 |
Главная |
Связывание таблиц стилей с web-документами
|
из
5.00
|
WEB-ДИЗАЙН
Часть 1
ОСНОВЫ ПРИМЕНЕНИЯ
ТАБЛИЦ CSS
ДЛЯ РАЗРАБОТКИ
WEB-ПРИЛОЖЕНИЙ
Методические указания к лабораторным работам по курсу
«Web-дизайн»
Москва 2006 г.
Составитель: А. А. Локтев.
УДК 681.3.066
Методические указания к лабораторным работам по курсу «Web-дизайн» для студентов специальности «Защита информации» факультета информационных технологий / Российский универ. иннов.; Сост.: А. А. Локтев – Москва. 2006. – 23 с.
Методические указания предназначены для студентов специальности «Защита информации» при изучении курса «Web-дизайн» и представляют собой руководство к выполнению лабораторно-практических работ по теме «Основы применения таблиц CSS при разработке Web-приложений». Методические указания содержат индивидуальные задания, которые должны быть выполнены каждым студентом при проведении лабораторных работ.
Табл. 1, Ил. 3, Библиогр. 8 назв.
Печатается по решению Редакционно-издательского совета Российского университета
Рецензенты – Матасов А.С., Чернояров О.В.
ВВЕДЕНИЕ
При создании web-страниц, основываясь на стандартных языках HTML (HyperText Markup Language - язык разметки гипертекста) и XML (Extensible Markup Language – Расширяемый язык разметки), постепенно стали отказываться от многих встроенных дескрипторов управления стилем. Это объясняется распространением применения таблиц стилей CSS (Cascade Style Sheet) и расширяемого языка таблиц стилей XSL (Extensible Stylesheet Language), возможности которых гораздо шире.
Задача точного расположения объектов на web-странице относительно друг друга на компьютерах всех посетителей web-ресурса в независимости от настроек их браузеров является одной из наиболее сложных для web-авторов. Для решения этой и некоторых других задач оптимально подходят таблицы стилей, позволяющие переопределять свойства любого дескриптора, заданные по умолчанию, выравнивать блок текста относительно страницы или других блоков. Использование таблиц открывает специфические особенности, аналоги которых отсутствуют в статических языках разметки. Благодаря стилевым таблицам можно увеличить скорость создания страниц. Определив стиль один раз можно его использовать сколь угодно много раз в любом месте документа. Изменение свойств дескриптора в стилевом файле вызовет автоматическое изменение стиля отображения всех объектов, к которым применяется заданный стиль.
1. ОСНОВНЫЕ ПОНЯТИЯ И ПРИНЦИПЫ ИСПОЛЬЗОВАНИЯ
ТАБЛИЦ CSS
CSS обычно используются в HTML-документах и широко поддерживаются различными браузерами. С помощью таблиц стилей можно определить форматирование индивидуальных элементов, создать классы стилей, установить шрифты, цвета, размещать элементы на странице и задавать другие правила отображение исходной информации в окне. XSL чаще используются при работе с XML. XSL – документы формируются в соответствии с правилами создания XML –документов. Таблица CSS определяет только формат и размещение элементов, а XSL может переупорядочивать элементы, полностью менять их, скрывать некоторые из них, выбирать стили основываясь как на этих элементах, так и на их атрибутах.
В связи с использованием в образовательном процессе принципа «от простого к сложному», в данных методических указаниях разберем основы применения таблиц CSS. Именно этот объект обеспечивает отображение документов в виде, изначально задуманном пользователем, в большинстве web-приложений. Существует два уровня таблиц CSS, причем для каждого имеется своя спецификация, рекомендованная к использованию консорциумом W3C. Уровень CSS2 включает все элементы, относящиеся к уровню CSS1, а также некоторые дополнительные свойства (таблицы стилей для звука, для различных медиа-данных и т.д.). Уровень поддержки CSS различными браузерами различен. В Netscape Navigator и Microsoft Internet Explorer, этот уровень, за исключением нюансов, достаточен для практически одинаковой работы. Хотя при начале работы по разработке web-приложения желательно проверить корректность интерпритации таблиц стилей Вашим браузером.
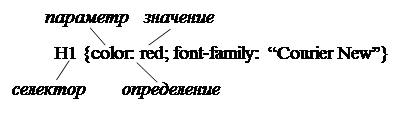
Таблица CSS представляет собой набор правил стилей, связанных с документом и определяющим форму его отображения web-браузером. При разработке таблицы стилей для каждого элемента документа может быть задано соответствующее правило. Правило состоит из селектора, определяющего элемент, на который будет направлено действие правила, и определения, заключенного в фигурные скобки, характеризующего особенность отображения документа. Определение в свою очередь состоит из параметра и его значения, отделенных двоеточием (рис. 1).

Рис. 1 Пример правила таблицы стилей
Правило, приведенное на рис. 1 задает отображение заголовка первого уровня (размера) красным цветом и типовым шрифтом “Courier New”. В одном правиле можно задать несколько определений, разделив их точкой с запятой (;), кавычки (“…”) используются если значение параметра состоит из нескольких частей разделенных пробелом.
Связывание таблиц стилей с web-документами
Для отображения документа согласно предписанным правилам CSS браузер должен знать о существовании и местоположении таблицы стилей. Чтобы удовлетворить этому условию, необходимо выполнить операцию связывания таблицы CSS и HTML-документа одним из четырех методов.
1) Связывание – позволяет использовать одну таблицу CSS, хранящуюся в отдельном файле, для форматирования нескольких страниц HTML. Причем выбранная таблица применяется ко всему документу. Связывание выполняется с помощью тэга <LINK> в разделе документа <HEAD>.
<HEAD>
<LINK REL=”stylesheet” TYPE=”text/css” HREF=”style1.css”>
</HEAD>
Параметр REL указывает тип присоединяемого к документу файла, параметр TYPE указавает тип стилевой таблицы, HREF обращается к местоположению таблицы. Использование данного метода позволяет применять одинаковый набор правил для группы документов для обеспечения их одинакового отображения в браузере.
2) Внедрение – задает все правила CSS в стилевом блоке самого документа, обеспечивая их применение ко всей странице. Стилевой блок находится в заголовочном разделе документа и ограничивается тэгами <STYLE> и символами комментариев для HTML, что позволяет исключить выполнение правил браузерами, не поддерживающими таблицы стилей.
<HEAD>
<STYLE TYPE=”text/css”>
<!--
H1 {color: red; font-family: “Courier New”; }
P {background-color: lightsteelblue; }
-->
</STYLE>
</HEAD>
3) Импортирование – позволяет связать с HTML-документом таблицу стилей, расположенную на сервере, и использовать ее для любого фрагмента. Внешняя таблица импортируется в тэге <STYLE> с помощью свойства @import таблиц стилей.
@import: url (style2.css);
Приведенное свойство указывается в начале стилевого блока или связываемой таблицы до блока с другими заданными правилами. В качестве значения этого свойства используется URL-ссылка, определяющая месторасположение стилевого файла.
4) Встраивание в дескрипторы документа – задает правила форматирования для отдельных элементов документа. Этот метод предназначен для адресного изменения свойств отображения определенного фрагмента страницы. В этом случае таблица стилей встраивается в отдельный тэг с помощью параметра STYLE, который может определяться практически для любого дескриптора. Значения этого параметра задаются в соответствии с синтаксисом каскадных таблиц стилей.
<H1 STYLE=”color: red; font-size: 14pt”> Заголовок первого уровня отображается красным цветом, шрифтом размера 14 пунктов </H1>
Подобное использование таблиц стилей лишает разработчика преимуществ задания CSS в отдельном файле или в головной части документа, в случае необходимости изменения параметров отображения придется просмотреть весь документ. Этот метод похож на форматирование документа с помощью отдельных дескрипторов и их атрибутов.
|
из
5.00
|
Обсуждение в статье: Связывание таблиц стилей с web-документами |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

