 |
Главная |
Свойства позиционирования
|
из
5.00
|
position: absolute | fixed | relative | static
Устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице
absolute – абсолютное позиционирование. Положение элемента задается атрибутами left, top, right и bottom относительно края окна браузера.
fixed – фиксированное позиционирование. Положение элемента привязывается к указанной атрибутами left, top, right и bottom точке на экране и не меняет своего положения даже при прокрутке веб-страницы.
relative – относительное позиционирование. Положение элемента задается при помощи атрибутов left, top, right и bottom относительно его родителя.
static – статическое позиционирование. Элементы отображаются как обычно. Использование атрибутов left, top, right и bottom не приводит к каким-либо результатам.
top: значение | проценты | auto
left: значение | проценты | auto
right: значение | проценты | auto
bottom: значение | проценты | auto
z-index: число | auto
задаетразмещение перекрывающихся элементов по оси z.
width: значение | проценты | auto
только для элементов блокового уровня
height: значение | проценты | auto
только для элементов блокового уровня
Свойства блоков.
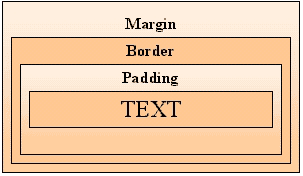
Для того, что бы описанные свойства корректно работали тег должен принадлежать блокового уров. Каждый тег при отображении представляется в виде прямоугольной области, состоящей из таких частей:

padding – поле, внутренний отступ, расстояние от содержимого до границы
border –граница, рамка
margin – внешний отступ, расстояние от содержимого до границы элемента
margin: значение
margin-top: значение
margin-bottom:значение
margin-left:значение
margin-right:значение
padding: значение
padding -top: значение
padding -bottom:значение
padding -left:значение
padding -right:значение
border-width: значение
border-left-width:значение
border-right-width:значение
border-top-width:значение
border-bottom-width:значение
border-color: цвет
border-left-color:цвет
border-right-color:цвет
border-top-color:цвет
border-bottom-color:цвет
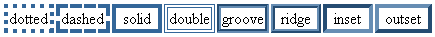
border-style: стиль
border-left-style:стиль
border-right-style:стиль
border-top-style:стиль
border-bottom-style:стиль

border: border-width | border-style | color
Свойства списков.
Перечисленные ниже свойства применимы к тегам <dd>, <dt>, <li>, <ol> и <ul>, а также ко всем элементам, у которых указано display: list-item
list-style-type: disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none
устанавливает тип маркера для списков.
Не может использоваться, если установлено значение list-style-image.
| Тип | Пример | Тип | Пример |
| disc | · | decimal | 1, 2, 3, ... |
| circle | o | lower-roman | i, ii, iii, ... |
| square | § | upper-roman | I, II, III, ... |
| lower-alpha | a, b, c, ... | ||
| upper-alpha | A, B, C, ... |
list-style-image: none | url('путь к файлу')
загрузка маркера из файла.
list-style-position: inside | outside
определяет размещение маркера относительно текста.
outside — маркер вынесен за границу элемента списка
inside — маркер обтекается текстом
Пример.
<style>
.mylist span{
display: list-item;
margin-left: 20px;
list-style-image: url(file.png);
}
</style>
<div class="mylist">
<span>Пункт1</span>
<span>Пункт2</span>
<span>Пункт3</span>
<span>Пункт4</span>
</div>
Пример.
КР (30 минут):
1. Нарисовать структуру документа в виде дерева (5 минут).
2. По заданному CSS-файлу определить как будет отображаться заданный html-файл (7 минут).
3. Для заданного html-файла написать CSS-файл, описывающий указанное форматированое документа (8 минут).
4. Задания на применения классов, идентификаторов, правильность вложения и т.п. (10 минут)
|
из
5.00
|
Обсуждение в статье: Свойства позиционирования |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

