 |
Главная |
Не забывайте об интерлиньяже
|
из
5.00
|
Правил хорошей типографики в дизайне
· Ноябрь 07, 2015
· Типографика
· Нет коммент.
· 312 просмотр.

Плохая типографикаявляется одной из самых распространенных бед дизайна. В этой статье я расскажу о принципах «правильной типографики», знание которых поможет избежать наиболее часто встречающихся ошибок при работе с текстом и шрифтами.
Не используйте много разных шрифтов
Самая распространенная ошибка начинающего дизайнера в том, что он использует слишком много разных шрифтов. Настоятельно рекомендуется использовать не более 2-3 шрифтов. Оптимально: один шрифт для всех заголовков/подзаголовков, другой шрифт для текста.

Следите за разрядкой
Не стоит слишком сильно скучковывать буквы, это негативно сказывается на читабельности текста. Если возникают проблемы с нехваткой места, лучшим решением будет уменьшить шрифт.

Правильно выравнивайте текст
Стандартным выравниванием текста является растягивание текста «по краям», либо выравнивание по левому краю. Не используйте выравнивание по центру, если это не является специальным дизайнерским ходом.

Аккуратнее с декоративными шрифтами
За декоративными шрифтами, чаще всего, стоит история, и применяются они в конкретных случаях, например, в заголовках исторических журналов. Использовать декоративные шрифты для всего текста крайне не рекомендуется, читать такой текст неудобно и трудно.

Выделяйте заголовки
Не бойтесь делать заголовки гораздо больше, чем основной текст. Заголовки хороши, когда набраны большим и жирным шрифтом. Однако помните — всему есть мера, не переусердствуйте.

Следите за читабельностью
Светлый текст на светлом фоне — не самая лучшая идея. Еще хуже — размещать текст поверх изображений, с которыми он не контрастирует. Постарайтесь подбирать цвета так, чтобы не причинять ущерб читабельности.

Правильно подбирайте цвета
Текст, окрашенный в яркие цвета, очень часто труден для чтения. Наиболее благоприятными цветами для текста являются черный и оттенки серого (на светлом фоне) и белый (естественно, на темном фоне). Если вы используете цвет, отличный от оттенков серого, снижайте его насыщенность (как в примере ниже).

Группируйте текст
Связанные части информации лучше объединять вместе. Это позволит сделать дизайн яснее. Например, посмотрите на постер фильма, все данные сгруппированы в привлекательные блоки. Они могут рассматриваться как отдельный элемент дизайна.

Не забывайте об интерлиньяже
Интерлиньяж — это расстояние между строками текста. Очень важно правильно подобрать этот интервал. Текст приятней читается, когда есть место для отдыха глаз между строками. Интерлиньяж, как правило, выставляется на 2 пункта больше, чем размер шрифта. Например, для максимального удобства чтения шрифта высотой 10 pt необходимо задать интерлиньяж высотой хотя бы 12 pt.

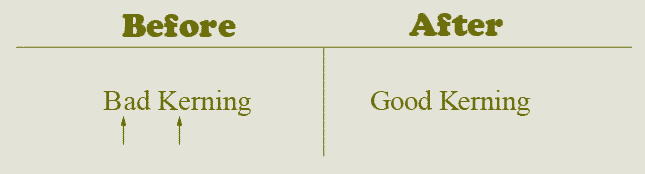
Следите за кернингом
Кернинг — это интервал между отдельными символами слова. Если вам не нравится межсимвольное расстояние, но вы не знаете, как его улучшить или откорректировать, лучше выберите другой шрифт.

Заключение
Попробуйте применять эти правила, когда работаете со шрифтами. Хорошо продуманные шрифтовые блоки выглядят красиво и без каких-либо изображений. Ваша успешная работа над типографикой в любом случае укрепляет положительные впечатления от дизайна.
|
из
5.00
|
Обсуждение в статье: Не забывайте об интерлиньяже |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

