 |
Главная |
Проектирование электронного УМК
|
из
5.00
|
Приступая к проектированию ЭУМК по МДК 03.01 «Технические методы и средства, технологии защиты информации» изначально необходимо всё продумать, распланировать и решить, от чего отталкиваться при разработке электронного учебно-методического комплекса.
Разрабатываемый ЭУМК в первую очередь предназначен для обучающихся, которые должны с легкостью усвоить материал за короткий промежуток времени.
Учитывая потребности современной молодежи (обучающихся) следует учесть, что с пустым текстом в электронном учебнике ЭУМК никакого прогресса не будет. Получится тот же самый печатный учебник, только с тестами и рекомендациями внутри. Поэтому, предлагаю:
· создать понятную и информативную структуру визуального интерфейса ЭУМК;
· вставить тематические картинки;
· внедрить тематические презентации и рекомендации;
· установить различные кнопки для удобной навигации по ЭУМК, чтобы обучающийся не запутался и мог в любой момент вернуться на главную страницу или к рекомендациям.
Попробуем создать макет для «Главной страницы», на которой будет располагаться самая необходимая информация и самые необходимые кнопки:
· название учебного заведения;
· название ЭУМК;
· «список тем» (содержание);
· «проверь себя» (задания на практические, лабораторные, самостоятельные работы и тесты по МДК);
· «рекомендации и подготовка к проверочным работам»;
· «помощь»;
· «о модуле»;
· «план и рабочая программа» (календарно-тематический план и рабочая программа.
В итоге, на выходе получаем понятное для любого пользователя удобное компактное главное меню.
Макет «Главной страницы» разрабатываемого ЭУМК абстрактно представлен на Рис. 8.

Рис. 8. Интерфейс «Главной страницы» в ЭУМК
Для удобства реализуем быструю навигацию (Рис. 9). Например, зайдя в «Список тем» напротив каждого содержания темы, можно будет нажать на кнопку «Показать презентацию по теме». Эта же кнопка будет присутствовать и в раскрытом конспекте в конце, в виде приложения, тем самым нет надобности возвращаться множество раз назад или на главную страницу.

Рис. 9. Интерфейс «Быстрой навигации» в ЭУМК
В меню «Помощь» разместим карту ЭУМК в виде плана, здесь же будет присутствовать пара полезных советов, а также, на всякий случай, несколько гиперссылок на методические указания.
В макете «Содержание» разместим кнопки меню и заголовки тем. Данное меню абстрактно реализовано на Рис. 10.

Рис. 10. Интерфейс вкладки «Содержание» в ЭУМК
Когда будет происходить переход в «Название темы», структура ЭУМК будет видоизменяться, превращаясь в журнальную форму. Кроме этого она будет включать в себя информацию, абстрактно представленную на Рис. 11.

Рис. 11. Интерфейс вкладки «Подтема» в ЭУМК
В макет меню «Проверь себя» (далее «Проверочные работы») следует включить следующие составляющие:
· тесты;
· практические занятия;
· самостоятельные работы;
· лабораторные работы.
По результатам планирования раздела «Проверочные работы» был составлен следующий макет, представленный на Рис. 12.

Рис. 12. Интерфейс вкладки «Проверочные работы» в ЭУМК
В меню «Рекомендации и подготовка к проверочным работам» (далее «Методические рекомендации») следует включить следующие подпункты:
· методические указания по выполнению лабораторных работ;
· рекомендации по выполнению практических занятий;
· комплект контрольно-оценочных средств;
· подготовка к экзамену.
Вышеперечисленные подпункты были немного перефразированы для облегченного восприятия обучающимися, в итоге получился следующий абстрактный макет, представленный на Рис. 13.

Рис. 13. Интерфейс вкладки «Методические рекомендации» в ЭУМК
На этом планирование ЭУМК заканчивается. Далее переходим к непосредственному созданию ЭУМК по МДК 03.01. «Технические методы и средства, технологии защиты информации».
Создавать ЭУМК будем c помощью программы Sunrav Book editor, так как она способна реализовать все идеи, представленные выше.
Интерфейс программы Sunrav Book editor представлен на Рис. 14.

Рис. 14. Интерфейс программы «SunRav Book editor»
Начальным шагом создания ЭУМК будет реализация «Главной страницы».
Изменим название раздела «New» на «Главная страница», для этого можно просто нажать кнопку F2 или воспользоваться внутри программным интерфейсом нажав правой кнопкой мыши по разделу «New» и в выпадающем списке выбрать пункт «Переименовать» (Рис. 15).

Рис. 15. Переименование раздела с помощью «Выпадающего списка»
После успешного «Переименования» переходим к созданию заднего плана (фона) для ЭУМК. На мой взгляд, наиболее подходящим фоном выступит градиентный и с мягкими цветами. Для поиска подходящего заднего фона воспользуемся сетью Интернет.
Исходя из заранее заданных требований, были выбраны наиболее подходящие картинки для заднего фона ЭУМК (Рис. 16).

Рис. 16. Варианты фона ЭУМК
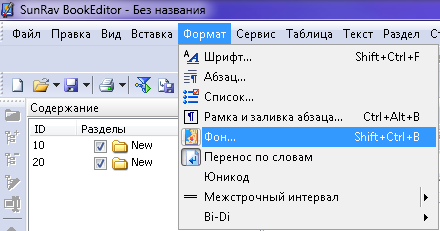
Для вставки заднего фона на «Главную страницу» достаточно нажать сочетание клавиш «Ctrl+Shift+B» или воспользоваться главным меню программы и перейти в вкладку «Формат», затем в выпадающем списке выбрать пункт «Фон...» (Рис. 17).

Рис. 17. Вставка заднего фона с помощью «Выпадающего списка»
После нажатия комбинации клавиш или с помощью выпадающего списка появляется небольшое окно под названием «Фон». В данном окне можно выбрать цвет заднего фона, а также настроить поля и размещение.
Чтобы выбрать уже подготовленный градиент, нужно перейти в вкладку «Выбрать...» (Рис. 18).

Рис. 18. Окно «Фон» в SunRav book editor
После загрузки картинки для заднего фона «Главной страницы» необходимо её растянуть на всю рабочую область. Для реализации данной функции достаточно выбрать в меню «Размещение» пункт «Растянуть» и нажать «ОК». Результат представлен на Рис. 19.

Рис. 19. Результат вставки заднего фона «SunRav Book editor»
После загрузки заднего фона, можно переходить к реализации «шапки» ЭУМК. В неё будет входить логотип и название колледжа, а также название самого ЭУМК. Если просто написать текст, то получится, мягко говоря, не красиво, ведь «Главная страница» должна быть наиболее привлекательной для пользователя, а также легкой для понимания.
Воспользуемся интернетом и зайдем на сайт ГБПОУ КС №54 им. П.М. Вострухина для поиска полезной информации, а именно, уже готового логотипа с названием колледжа, желательно на прозрачном фоне (Рис. 20).

Рис. 20. Картинка с логотипом и названием колледжа на прозрачном фоне
На представленную выше картинку необходимо добавить эффекты для того, чтобы текст и логотип не сливался с задним планом главной страницы.
Для реализации данной идеи воспользуемся программой «PowerPoint 2016». В ней можно работать с созданием различных форм, а также очень быстрой и легкой обработкой картинок с прозрачным фоном. Интерфейс программы «PowerPoint 2016» представлен на Рис. 21.

Рис. 21. Интерфейс программы «PowerPoint 2016»
Перенесем саму картинку на рабочую область, после чего начнем её быстрое редактирование. Необходимо нажать ПКМ на саму картинку и в выпадающем списке выбрать пункт «Формат рисунка...» (Рис. 22).

Рис. 22. Открытие окна «Формат рисунка...» с помощью выпадающего списка
Для картинки с названием колледжа и логотипом необходим соответствующий эффект, наиболее подходящим будет эффект «Свечение» – его нужно создать. Для этого в появившимся окне «Формат рисунка» необходимо перейти в вкладку «Свечение» и настроить его. В итоге получилось слегка голубоватое свечение, идеально подходящее для заднего фона ЭУМК (Рис. 23).

Рис. 23. Добавление эффектов к картинке с помощью «Формат рисунка...»
После успешного редактирования картинки её нужно сохранить. Данное действие возможно осуществить, нажав правой кнопкой мыши на саму картинку и в выпадающем списке выбрать пункт «Сохранить как рисунок...» (Рис. 24).

Рис. 24. Открытие окна «Сохранить как рисунок...» с помощью выпадающего списка
При сохранении необходимо поменять «Тип файла» на «Рисунок в формате Portable Network Graphics (*.png)». Данный тип позволит сохранить рисунок в формате PNG, тем самым сохранив прозрачный фон картинки.
Загрузить вышеуказанную картинку в ЭУМК возможно с помощью сочетания клавиш SHIFT+ALT+P или с помощью иконки в меню самого редактора ЭУМК (Рис. 25).

Рис. 25. Вставка рисунка с помощью меню ЭУМК
После этого необходимо выбрать путь, по которому хранится переделанная картинка с эффектами, после чего нажать кнопку «Открыть». Результат предоставлен на Рис. 26.

Рис. 26. Результат вставки картинки в «SunRav Book editor»
Далее переходим к названию ЭУМК, которое также будем воспроизводить с помощью «PowerPoint 2016», только стоит добавить дополнительные эффекты к тексту, а именно:
· заливку текста;
· контур текста;
· толщину контура;
· подсветку.
После редактирования сохраняем объект так же, как и предыдущий рисунок в формате PNG. Далее вставляем эту картинку в ЭУМК (Рис. 27).
Теперь можно переходить к созданию кнопок. Они будут реализованы через картинки с гиперссылками. Создаём следующие объекты в программе «PowerPoint 2016»:
· список тем;
· проверь себя (задания на практические, лабораторные, самостоятельные работы и тесты по МДК);
· рекомендации и подготовка к проверочным работам (методические рекомендации и критерии оценки);
· помощь;
· о модуле;
· план и рабочая программа.
Так же добавим на главную страницу таблицу для того, чтобы выровнять созданные кнопки. Сделать это можно с помощью комбинации клавиш Shift+Alt+T, либо с помощью меню «Вставка» в панели инструментов программы (Рис. 28).

Рис. 27. Результат вставки картинки в «SunRav Book editor»

Рис. 28. Вставка рисунка с помощью меню ЭУМК
Результат вставки картинок и кнопок в ЭУМК приведен на Рис. 29.

Рис. 29. Результат вставки картинок и кнопок в «SunRav Book editor»
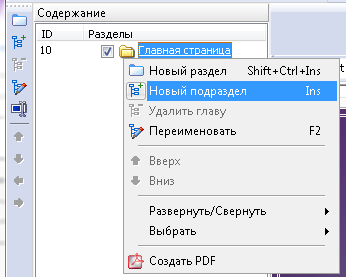
После этого можно приступать к следующему шагу – созданию гиперссылок. Но для начала нужно создать соответствующие разделы и подразделы, куда будут ссылаться будущие гиперссылки. Для этого можно воспользоваться клавишей Ins, или воспользоваться соответствующим пунктом в выпадающем списке при нажатии ПКМ на уже созданный раздел «Главная страница» (Рис. 30).

Рис. 30. Создание нового подраздела с помощью выпадающего списка
Создадим следующие подразделы у «Главной страницы» (Рис. 31):
· содержание;
· информация о модуле;
· проверочные работы;
· помощь;
· методические рекомендации;
· календарно-тематический план и рабочая программа.

Рис. 31. Создание подразделов у Главной страницы
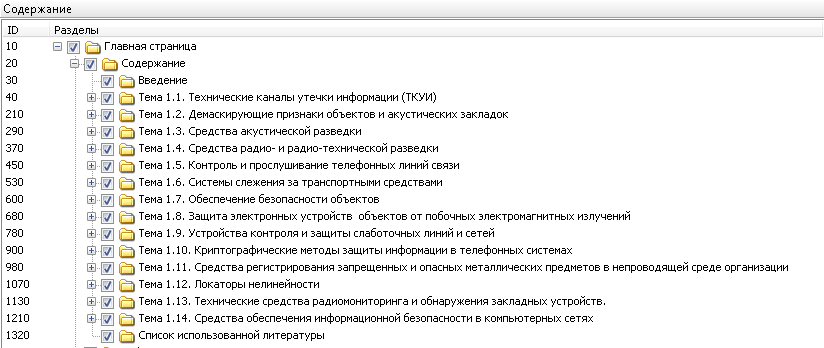
В подразделе «Содержание» создадим следующие подразделы (Рис. 32):
· Введение;
· Тема 1.1. Технические каналы утечки информации (ТКУИ);
· Тема 1.2. Демаскирующие признаки объектов и акустических закладок;
· Тема 1.3. Средства акустической разведки;
· Тема 1.4. Средства радио- и радиотехнической разведки;
· Тема 1.5. Контроль и прослушивание телефонных линий связи;
· Тема 1.6. Системы слежения за транспортными средствами;
· Тема 1.7. Обеспечение безопасности объектов;
· Тема 1.8. Защита электронных устройств объектов от побочных электромагнитных излучений;
· Тема 1.9. Устройства контроля и защиты слаботочных линий и сетей;
· Тема 1.10. Криптографические методы защиты информации в телефонных системах;
· Тема 1.11. Средства регистрирования запрещенных и опасных металлических предметов в непроводящей среде организации;
· Тема 1.12. Локаторы нелинейности;
· Тема 1.13. Технические средства радио мониторинга и обнаружения закладных устройств;
· Тема 1.14. Средства обеспечения информационной безопасности в компьютерных сетях;
· Список использованной литературы.

Рис. 32. Создание подразделов у Содержания
У каждой «Темы» тоже будут подразделы, которые будут включать в себя (Рис. 33):
· список подтем данной темы;
· практические/лабораторные работы в виде списка;
· самостоятельные работы в виде списка.

Риc. 33. Создание подразделов у Темы
В подразделе «Проверочные работы» создадим следующие подразделы (Рис. 34):
· тесты;
· практические занятия;
· самостоятельные работы;
· лабораторные работы.

Рис. 34. Создание подразделов у проверочных работ
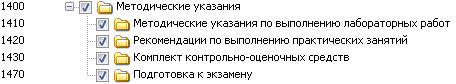
Переходим к разделу «Методические указания» в него будут входить следующие подразделы (Рис. 35):
· Указания к лабораторным работам;
· Рекомендации по выполнению практических занятий;
· Комплект контрольно-оценочных средств;
· Подготовка к экзамену.

Рис. 35. Создание подразделов у Методических указаний
Теперь вернемся к созданию гиперссылок. Чтобы назначить гиперссылку на картинку сначала необходимо её выделить и нажать сочетание клавиш Shift+Alt+H или ПКМ, а далее выбрать в списке пункт «Гиперссылка...» (Рис.36).

Рис. 36. Создание гиперссылки с помощью выпадающего списка
Далее появится новое окно, в котором необходимо изменить цель (Рис. 37), т.е. назначить путь куда будет переходить обучающийся после нажатия кнопки. После назначения пути нажимаем кнопку ОК.

Рис. 37. Окно «Ссылка» в SunRav book editor
Данные действия придется повторить на все кнопки в ЭУМК, а именно:
· на созданных кнопках в подразделе Главной страницы «Содержание» (Рис. 38);

Рис. 38. Создание кнопок для навигации в «Содержании»
При этом в каждой теме будут присутствовать кнопки с подтемами и меню (Рис 39).

Рис. 39. Пример создания кнопок для навигации в «Теме 1.1»
· на созданных кнопках в подразделе Главной страницы «Проверочные работы» (Рис. 40);

Рис. 40. Создание кнопок для навигации в «Проверочных работах»
· на созданных кнопках в подразделе «Проверочные работы» «Практических занятиях» (Рис. 41);

Рис. 41. Создание кнопок для навигации в «Практических занятиях»
· на созданных кнопках в подразделе Список проверочных работ «Лабораторных работах» (Рис. 42);

Рис. 42. Создание кнопок для навигации в «Лабораторных работах»
· на созданных кнопках в подразделе Главной страницы «Методических указаниях» (Рис. 43);

Рис. 43. Создание кнопок для навигации в «Методических рекомендациях»
· на созданных кнопках в подразделе Главной страницы «Календарно-тематическом плане и рабочей программе» (Рис. 44).

Рис. 44. Создание кнопок для навигации в «Календарно-тематическом плане и рабочей программе»
После создания гиперссылок начнём заполнять ЭУМК информацией, а именно текстом и картинками. Пример заполнения одной из тем представлен на Рис. 45, 46 и 47.

Рис. 45. Пример наполнения материалом подтемы в ЭУМК

Рис. 46. Пример наполнения материалом подтемы в ЭУМК

Рис. 47. Пример наполнения материалом подтемы в ЭУМК
После заполнения информацией ЭУМК по МДК 03.01 «Технические методы и средства, технологии защиты информации» можно считать готовым.
Сам ЭУМК по МДК 03.01 «Технические методы и средства, технологии защиты информации» представлен на компакт диске, прилагающемся к ВКР.
Электронный учебно-методический комплекс предназначен как для изучения в специально оборудованных аудиториях колледжа, так и для самостоятельного изучения в домашних условиях.
Минимальные системные требования для работы с пособием:
· браузер Internet Explorer 3.3;
· операционная система Microsoft Windows 95;
· процессор с тактовой частотой 100 МГц;
· размер ОЗУ 8 Мб;
· около 6 Мб свободного дискового пространства.
Общение электронного учебного комплекса с пользователем осуществляется при помощи системы гиперссылок. В левой части экрана после запуска появится список глав и тем, содержащихся в пособии, а также справа – для удобства.
При желании обучающийся может ознакомиться с использованной литературой, которая указана на отдельной странице.
|
из
5.00
|
Обсуждение в статье: Проектирование электронного УМК |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

