
Создание главной страницы сайта.В начале работы необходимо выбрать тип сайта, который будем создавать. Тип сайта: Интернет-магазин. Далее определиться с тематикой сайта: Тематика сайта: “Интернет-магазин по продажам ювелирных изделий”.
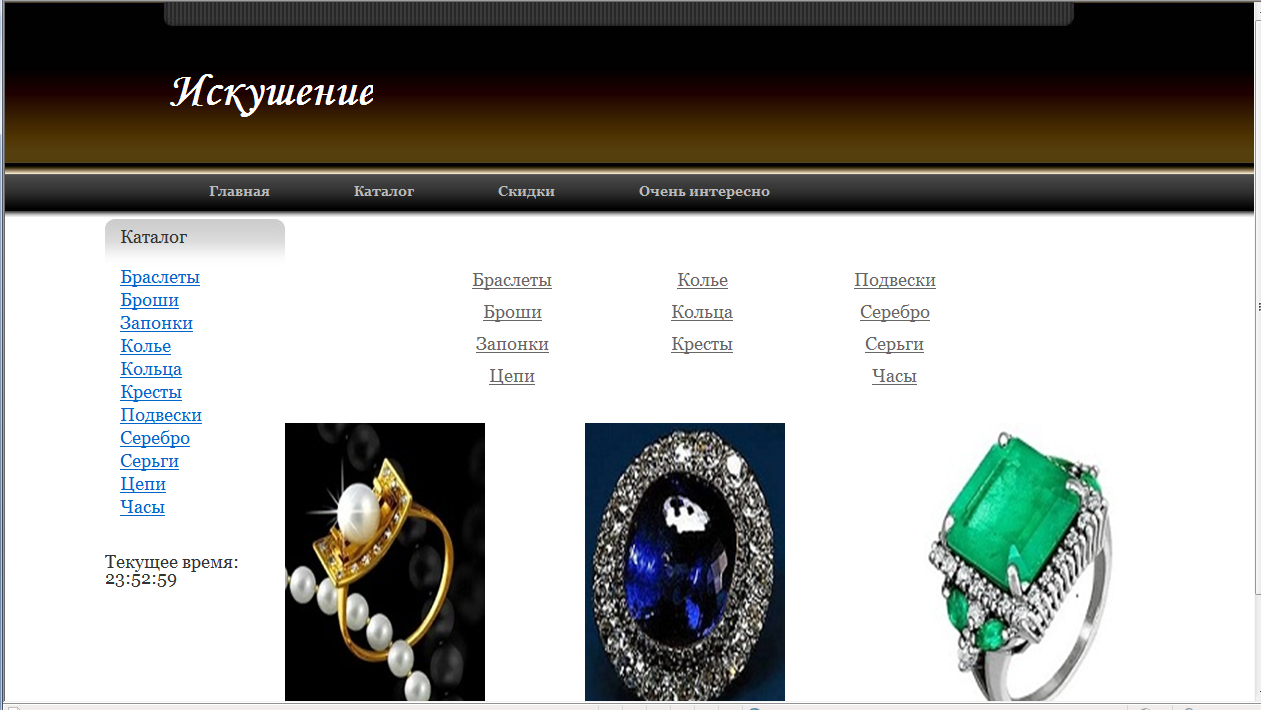
Для начала создаем главную страницу сайта под названием index.php используя <table>, <tr>, <td> и другие дескрипторы и теги языков HTML и PHP. Вставляем на начальную <td> баннер потом в <tr> вставляем фото, в следующий <tr> мы вставляем текст который будет находиться по середине нашей главной страницы сайта и наконец в крайний <tr>. Здесь же мы объявляем переходы на другие страницы: главная, каталог, скидки, очень интересно.

Рисунок 4 - Главная страница созданного сайта
Код первой страницы:
<? include "inc/connect.php";
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Albina shop</title>
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
function clearText(field){
if (field.defaultValue == field.value) field.value = '';
else if (field.value == '') field.value = field.defaultValue;
}
</script>
</head>
<body>
<!-- Free Web Templates @ www.Ftemplate.ru -->
<div id="templatemo_header_wrapper">
<div id="templatemo_header">
<div id="logo">
<font size="10"><font face="Monotype Corsiva"><b>
Искушение</b></font></font>
</div>
<div class="cleaner"></div>
</div> <!-- end of header -->
</div> <!-- end of header wrapper -->
<div id="templatemo_menu_wrapper">
<? include "inc/menu.php";?> <!-- end of menu -->
</div> <!-- end of menu wrapper -->
<div id="templatemo_content_wrapper">
<? include "inc/leftmenu.php"; ?>
<div id="templatemo_content">
<img src="магазин.jpg" align="right" HSPACE=10 VSPACE=10 width="200" height="300">
<FONT COLOR="black"><font size="4"><font face="Georgia">
    Интернет-магазин ювелирных украшений «Искушение» рад приветствовать Вас!<br>
    Мы уверены, что в нашем ювелирном интернет-магазине среди широкого ассортимента ювелирных украшений Вы без труда найдете именно то изделие, которое удовлетворит Вас и по цене и, что самое главное, по качеству исполнения. У нас Вы можете приобрести серьги и кольца с бриллиантами и изумрудами, сапфирами и рубинами, другими драгоценными и полудрагоценными камнями как собственного производства, так и изготовленные ведущими отечественными предприятиями.<br>
    Обручальные кольца, цепи, браслеты, колье, подвески и кулоны, женские и мужские золотые и серебряные часы – вот тот далеко неполный перечень ювелирных изделий из золота и серебра, который всегда готов предложить Вам ювелирный интернет-магазин «Искушение».
</font></font></FONT>
<br><br><br><br><br><br><br><br><br><br><br>
<!-- end of post column -->
<!-- end of news section -->
<div class="margin_bottom_20"></div>
</div> <!-- end of right column -->
<div class="cleaner"></div>
</div> <!-- end of content -->
</div> <!-- end of content wrapper -->
<div id="templatemo_footer_wrapper">
<div id="templatemo_footer">
Albina shop by Dziraeva Albina IS 08-2
</div> <!-- end of footer -->
</div> <!-- end of footer wrapper -->
<!-- Free CSS Templates @ Ftemplate.ru -->
</body>
</html>
Далее создаем вторую страницу Каталог, которая содержит базу данных, где хранятся ювелирные изделия.

Рисунок 5 – Страница каталога
Код страницы:
<? include "inc/connect.php";
session_start();
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Albina shop</title>
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css" href="js/fancybox/jquery.fancybox.css" media="screen" />
<script type="text/javascript" src="js/fancybox/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="js/fancybox/jquery.fancybox-1.2.1.pack.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("a.gallery, a.iframe").fancybox();
url = $("a.modalbox").attr('href').replace("for_spider","content2");
$("a.modalbox").attr("href", url);
$("a.modalbox").fancybox(
{
"frameWidth" : 400,
"frameHeight" : 400
});
$("a.gallerys").fancybox(
{
"padding" : 20, // отступ контента от краев окна
"imageScale" : false, // Принимает значение true - контент(изображения) масштабируется по размеру окна, или false - окно вытягивается по размеру контента. По умолчанию - TRUE
"zoomOpacity" : false, // изменение прозрачности контента во время анимации (по умолчанию false)
"zoomSpeedIn" : 1000, // скорость анимации в мс при увеличении фото (по умолчанию 0)
"zoomSpeedOut" : 1000, // скорость анимации в мс при уменьшении фото (по умолчанию 0)
"zoomSpeedChange" : 1000, // скорость анимации в мс при смене фото (по умолчанию 0)
"frameWidth" : 700, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600, // высота окна, px(355px - по умолчанию)
"overlayShow" : true, // если true затеняят страницу под всплывающим окном. (по умолчанию true). Цвет задается в jquery.fancybox.css - div#fancy_overlay
"overlayOpacity" : 0.2, // Прозрачность затенения (0.3 по умолчанию)
"hideOnContentClick" :false, // Если TRUE закрывает окно по клику по любой его точке (кроме элементов навигации). Поумолчанию TRUE
"centerOnScroll" : false // Если TRUE окно центрируется на экране, когда пользователь прокручивает страницу
});
$("#menu a, .anim").hover( function() {
$(this).animate({"paddingLeft" : "10px"}, 300)},
function() {$(this).animate({"paddingLeft" : "0"}, 300);
});
$("a.iframe").fancybox(
{
"frameWidth" : 800, // ширина окна, px (425px - по умолчанию)
"frameHeight" : 600 // высота окна, px(355px - по умолчанию)
});
});
</script>
<script language="javascript" type="text/javascript">
function clearText(field){
if (field.defaultValue == field.value) field.value = '';
else if (field.value == '') field.value = field.defaultValue;
}
</script>
</head>
<body>
<!-- Free Web Templates @ www.Ftemplate.ru -->
<div id="templatemo_header_wrapper">
<div id="templatemo_header">
<div id="logo">
<font size="10"><font face="Monotype Corsiva"><b>
Искушение</b></font></font>
</div>
<div class="cleaner"></div>
</div> <!-- end of header -->
</div> <!-- end of header wrapper -->
<div id="templatemo_menu_wrapper">
<? include "inc/menu.php";?> <!-- end of menu -->
</div> <!-- end of menu wrapper -->
<div id="templatemo_content_wrapper">
<? include "inc/leftmenu.php"; ?>
<div id="templatemo_content" style="height:100%;">
<?
if ( !isset( $_GET["action"] ) ) $_GET["action"] = "showlist";
switch ( $_GET["action"] )
{
case "showmenu": // Список всех записей в таблице БД
show_menu(); break;
case "getzakaz": // Форма для добавления новой записи
get_zakaz(); break;
case "addzakaz": // Добавить новую запись в таблицу БД
add_zakaz(); break;
case "braslet": // меню
show_braslet(); break;
case "brosh": // меню
show_brosh(); break;
case "zaponki": // меню
show_zaponki(); break;
case "kolie": // меню
show_kolie(); break;
case "kolca": // меню
show_kolca(); break;
case "krest": // меню
show_krest(); break;
case "podveski": // меню
show_podveski(); break;
case "serebro": // меню
show_serebro(); break;
case "sergi": // меню
show_sergi(); break;
case "time": // меню
show_time(); break;
case "cepi": // меню
show_cepi(); break;
default:
show_menu();
}
function show_menu()
{
echo "
<center><table class='models' width=600>
<tr>
<td>";
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=braslet">Браслеты</a>';
echo '<br><br>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=brosh">Броши</a>';
echo '<br><br><a href="'.$_SERVER['PHP_SELF'].'?action=zaponki">Запонки</a><br><br>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=cepi">Цепи</a>';
echo '</td>';
echo '<td valign=top>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=kolie">Колье</a>';
echo '<br><br>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=kolca">Кольца</a>';
echo '<br><br>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=krest">Кресты</a>';
echo '</td>';
echo '<td>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=podveski">Подвески</a>';
echo '<br><br>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=serebro">Серебро</a>';
echo '<br><br>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=sergi">Серьги</a>';
echo '<br><br>';
echo '<a href="'.$_SERVER['PHP_SELF'].'?action=time">Часы</a>';
echo '</td>';
echo '</tr>';
echo '</table></center>';
echo "
<br>
";
echo "
<img src='gold.jpg' align='left' HSPACE=10 VSPACE=5 width='200' height='300'>
                         <img src='серьги.jpg' align='center' HSPACE=10 VSPACE=5 width='200' height='300'>
<img src='5056.jpeg' align='right' HSPACE=10 VSPACE=5 width='200' height='300'>
";
}
// БРАСЛЕТЫ
function show_braslet()
{
$res = mysql_query("SELECT * FROM products WHERE note='braslet'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// БРОШИ
function show_brosh()
{
$res = mysql_query("SELECT * FROM products WHERE note='brosh'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// ЗАПОНКИ
function show_zaponki()
{
$res = mysql_query("SELECT * FROM products WHERE note='zaponki'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// КОЛЬЕ
function show_kolie()
{
$res = mysql_query("SELECT * FROM products WHERE note='kolie'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// КОЛЬЦА
function show_kolca()
{
$res = mysql_query("SELECT * FROM products WHERE note='kolca'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// КРЕСТЫ
function show_krest()
{
$res = mysql_query("SELECT * FROM products WHERE note='krest'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// ПОДВЕСКИ
function show_podveski()
{
$res = mysql_query("SELECT * FROM products WHERE note='podveski'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// СЕРЕБРО
function show_serebro()
{
$res = mysql_query("SELECT * FROM products WHERE note='serebro'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// серьги
function show_sergi()
{
$res = mysql_query("SELECT * FROM products WHERE note='sergi'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// часы
function show_time()
{
$res = mysql_query("SELECT * FROM products WHERE note='time'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo '<br>';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// цепи
function show_cepi()
{
$res = mysql_query("SELECT * FROM products WHERE note='cepi'");
while ( $item = mysql_fetch_array( $res ) )
{
echo 'Бренд:'.$item['brend'].'';
echo '<br>';
echo 'Модель: '.$item['model'].'';
echo '<span style="float:right"><a href="'.$_SERVER['PHP_SELF'].'?action=getzakaz&id='.$item['id'].'">Купить</a></span>';
echo '<center><a class="gallery" rel="group" href='.$item['image'].'><img src='.$item['image'].' width="350" height="250"></a></center><br>';
echo '<br>'.$item['opisanie'].'';
echo 'Цена:'.$item['price'].'<br><hr>';
}
}
// Функция формирует форму для добавления записи в таблице БД
function get_zakaz()
{
$query = 'SELECT * FROM products WHERE id='.$_GET['id'];
$res = mysql_query( $query );
$item = mysql_fetch_array( $res );
echo 'Вы выбрали:'.$item['brend'].' '.$item['model'].' за '.$item['price'].'';
echo '<h2>Форма заказа</h2>';
echo '<form enctype="multipart/form-data" action="'.$_SERVER['PHP_SELF'].'?action=addzakaz" method="POST" name="getzakaz" >';
echo '<table>';
echo '<tr>';
echo '<td>Наименование:</td>';
echo '<td><input type="text" name="product" value="'.$item['brend'].' '.$item['model'].'" /></td>';
echo '</tr>';
echo '<tr>';
echo '<td>Цена:</td>';
echo '<td><input type="text" name="cena" value="'.$item['price'].'" /></td>';
echo '</tr>';
echo '<tr>';
echo '<td>Фамилия:</td>';
echo '<td><input type="text" name="family" value="" /></td>';
echo '</tr>';
echo '<tr>';
echo '<td>Имя:</td>';
echo '<td><input type="text" name="firstname" value="" /></td>';
echo '</tr>';
echo '<tr>';
echo '<td>Отчество:</td>';
echo '<td><input type="text" name="lastname" value="" /></td>';
echo '</tr>';
echo '<tr>';
echo '<td>Улица, корпус, дом:</td>';
echo '<td><input type="text" name="street" value="" /></td>';
echo '</tr>';
echo '<tr>';
echo '<td>e-mail:</td>';
echo '<td><input type="text" name="email" value="" /></td>';
echo '</tr>';
echo '<tr>';
echo '<td>Примечание</td>';
echo '<td><textarea name="text" rows="5" cols="40"></textarea></td>';
echo '</tr>';
echo '<tr>';
echo '<td><input type="submit" value="Купить" onClick="alert(\'Спасибо за покупку\')"></td>';
echo '<td><button type="button" onClick="history.back();">Отменить</button></td>';
echo '</tr>';
echo '</table>';
echo '</form>';
}
// Функция добавляет новую запись в таблицу БД
function add_zakaz()
{
$family = mysql_escape_string( $_POST['family'] );
$firstname = mysql_escape_string( $_POST['firstname'] );
$lastname = mysql_escape_string( $_POST['lastname'] );
$product = mysql_escape_string( $_POST['product'] );
$cena = mysql_escape_string( $_POST['cena'] );
$street = mysql_escape_string( $_POST['street'] );
$text = mysql_escape_string( $_POST['text'] );
$email = mysql_escape_string( $_POST['email'] );
$query = "INSERT INTO zakazi (product, cena, family, firstname, lastname, street, text, email) VALUES ('".$product."', '".$family."', '".$firstname."', '".$lastname."', '".$street."', '".$text."', '".$email."')";
mysql_query ( $query );
echo 'Заказ успешно отослан!';
die();
}
?>
<!-- end of post column -->
<!-- end of news section -->
<div class="margin_bottom_20"></div>
</div> <!-- end of right column -->
<div class="cleaner"></div>
</div> <!-- end of content -->
</div> <!-- end of content wrapper -->
<div id="templatemo_footer_wrapper">
<div id="templatemo_footer">
Albina shop by Dziraeva Albina IS 08-2
</div> <!-- end of footer -->
</div> <!-- end of footer wrapper -->
<!-- Free CSS Templates @ Ftemplate.ru -->
</body>
</html>
Создаем базу данных. Запускаем Денвер. Создаем базу данных Bishashop. Создаем таблицу Products. Создаем 7 полей: id это поле будет являться ключом таблицы, brend - здесь будет храниться бренд товара, model – модель товара, opisanie - описание товара, image - в этом поле будет изображен в виде рисунка товар, price - цена товара, note – оно нужно для выбора соответствующей категории товара.

Рисунок 6- База данных
После того, как создали таблицу заносим все данные

Рисунок 7- Заполнение полей
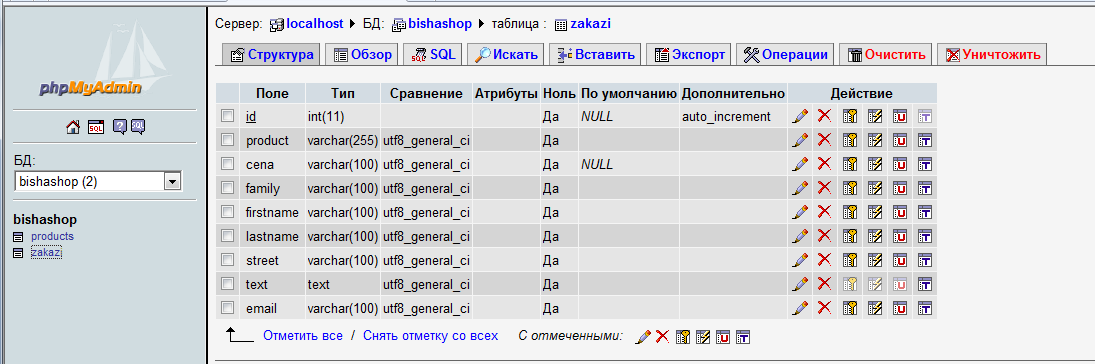
Затем создаем еще одну таблицу Zakazi. Здесь обрабатываются заказы.

Рисунок 8-Обработчик
При нажатии на картину, она открывается в новом окне и можно просмотреть весь ассортимент товара по данной категории.

Рисунок 9 – Страница каталога (кольца)

Рисунок 10- Просмотр ассортимента товара
Выбрав изделие, нажимаем «Купить» и можно оформить заказ.

Рисунок 11- Оформление заказа
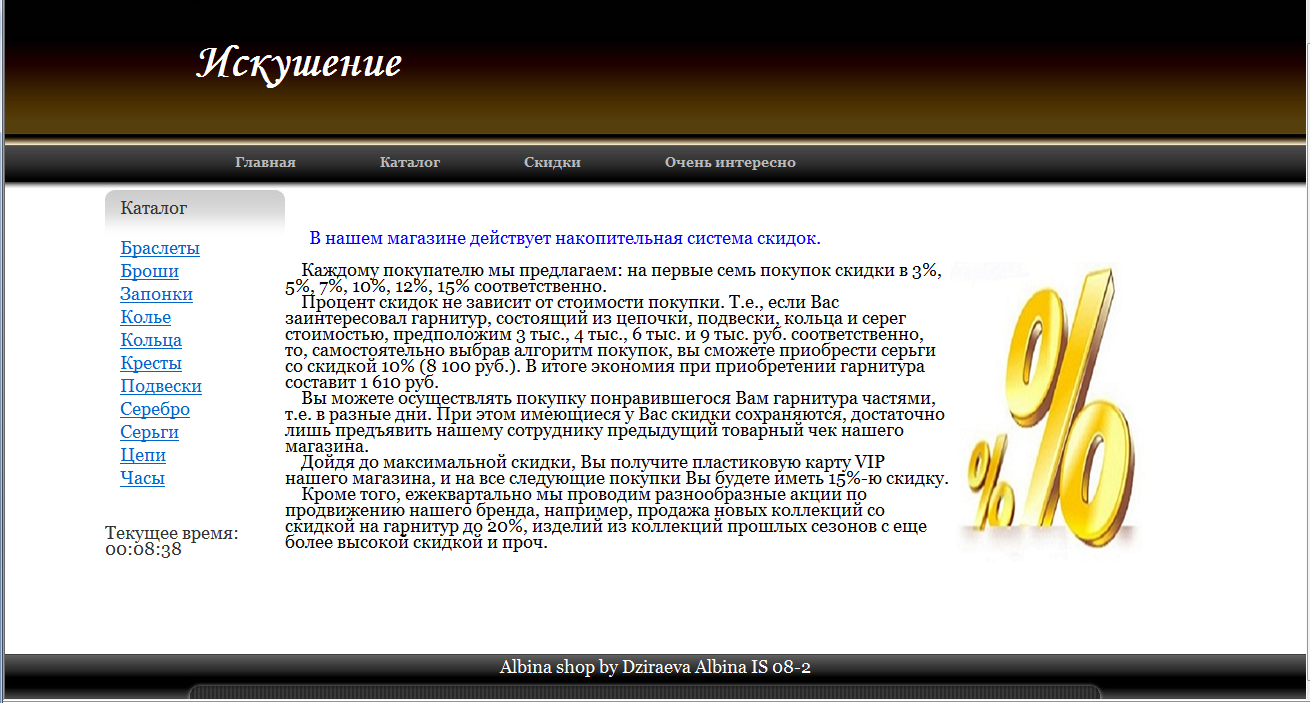
Затем создаем следующие страницу Скидки, где предоставлена информация о действующей системе скидок на сайте.

Рисунок 12 – Страница «Скидки»
Код страницы:
<? include "inc/connect.php";
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Albina shop</title>
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
function clearText(field){
if (field.defaultValue == field.value) field.value = '';
else if (field.value == '') field.value = field.defaultValue;
}
</script>
</head>
<body>
<!-- Free Web Templates @ www.Ftemplate.ru -->
<div id="templatemo_header_wrapper">
<div id="templatemo_header">
<div id="logo">
<font size="10"><font face="Monotype Corsiva"><b>
Искушение</b></font></font>
</div>
<div class="cleaner"></div>
</div> <!-- end of header -->
</div> <!-- end of header wrapper -->
<div id="templatemo_menu_wrapper">
<? include "inc/menu.php";?> <!-- end of menu -->
</div> <!-- end of menu wrapper -->
<div id="templatemo_content_wrapper">
<? include "inc/leftmenu.php"; ?>
<div id="templatemo_content">
<FONT COLOR="blue"><font size="4"><font face="Georgia">      В нашем магазине действует накопительная система скидок.</FONT><br><br>
<img src="skidki.jpg" align="right" HSPACE=10 VSPACE=10 width="200" height="300"
alt="Скидки"><FONT COLOR="black"><font size="4"><font face="Georgia">
    Каждому покупателю мы предлагаем: на первые семь покупок скидки в
3%, 5%, 7%, 10%, 12%, 15% соответственно.<br>
    Процент скидок не зависит от стоимости покупки. Т.е., если Вас заинтересовал гарнитур, состоящий из цепочки, подвески, кольца и серег стоимостью, предположим 3 тыс., 4 тыс., 6 тыс. и 9 тыс. руб. соответственно, то, самостоятельно выбрав алгоритм покупок, вы сможете приобрести серьги со скидкой 10% (8 100 руб.). В итоге экономия при приобретении гарнитура составит 1 610 руб.<br>
    Вы можете осуществлять покупку понравившегося Вам гарнитура частями, т.е. в разные дни. При этом имеющиеся у Вас скидки сохраняются, достаточно лишь предъявить нашему сотруднику предыдущий товарный чек нашего магазина.<br>
    Дойдя до максимальной скидки, Вы получите пластиковую карту VIP нашего магазина, и на все следующие покупки Вы будете иметь 15%-ю скидку.<br>
    Кроме того, ежеквартально мы проводим разнообразные акции по продвижению нашего бренда, например, продажа новых коллекций со скидкой на гарнитур до 20%, изделий из коллекций прошлых сезонов с еще более высокой скидкой и проч.
<br><br><br><br><br>
<!-- end of post column -->
<!-- end of news section -->
<div class="margin_bottom_20"></div>
</div> <!-- end of right column -->
<div class="cleaner"></div>
</div> <!-- end of content -->
</div> <!-- end of content wrapper -->
<div id="templatemo_footer_wrapper">
<div id="templatemo_footer">
Albina shop by Dziraeva Albina IS 08-2
</div> <!-- end of footer -->
</div> <!-- end of footer wrapper -->
<!-- Free CSS Templates @ Ftemplate.ru -->
</body>
</html>
Далее создаем последнюю страницу Очень интересно. Здесь предоставлена полезная информация по уходу за ювелирными изделиями.

Рисунок 13 – Страница «Очень интересно»
Код страницы:
<? include "inc/connect.php";
?><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Albina shop</title>
<link href="templatemo_style.css" rel="stylesheet" type="text/css" />
<script language="javascript" type="text/javascript">
function clearText(field){
if (field.defaultValue == field.value) field.value = '';
else if (field.value == '') field.value = field.defaultValue;
}
</script>
</head>
<body>
<!-- Free Web Templates @ www.Ftemplate.ru -->
<div id="templatemo_header_wrapper">
<div id="templatemo_header">
<div id="logo">
<font size="10"><font face="Monotype Corsiva"><b>
Искушение</b></font></font>
</div>
<div class="cleaner"></div>
</div> <!-- end of header -->
</div> <!-- end of header wrapper -->
<div id="templatemo_menu_wrapper">
<? include "inc/menu.php";?> <!-- end of menu -->
</div> <!-- end of menu wrapper -->
<div id="templatemo_content_wrapper">
<? include "inc/leftmenu.php"; ?>
<div id="templatemo_content">
<center><FONT COLOR="blue"><font size="4"><font face="Georgia">Правила ухода за ювелирными изделиями.</font></font></FONT></center>
<br>
<FONT COLOR="black"><font size="3"><font face="Georgia">
<img src="Кольца.jpg" align="right" HSPACE=10 VSPACE=10 width="200" height="300">
• Чтобы избежать появления на ювелирных украшениях темных пятен от соприкосновения с влажной кожей необходимо после их снятия сразу же протрите их сухой фланелью.<br><br>
• При выполнении различных хозяйственных работ и при соприкосновении с химикатами снимайте ювелирные изделия. Это предохранит их от повреждений и загрязнения. Особенно бережно необходимо обращаться с позолоченными изделиями.<br><br>
• Снимайте украшения и при употреблении косметических средств, приготовленных на основе солей ртути и серы (ртуть образует с золотом амальгаму, отчего изделие покрывается белыми пятнами, а сера легко образует с золотом и серебром сернистые соединения черного цвета).<br><br>
• Будьте внимательны - йод оставляет на золотых и серебряных изделиях темные пятна.<br><br>
• Храните ювелирные изделия в чистом, сухом месте. Храните их в бархатном футляре с отделениями. Если это обычная шкатулка, рекомендуется заворачивать каждое изделие в мягкую салфетку. При беспорядочном хранении изделия могут поцарапаться друг о друга. Особенно тщательно необходимо хранить аметисты, цветные топазы (кроме золотистого), жемчуг и бирюзу, которые под влиянием солнечных ультрафиолетовых лучей теряют интенсивность окраски.<br><br>
• Если украшение из благородных металлов с камнями (и без камней) потеряло блеск, почистите его мягкой зубной щеткой и промойте в мыльной воде с добавлением 1 чайной ложки нашатырного спирта на 1/2 стакана воды. Затем сполосните изделие чистой теплой водой и протрите досуха фланелью. Позолоченные изделия рекомендуется промывается щеткой как можно реже. Жемчуг, бирюза, малахит и янтарь плохо переносит высокую влажность. Украшения с перечисленными камнями, закрепленными на клее, при большом загрязнении следует быстро промыть мыльным этиловым спиртом с водой (1:1); насухо вытереть фланелью, а остальные камни просушивать этиловым спиртом. Сильно загрязненные изделия следует отдавать для чистки в ювелирную мастерскую.<br><br>
• Рекомендуется раз в год отдавать украшение ювелиру для проверки, ремонта оправ, а также дважды в год - для профессиональной чистки.<br>
</font></font></FONT></center><br><br>
<center><FONT COLOR="blue"><font size="4"><font face="Georgia">Уход за бриллиантами.</font></font></FONT></center>
<br>
<FONT COLOR="black"><font size="3"><font face="Georgia">
<img src="Бриллианты.jpg" align="left" HSPACE=10 VSPACE=5 width="200" height="300">
• Бриллианты долговечны, но нуждаются в правильном уходе и постоянной чистке. Не рекомендуется чистить бриллианты лосьоном, мылом, так как образуется плёнка, препятствующая их "игре".<br><br>
• Не носите изделия с бриллиантами, особенно кольца, при уборке, стирке и т.п. Хотя алмаз обладает очень высокой твердостью, у него есть плоскости спайности, так что при резком ударе камни могут расколоться.<br><br>
• Хлор может испортить оправу бриллианта, поэтому избегайте контакта изделий с отбеливателем или другими бытовыми химикатами. Можно чистить бриллианты, растворив в тёплой воде порошок для деликатной стирки и используя мягкую зубную щетку.<br><br>
• Старайтесь не прикасаться к бриллианту пальцами, держитесь за оправу или другие металлические части изделия.<br><br>
</font></font></FONT></center>
<br>
<center><FONT COLOR="blue"><font size="4"><font face="Georgia">Цветные камни.</font></font></FONT></center>
<br>
<FONT COLOR="black"><font size="3"><font face="Georgia">
<img src="drag-kamni3.jpg" align="right" HSPACE=10 VSPACE=10 width="200" height="300">
• После носки протирайте изделия мягкой влажной салфеткой.<br><br>
• Храните изделия в отдельных мягких мешочках.<br><br>
• Избегайте контакта изделия с соленой водой или сильными химикатами, например с хлором или чистящими средствами, так как это постепенно может ухудшить качество полировки камней.<br><br>
<img src="Рубин.jpg" align="left" HSPACE=10 VSPACE=5 width="200" height="300">
• Не подвергайте ювелирные изделия резкой смене температур.<br><br>
• Учитывайте особенности некоторых цветных камней. Например, изумруд имеет повышенную хрупкость, не стоит носить изделия с этим камнем, когда вы заняты домашним хозяйством или другой работой, связанной с риском случайного удара или повреждения камня.<br><br>
• Для многих самоцветов созданы ультразвуковые очистители, но они не подходят для хрупких камней. Советуем каждый раз консультироваться с ювелиром.<br>
</font></font></FONT></center>
<br><br><br><br><br>
<!-- end of post column -->
<!-- end of news section -->
<div class="margin_bottom_20"></div>
</div> <!-- end of right column -->
<div class="cleaner"></div>
</div> <!-- end of content -->
</div> <!-- end of content wrapper -->
<div id="templatemo_footer_wrapper">
<div id="templatemo_footer">
Albina shop by Dziraeva Albina IS 08-2
</div> <!-- end of footer -->
</div> <!-- end of footer wrapper -->
<!-- Free CSS Templates @ Ftemplate.ru -->
</body>
</html>
|
из
5.00
|
Обсуждение в статье: Создание интернет магазина |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

