 |
Главная |
Более сложная анимация
|
из
5.00
|
Все-таки нехорошо, что заголовок и его тень (свободный элемент Headershadow) существуют отдельно. Делается так, чтобы тень, пока заголовок движется к ней, была невидима на экране и появлялась лишь в самый последний момент. Для этого необходимо будет добавить свободный элемент, создающий эту тень, в анимацию, создав еще одну анимационную дорожку.
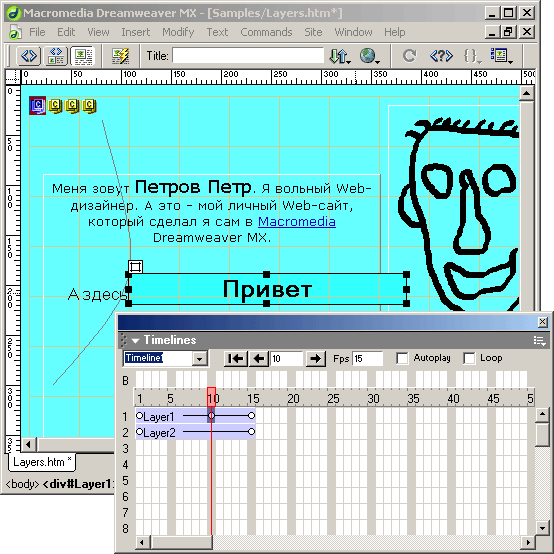
Надо выбрать свободный элемент Headershadow и добавьте его в анимацию. Получившийся результат можно увидеть на рисунке 7.
Прослеживаем, чтобы обе дорожки находились точно друг под другом. Если вторая дорожка получилась смещенной относительно первой, изменяем ее местоположение и (или) размер.

Рисунок 7. Две дорожки анимации
Для тени не надо создавать траекторию движения, так как она не движется, а стоит на месте. Она должна просто появляться, когда заголовок "дойдет до точки". Поэтому никуда ее не надо перемещать, а просто изменить параметр видимости.
Итак, в начале траектории движения заголовка (первая ключевая точка) тень должна быть невидимой. Поэтому выделяем первую ключевую точку второй дорожки и задаём в редакторе свойств значение hidden для параметра Vis. Теперь тень останется невидимой до тех пор, пока не изменим значение параметра видимости во второй ключевой точке (конец траектории движения заголовка). Так как по умолчанию параметр Vis имеет значение inherit ("наследование" видимости у родителя), а родитель (сама Web-страница) у нас видимый, специально задавать это значение во второй ключевой точке не нужно. На всякий случай проверяем, что на конце временной линии тень видима (параметр Vis должен иметь значение inherit или visible).
Сохраняем результат работы и открываем его в Web-обозревателе. Теперь тень будет скромно "прятаться", пока не "подъедет" ее "хозяин".
Все! Надоели прямолинейные, как трамвайные рельсы, траектории движения элементов. Хочется чего-нибудь извилистого и зигзагообразного, как пресловутый путь к истине. Пусть заголовок в своем пути "наверх" обходит всю Web-страницу. Это будет выглядеть эффектнее, да и заодно проверяем, так ли хорош этот Dreamweaver, как его расхваливают.
Что ж, Dreamweaver достойно выдержит испытание извилистостью. И сейчас в этом убедимся. Но сначала слегка удлиняем траекторию, скажем, до 50 кадров. "Захватываем" мышью вторую ключевую точку дорожки заголовка и переместим ее до соответствующего деления временной шкалы. И не забудем сделать то же самое с дорожкой элемента-тени!
Вот теперь можно и попетлять.
Ключевые точки, собственно, и задают траекторию движения анимированного элемента. Добавим также, что траектория его движения должна задаваться минимальным количеством ключевых точек. Для прямой, вполне хватает двух точек, для изломанной линии — трех, а для окружности их понадобится, как минимум, десятка два, чтобы движение анимированного элемента выглядело более-менее плавным. В общем, Dreamweaver, приняв набор ключевых точек, должен построить такую траекторию движения анимированного элемента, которая вам необходима. И количество таких точек, как указывалось, должно быть минимальным.
Исходя из этого правила, построим новую траекторию движения нашего анимированного заголовка. Если хочется, чтобы он двигался по криволинейной траектории, проставляем на дорожке анимации достаточно большое количество ключевых точек. Проще всего сначала нарисовать нужную траекторию на бумаге, расставить ключевые точки, а уже потом реализовывать это в Dreamweaver.
Но, предположим, что все это уже сделали. Теперь необходимо реализовать траекторию, что называется, в коде, поместив несколько ключевых точек на дорожку анимации.
Прежде всего устанавливаем маркер выделенного кадра (см. рисунок 5) на то деление временной шкалы, где будет находиться первая из вновь создаваемых ключевых точек. Для этого надо щелкнуть мышью по дорожке напротив нужного деления. Далее щелкаем на этом месте правой кнопкой мыши и выбераем в появившемся контекстном меню пункт Add Keyframe. Также можно выбрать одноименный пункт в подменю Timeline меню Modify или просто нажать клавишу <F6>. На дорожке в этом месте появится новая ключевая точка (рисунок 8).

Рисунок 8. Ключевая точка, помещенная на дорожке анимации (в данный момент выделена)
Теперь проверяем, выделена ли новая ключевая точка, и, если нет, выделяем ее. После этого надо активизировать окно документа и переместить заголовок в то место на траектории, где он должен находиться в настоящий момент. Тонкая серая линия, обозначающая траекторию движения заголовка, тотчас изогнется, следуя за заголовком (рисунок 9).
Остальные ключевые точки траектории помещаются на дорожку анимации точно таким же образом. Поместить их и задать для них новое положение анимированного заголовка. Изобретём траекторию посложнее, чтобы заставить Dreamweaver работать по-настоящему. Если поставили ключевую точку не в том месте, в котором хотели, выделяем ее и выбераем пункт Remove Keyframe контекстного меню. (Также можно выбрать одноименный пункт в подменю Timeline меню Modify.) После этого протестируем страницу с новой анимацией в Web-обозревателе. Увидем, что заголовок следует точь-в-точь по траектории, которую для него задали.

Рисунок 9. Положение анимированного заголовка в новой ключевой точке
Здесь есть один интересный момент. Можно удивиться, что зачем-то создавали на дорожке анимации новые ключевые точки вместо того, чтобы поставить маркер на нужный кадр и просто переместить на необходимое место анимированный заголовок. Однако в этом случае переместили бы на другое место всю траекторию движения этого заголовка, вместе с начальной, конечной и всеми промежуточными ключевыми точками.
Создание траектории вручную, путем расстановки на дорожке анимации ключевых точек и задания новых параметров анимированного элемента в этих ключевых точках годится только для относительно простых случаев. В самом деле, надо создать таким образом что-либо более сложное, чем простая дуга! К тому же, даже опытный Web-дизайнер далеко не с первого раза сделает именно ту траекторию, какая ему нужна. Как раз для таких случаев Dreamweaver предоставляет замечательную возможность просто нарисовать нужную траекторию в окне документа. При этом он сам сформирует дорожку анимации и расставит на ней требуемое количество ключевых точек.
Сначала надо выполнить несколько подготовительных действий. Прежде всего, выделяем последнюю ключевую точку (конец) траектории и запоминаем или записываем конечные координаты заголовка. Это нужно для того, чтобы впоследствии, когда создастся новая анимация, точно его позиционировать. После этого удалим дорожку анимации заголовка, но оставим дорожку анимации его тени. Для этого выделим необходимую дорожку и выберем пункт Remove Object в контекстном меню. Теперь осталось только поставить заголовок в начало его предполагаемой траектории — и можно приниматься за дело.
Выделим заголовок и щелкнем по нему правой кнопкой мыши. В появившемся контекстном меню выберем пункт Record Path. Также можно выбрать пункт Record Path of Layer контекстного меню панели Timelines; этот пункт становится доступным, если в окне документа выделен какой-нибудь свободный элемент. Кроме того, в подменю Timeline меню Modify также доступен пункт Record Path of Layer. Как видно, Dreamweaver предоставляет несколько возможностей сделать свой выбор.
Что произойдет после этого? Ничего. Кроме того, что при перемещении заголовка за ним будет тянуться тонкая серая линия — Dreamweaver начнет отслеживать и записывать его траекторию. А как только отпустить кнопку мыши, устанавливая заголовок в конец его траектории, он создаст новую дорожку анимации. После этого останется только выставить координаты заголовка в его конечной точке, воспользовавшись значениями, записанными (запомненными) ранее, и "растянуть" либо "сузить" дорожку

Рисунок 10. Сложная траектория
анимации тени, чтобы она была равна дорожке своего "хозяина", иначе тень будет появляться раньше или позже, чем заголовок закончит свой извилистый путь.
Полученный результат можно увидеть на рисунке 10. Надо сохранить страницу default2.php, открыть ее в Web-обозревателе и посмотреть на результат трудов.
Знакомство с основными возможностями, предлагаемыми Dreamweaver для создания анимации завершено. Более сложные анимации, включающие в себя множество элементов, согласованно движущихся по разным траекториям, создаются аналогичным образом. Только тогда предстоит несколько больше работы по заданию траекторий, выставлению параметров в ключевых точках анимации и согласованию движения аними-рованных элементов.
Управление анимациями
Dreamweaver позволяет создавать несколько одновременно работающих и независимых друг от друга анимаций. Они могут работать как синхронно, так и асинхронно, создавая на Web-странице настоящие хороводы анимированных элементов. Конечно, если анимированных элементов на странице немного, вполне можно обойтись и одной анимацией. Но если их количество превышает десяток, значительно удобнее работать с несколькими независимыми анимациями, каждая из которых охватывает небольшую группу элементов, чем пытаться "запихать" их в одну анимацию.
Сейчас рассмотрим средства управления этими независимыми анимациями.
В панели Timelines в данный момент отображается только одна анимация. Чтобы переключиться на другую, надо выбрать соответствующий пункт уже знакомого комбинированного списка анимаций, показанного на рисунке 2.
Чтобы создать новую анимацию, надо выбрать пункт Add Timeline контекстного меню панели Timelines. Также можно выбрать одноименный пункт подменю Timeline меню Modify. Если теперь открыть комбинированный список анимаций, видно, что в нем появился новый пункт.
По умолчанию Dreamweaver присваивает вновь создаваемым анимациям имена вида Тimelinе<номер>. Если же хочется дать какой-либо анимации более вразумительное имя, вводим его прямо в комбинированный список анимаций. Другой способ — выбераем пункт Rename Timeline, находящийся в контекстном меню панели Timelines и в подменю Timeline меню Modify. После этого на экране появится диалоговое окно Rename Timeline (рисунок 11). Вводим новое имя анимации в единственное поле ввода этого диалогового окна и нажимаем кнопку ОК.

Рисунок 11. Диалоговое окно Rename Timeline
Чтобы удалить ненужную анимацию, переключаемся на нее, использовав список анимаций, и выбираем пункт Remove Timeline, находящийся в контекстном меню панели Timelines и в подменю Timeline меню Modify. Имейте, однако, в виду, что самую первую анимацию, создаваемую Dreamweaver при первом открытии панели Timelines, удалить нельзя — вместо удаления Dreamweaver ее просто очистит.
В верхней части панели Timelines находятся несколько еще не знакомых элементов управления. Рассмотрим некоторые из них.
Поле ввода Fps служит для задания частоты кадров анимации, определяющей скорость ее проигрывания. Эта величина измеряется в кадрах в секунду (по-английски — frames per second, или fps). Значение по умолчанию — 15.
Флажок Autoplay уже знаком. Он сигнализирует Dreamweaver, что в код страницы нужно добавить сценарий, запускающий анимацию сразу же после того, как страница будет загружена в окне Web-обозревателя. По умолчанию этот флажок отключен, и включить его начинающие пользователи Dreamweaver часто забывают. Поэтому, если анимация почему-то не работает, прежде всего, проверьте, включен ли этот флажок.
Флажок Loop зацикливает анимацию. Если он включен, анимация будет проигрываться бесконечное число раз. Если его включить, Dreamweaver выведет еще одно из несметного множества своих сообщений; пока что просто надо закрыть его. По умолчанию этот флажок выключен.
И, наконец, группа из трех кнопок и поля ввода, расположенная правее комбинированного списка анимаций, служит для перемещения между отдельными кадрами. Рассмотрим его подробнее (рисунок 12).

Рисунок 12. Набор элементов управления, служащий для перемещения между кадрами анимации
Кнопки, на которых изображены направленные в разные стороны стрелки, позволят перемещаться по отдельным кадрам анимации. Предположим, выделили первую ключевую точку анимации (начало траектории), находящуюся на первом кадре. Если щелкнуть кнопку со стрелкой вправо, то переместитесь на второй кадр. При этом на втором кадре анимации в панели Timelines будет установлен маркер выделенного кадра, а анимированный заголовок в окне документов переместится на один "скачок". Щелкая дальше на кнопке со стрелкой вправо, перемещение будет все дальше к концу траектории. Если же щелкнуть на кнопке со стрелкой влево, то перемещение произойдёт на предыдущий кадр.
Кнопку со стрелкой вправо можно использовать для предварительного просмотра созданной анимации прямо в окне, документа, не открывая страницу в Web-обозревателе. Для этого надо поставить на нее курсор мыши, нажать левую кнопку и не отпускать. При этом перемещение будет с кадра на кадр вперед по траектории; в панели Timelines по дорожке будет перемещаться маркер, а в окне документа — анимированный элемент. Надо отпустить кнопку, когда "прокрутица" анимацию до конца. К сожалению, более удобного способа предварительного просмотра анимации Dreamweaver не предлагает.
Кнопка, на которой нарисована стрелка влево, упирающаяся в препятствие, служит для быстрого перемещения на самый первый кадр.
Если нужно переместиться прямо на какой-то кадр анимации, известный по номеру, можно просто ввести этот номер в поле ввода, расположенное между кнопками-стрелками, и нажать клавишу <Enter>. Нужный кадр будет тотчас найден и выделен.
Посмотрим, какие Dreamweaver предоставляет возможности для управления отдельными дорожками и кадрами.
Можно вырезать и копировать дорожки в буфер обмена Windows, а также вставлять их в другие каналы текущей анимации или вообще в другую анимацию на любой Web-странице. Чтобы вырезать выделенную дорожку, надо выбрать пункт Cut контекстного меню или меню Edit либо нажать комбинацию клавиш <Ctrl>+<X>. Чтобы скопировать выделенную дорожку, надо выбрать пункт Сору в этих же меню либо нажать комбинацию клавиш <Ctrl>+<C>. Ну, а чтобы вставить находящуюся в буфере обмена дорожку в один из уже занятых каналов, добавив к уже существующей дорожке, надо выбрать пункт Paste или нажать комбинацию клавиш <Ctrl>+<V>. К сожалению, вставить дорожку в свободный канал нет возможности вставить.
Dreamweaver помещает в буфер обмена не только дорожку анимации, но и свободно позиционируемый элемент, для которого она была создана, со всеми его параметрами и содержимым. И если вставить эту дорожку в другую страницу, которая уже содержит свободно позиционируемый элемент с таким же именем, Dreamweaver присваивает эту дорожку ему. Если же такого элемента на странице нет, он будет создан по образу и подобию скопированного.
После того как вставили новую дорожку из буфера обмена, можно захотеть присвоить ее другому свободному элементу. Dreamweaver предоставляет и такую возможность. Выбераем пункт Change Object в контекстном меню или подменю Timeline меню Modify. После этого на экране появится диалоговое окно Change Object, показанное на рисунке 13. Выбераем нужный элемент в раскрывающемся списке Object to Animate и нажимаем кнопку ОК.

Рисунок 13. Диалоговое окно Change Object
Иногда бывает необходимо растянуть какой-либо участок дорожки на несколько кадров или, наоборот, сузить. Для этого служат пункты Add Frame и Remove Frame, находящиеся в контекстном меню и подменю Timeline меню Modify. Первый пункт вставляет кадр в то место на дорожке, где находится маркер выделенного кадра, а второй — удаляет оттуда кадр.
|
из
5.00
|
Обсуждение в статье: Более сложная анимация |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

