 |
Главная |
Разработка интерфейса и дизайна информационной системы
|
из
5.00
|
Исходя из требований по дизайну интерфейса информационной системы, указанных в пункте 1.2.5.3, была начата разработка. Первым делом необходимо было определиться с типом дизайна всего сайта – пусть это адаптивный, резиновый или обычный дизайн с фиксированной шириной. Причина была в том, что теперь при верстке необходимо учитывать разрешения экранов, которые колеблются в пределах от 320 пикселей, до 2560 на 27-ми дюймовых мониторах, а значит и размер сайта должен меняться вместе с ним. Решением было отказаться от адаптивного дизайна (способного подстраиваться под размеры экрана устройства, на котором просматривается система), несмотря на его современность, в пользу фиксированной ширины. Сделано это по причине того, что одной из задач адаптивного дизайна является облегчение пользователю чтение текста с мобильного телефона, при этом уменьшение размера изображения, а так как первоочередная задача фотоархива является демонстрация фотографий, то такой подход был бы не совсем рационален. Поэтому было решено оставить обычный дизайн с фиксированной шириной.
Исходя из заданный требований необходимо разработать два типа страниц:
полноширинные;
с боковой колонкой.
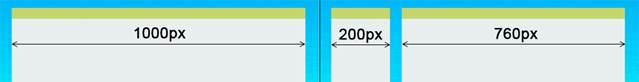
Первым делом необходимо было определиться с шириной всех блоков для обоих типов страниц. Несмотря на стремительное продвижение технологий, все еще остаются мониторы с шириной экрана 1024x768, меньше, такие как 800x600 уже вышли их эксплуатации. И так как это различие присутствует, возьмем ширину всех блоков и промежутков между ними в 1000 пикселей (рис. 12 а). Соответственно это ширина для полноширинного варианта, в случае с боковой колонкой возьмем 760 пикселей для блока с содержимым и 200 для боковой колонки, соответственно (рис. 12 б).

| а | б |
Рисунок 12 – Ширина блоков на страницах ИС
а – для полноширинной страницы, б – для страницы с боковой колонкой
Следующим этапом разработки графической составляющей выпускной квалификационной работы стали создание фонового изображения и подбор цветовой гаммы под это изображение.
Первоначальное требование к фоновому изображению, звучало как “на фоне использовать фотографию/фотографии с лагерных смен. Сделать их переходом от черно-белых старых до цветных новых. Что бы создавалось впечатление, что они идут вместе со шкалой времени.”. Исходя из этого требования был составлен первый вариант фонового изображения (рис. 13).

Рисунок 13 – Первоначальный вариант фонового изображения
Такой вариант оказался не очень привлекательным, после чего был изменен на вариант, когда соседние изображения немного налезали друг на друга создавая впечатление “перетекания времени” (рис. 14). По причине того, что первый вариант в хорошем качестве занимал достаточно много места –
3 мб (по меркам веб – это очень много. Необходимо не более 300 кб), а в плохом выглядел ужасно, то изображение было уменьшено по высоте и повторялось по оси Y. Но и такой вариант оказался не соответствующим ожиданию.

Рисунок 14 – Фрагмент второй версии фонового изображения
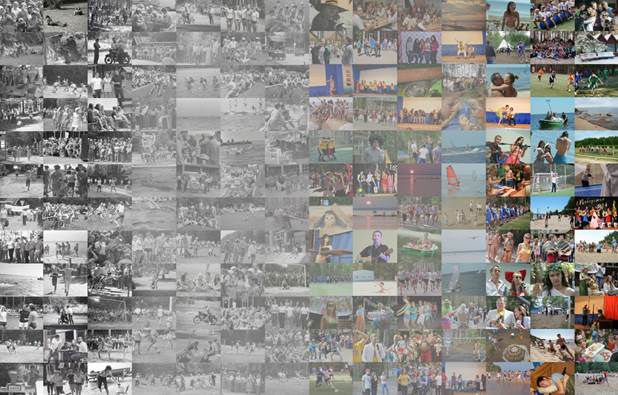
Тогда изображения на фоне были перемешаны между собой (рис. 15). Но и этот вариант был не подходящим. Было решено изменить техническое задание и отказаться от варианта с фотографиями на фоне.

Рисунок 15 – Третий вариант фонового изображения
Было принято решение об использовании в качестве фона рисованных изображений. Такой шаг значительно бы снизил размер получаемого изображения в хорошем качестве при его неизменном разрешении (2560х1500px) c 3-4 мб, до 700 кб. Идеальный размер для фонового изображения не должен превышать 300 кб, поэтому качество фонового изображение было немного ухудшено, что было не сильно заметно.
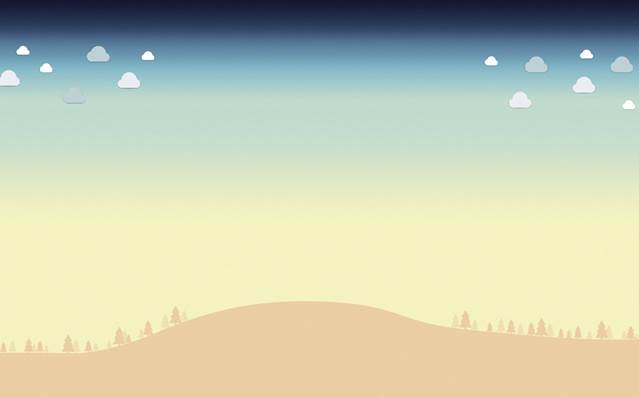
Так как лагерь находится в сосновомлесу, мною было выбрана следующая концепция: в шапке сайта небо с облаками, середина нейтрального цвета с возможностью увеличиваться при увеличении высоты сайта и в футере земля с елочками (рис. 16).
Этот вариант тоже был отброшен. Надо было показать, что лагерь находится на берегу горьковского моря, поэтому была введена еще одна правка в требования к дизайну интерфейса, а именно наличие моря на фоне. В результате был оставлен вариант с рисунка 17. Он получился ярким, манящим и не столь отвлекающим на себя внимание, при всей своей яркости. При увеличении высоты сайта больше ширины картинки, появившееся пространство должно было заполняться цветом песка, так что создавалось бы впечатление неразрывности картинки.

Рисунок 16 – Первоначальный вариант рисованного фонового изображения

Рисунок 17 – Второй вариант рисованного фонового изображения
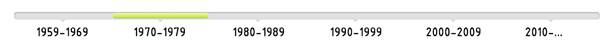
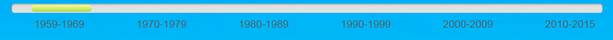
Дальнейшим этапом необходимо было определиться со стилистикой шкалы времени. Здесь так же было несколько вариантов, от многих из которых пришлось отказаться в пользу более красивого изображения. На рис. 18 видно как изменялся дизайн шкалы времени.

| а |

| б |

| в |
Рисунок 18 – Варианты дизайна шкалы времени
а – первоначальный, б – одобренный, в – реализованный зеленым цветом (рис. 21). Сверху, в шапке, добавились логотипы лагеря.

Рисунок 21 – Итоговый дизайн страницы с боковой колонкой
2.2 Разработка архитектуры системы
Архитектура системы в данной выпускной квалификационной работе не разрабатывалась, поскольку используется стандартная архитектура системы управления содержимым Wordpress.
Был разработан метод навигации в системе, который заключается в разбиении разделов по десятилетиям, для удобства навигации. В зависимости от выбранного на “Шкале времени” десятилетия в боковой колонке подгружаются соответствующие года. При нажатии на год, должны выезжать разделы смен и событий года. Нажатие на вкладку смены приведет к загрузке фотографий, соответствующих выбранной смене и году. Выбранный раздел событий года приведет к загрузке информации о событиях, произошедших за данный год. При нажатии на фотографию в разделе смен, она должна увеличиваться благодаря AJAX-окнам и иметь возможность переключиться на следующую/предыдущую фотографию, а так же закрыть окно.
2.3 Программирование и основные коды
2.3.1 Разработка шаблонов основных типов страниц
Обычно шаблоны под Wordpress создаются следующим образом:
Верстка обычного html-документа и стилей css.
Разделение документа на главные составляющие части.
Создание отдельных php-документов для шаблонов Wordpress.
Наполнение этих документов частями кода из первоначального файла.
Добавление специальных тегов.
Загрузка на сервер.
Доработка кода путем редактирования онлайн или через Notepad++ с последующей загрузкой по FTP.
Действуя по заданному ходу первоначально был создан шаблон страницы в html:
Остальные коды страниц приведены в Приложении Б.
2.3.2 Разработка и добавление внешних модулей
Для реализации системы использовались следующие сторонние модули:
1. Плагин NextGEN Gallery.
Самый популярный плагин фотогалереи для WordPress. NextGEN позволяет вам создавать красивые галереи, у него много возможностей: загрузка больших изображений, группировка галерей в альбомы.

Рисунок 22 – Изначальный вид меню в наборе JavaScript LavaLamp
2. Плагин Menu Swapper.
С помощью плагина возможно создать любое количество специальных локаций. Для каждой конкретной локации вы создаете свое произвольное меню.
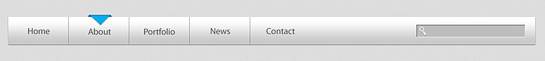
3. Набор JavaScript LavaLamp.
Использовался для создания ползунка для горизонтального меню “Шкала времени”. Изначальный вид меню можно увидеть на рисунке 23.

Рисунок 23 – Изначальный вид меню в наборе JavaScript LavaLamp
4. Набор JavaScript jQuery Vertical Accordion Menu.
Использовался для создания ползунка для вертикального меню “Навигация”.
Подробно о том, как пользоваться данными плагинами описано в пункте 3.2 – руководство администратора.
|
из
5.00
|
Обсуждение в статье: Разработка интерфейса и дизайна информационной системы |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

