 |
Главная |
Примеры создания баннеров
|
из
5.00
|
Заказчиком на создание анимационного интернет-баннера является агентство наружной рекламы «Ньютон», город Дальнереченск. Агентство занимается изготовлением: баннерных растяжек, мобильных стендов, штендеров, табличек, визиток, вывесок, оракалом машин. Заказчику необходим интернет-баннер для дальнейшего размещения в среде интернета, либо печати, с целью информированности потребителей о виде предоставляемых им услуг. Следующим шагом является выбор формата для баннера. Выбраны 2 вида форматов: 120х60, 138х90.. Для изготовлении баннера выбран Photoshop.
Создаем первый баннер:
Пример №1
1. Создаем новый документ нужного нам размера и заливаем его нужным цветом.
 |
2. Создаем прямоугольное выделение с помощью инструмента Rectangular marquee tool
3. Нажимаем Q активировав маску quick mask. Применяем фильтр Distort>>Glass.

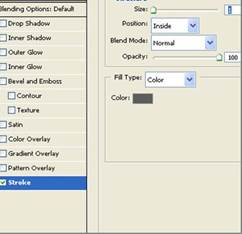
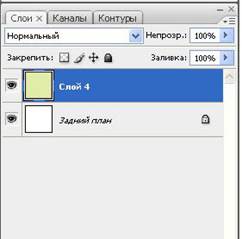
4. Двойным щелчком нажимаем на слое, чтобы активировать Blending Options.

5. Вставляем рисунок характеризующий деятельность компании.

6. Затем второй и третий

7. Слева вставляем логотип компании

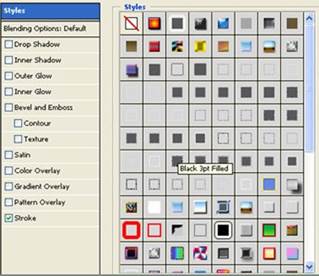
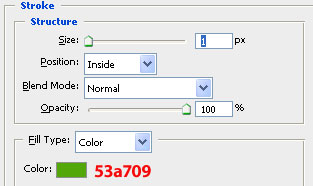
8. Двойным щелчком нажимаем на слое, чтобы активировать Blending Options. Применяем стиль к слою

9. Пишем необходимый текст и используем второй слой для нижней строки текста

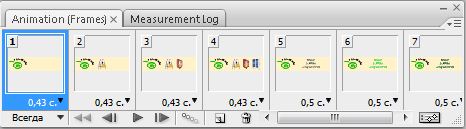
10. Открываем ImageReady. Для первого кадра скроем все рисунки.
 |
.

11. Дублируем кадры и по такому же принципу открывая остальные слои. Для 3-го кадра поставьте время 0,2 сек. 4-го 0,1 сек, 5-го 0,2 сек., 6-го 0,1 сек., 7-го 0,2 сек.
Готовый вариант представлен на рисунке 2.1.

Рисунок 2.1 Первый пример баннера
Пример № 2
1. Задаем размер баннера и заливаем его желаемым цветом. Я выбрала размер баннера 125х125. Также я добавила рамку вокруг баннера в 1 пх белого цвета.


2. Далее вставляем логотип и закрепляем его за слоем, так поступаем и со всем текстом интересующим нас


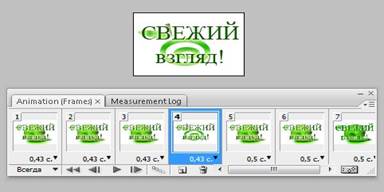
3. Дальше открываем Окна > Анимация. Делаем видимым первый текстовый слой. Затем делаем «Создание копии выделенных кадров». На этом кадре делаем видимым 2-ой текстовый слой и невидимым 1-ый и 3-ий. Аналогичные действия делаем для 3-го кадра,4-го, 5-го, 6-го и 7-го.
4. Выделяем все кадры и задаем время отображения кадра.
5. Сохраняем баннер в GIF формате под WEB.

Так же заказчик попросил создать логотип компании.
Пример № 3
1. Начинаем работу с создания нового файла(File>New) размером 120х90, и разрешением 300 dpi. Теперь выбираем Rectangle Tool (U) и нарисуем фон будущей картинки.
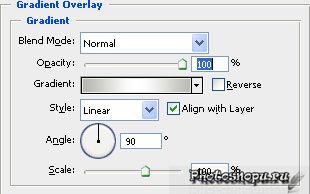
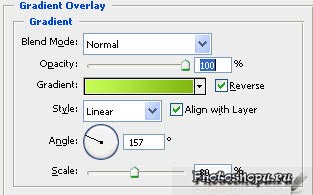
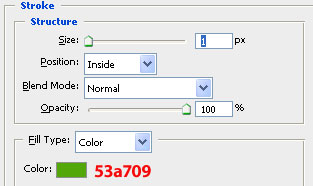
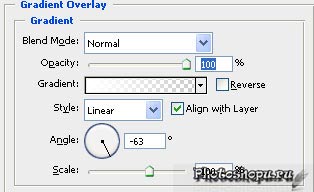
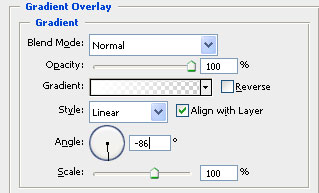
2. Применяем следующие параметры, щелкнув правой кнопкой мышки по слою. Blending Options>Gradient Overlay.
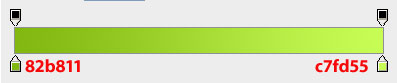
3. Параметры градиента:







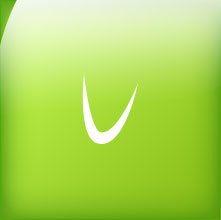
4. Теперь выбераем Ellipse Tool (U) и рисуем силуэт яблока (логотип компании Apple). С помощью Add Anchior Point Tool вставляем несколько точек на круге и затем с помощью Convert Point Tool переместим элементы к центральной части яблока. Нажимаем Alt, когда работаем с Ellipse Tool (U) выреая часть яблока с правой стороны. Получиться следующее:





Параметры градиента:


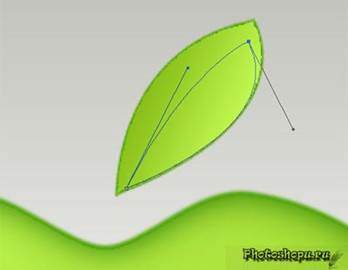
5. Выбираем Pen Tool (P) и нарисуем листик над яблоком, его можно исправлять с помощью Convert Point Tool.




Параметры слоя: Blending Options>Gradient Overlay


Параметры градиента




6. С помощью Pen Tool (P) нарисуем с помощью Pen Tool (P) нарисуем блик на листике, вносить коррективы можно с помощью Convert Point Tool.


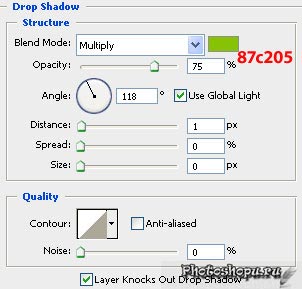
Параметры слоя: Fill 0%


Параметры градиента: от белого к прозрачному.


7. С помощью того же инструмента – Pen Tool (P)  нарисуем еще один блик, только на самом яблоке. С помощью Convert Point Tool
нарисуем еще один блик, только на самом яблоке. С помощью Convert Point Tool  можно вносить изменение в этот блик.
можно вносить изменение в этот блик.



8. Вставим в яблоко фигуру белого цвета с помощью Pen Tool (P) и Convert Point Tool.





9. С помощью Ellipse Tool (U)  нарисуем блик белого цвета на фигуре.
нарисуем блик белого цвета на фигуре.
10.


11. Создадим новый слой и с помощью Brush Tool (B) (Opacity 20%, мягкая кисть размером 65 px) нарисуем еще один блик белого цвета.


12. Нажимаем Ctrl и щелкаем мышкой по слоям, чтобы их выделить, затем нажимаем Create a new group. Сделаем копию новой группы и выберем Free Transform, чтобы отразить копию и поместить как на рисунке.
13.  Создаем новый слой и с помощью стандартной черной кисточки (Opacity 20%) нарисуем тень под яблоком. Этот слой должен располагаться под всеми слоями яблока, но выше слоя отражения (в палитре слоев).
Создаем новый слой и с помощью стандартной черной кисточки (Opacity 20%) нарисуем тень под яблоком. Этот слой должен располагаться под всеми слоями яблока, но выше слоя отражения (в палитре слоев).



14.
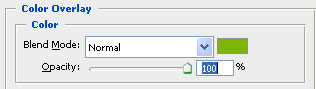
15. Сделаем копию слоя с тенью и с помощью Free Transform поместим копию ниже, применим следующие параметры к копии: Fill 72% Blending Options>Color Overlay





Пример готового логотипа представлен на рисунке 2.2.

Рисунок 2.2 Пример готового баннера
|
из
5.00
|
Обсуждение в статье: Примеры создания баннеров |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

