 |
Главная |
Какой из тегов не требует заключительного?
|
из
5.00
|
На что следует обратить внимание при выборе провайдера, размещающего ваш Web-узел на своем сервере?
1. пропускная способность каналов
2. поддержка сервером провайдера CGI-сценариев
3. поддержка сервером провайдера SSI
4. поддержка моментальной перекодировки
5. способ обновления страниц
Все ли элементы HTML-разметки заканчиваются тегом конца?
1. существуют неполные элементы разметки, у которых нет тега конца
2. элементы вида </...> не имеют тега конца
3. в HTML все элементы имеют тег конца элемента
3. Неверным является утверждение:
1. регистр букв для указания значения атрибутов имеет значение
2. регистр букв для указания имени атрибутов имеет значение
3. регистр букв для указания имени тега имеет значение
Содержат ли конечные теги какие-либо атрибуты?
1. конечные теги никогда не содержат атрибутов
2. содержат всегда
3. понятия "конечный тег" не существует
5. HTML - это:
1. язык гипертекстовой разметки
2. язык структурной разметки
3. язык редактирования
4. язык программирования
6. Отметьте верные утверждения:
1. все теги HTML состоят из начального и конечного компонентов
2. каждому тегу необходимо указывать атрибуты
3. порядок задания атрибутов для тега не имеет значения
4. значения атрибутов не могут содержать символы "кавычек"
Какой тэг определяет заголовок документа HTML?
1. HTML
2. BODY
3. HEAD
4. ISINDEX
Какой тег используется для индексирования документов в поисковых системах?
1. HTML
2. BODY
3. HEAD
4. ME
Какой тэг содержит управляющую информацию, которую браузер использует для правильного отображения и обработки содержания тела документа?
1. ISINDEX
2. HEAD
3. META
4. BODY
Какой атрибут тэга BODY позволяет задать цвет фона страницы?
1. color
2. set
3. bgcolor
4. background
11. Выберите вариант корректной установки цвета фона страницы.
1. <body bgcolor="yellow">
2. <body color="yellow">
3. <body background="yellow">
4. <head bgcolor="yellow">
Какой из приведенных тегов описывает тело классической модели документа?
1. <HEAD>
2. <BODY CONTENT>
3. <BODY>
4. <HTML>
Какой из приведенных примеров задает гипертекстовую ссылку из документа 1.html на другой документ?
1. <A HREF="#m1">ссылка</a>
2. <A HREF="/2.html#m1">ссылка</a>
3. <A NAME=m1>ссылка</a>
Какой из приведенных тегов позволяет создавать ненумерованные списки?
1. DT
2. DL
3. UL
4. OL
15. Какой атрибут тега BODY позволяет изменять цвет "активных" гиперссылок?
1. ТЕХТ
2. COLOR
3. ALINK
4. VLINK
Какие из приведенных тегов являются тегами, управляющими формой отображения текста?
1. <SUP>
2. <Q>
3. <I>
4. <EM>
17. Какой атрибут тега <IMG> указывает файл изображения и путь к нему?
1. ALT
2. SRC
3. ALIGN
18. Какой атрибут тега <IMG> задает вертикальное расстояние между строками текста и изображением?
1. HSPACE
2. VSPACE
3. BORDER
Как задать цвет фона для строки таблицы?
1. с помощью атрибута BGCOLOR тега <TD>
2. с помощью атрибута BACKGROUND тега <TABLE>
3. с помощью атрибута BACKGROUND тега <TR>
4. с помощью атрибута BGCOLOR тега <TR>
20. Укажите правильный пример вложенности тэгов:
1. <SELECT><OPTION></OPTION></SELECT>
2. <SELECT><OPTGROUP></OPTGROUP></SELECT>
3. <SELECT><OPTION><OPTGROUP></OPTGROUP></OPTION></SELECT>
Какой из списков не может использоваться в HTML?
1. Нумерованный список
2. Список изображений
3. Список определений
4. Маркированный список
В каком из тегов не применяется параметр size?
1. <hr>
2. <font>
3. <h6>
4. <input>
23. Текущий размер шрифта равен 4. После применения тега <font size=+1> размер шрифта станет равным
1. 3
2. 5
3. 1
4. 4
Укажите тег, который содержит ошибку
1. <ts>
2. <sub>
3. <i>
4. <sup>
Какой из тегов содержит ошибку?
1. <img href="p1.gif">
2. <img src="p2.gif">
3. <img src=p3.jpg>
4. <img src=p4.bmp>
Выберите правильный ответ. Расстояние между ячейками таблицы по умолчанию равно
1. 0
2. 1
3. 2
4. 3
Какой тег следует применить, чтобы выдаваемый текст был большего размера, чем текущий?
1. <sup>
2. <sub>
3. <small>
4. <big>
В каком из тегов не применяется параметр width?
1. <hr>
2. <img>
3. <table>
4. <h4>
Выберите правильный ответ. Размер рамки таблицы по умолчанию равен
1. 0
2. 1
3. 2
4. 3
Какой из тегов не требует заключительного?
1. <b>
2. <br>
3. <i>
4. <u>
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №1 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Основные принципы построения сети Интернет.
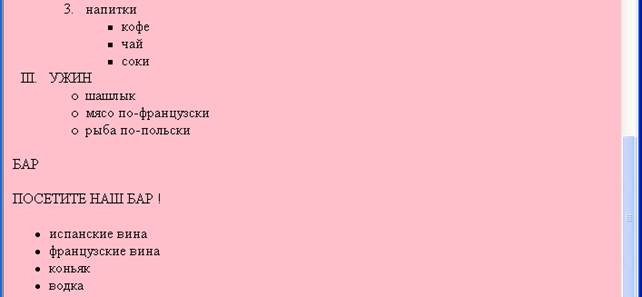
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
<img src="av-5.gif" ALIGN=LEFT>
<H1> МЕНЮ КАФЕ “ПРЕМЬЕР” </H1><BR CLEAR=LEFT>
…………………………………………………………………………………
</BODY></HTML>
<HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
<img src="av-5.gif" ALIGN=LEFT>
<H1> МЕНЮ КАФЕ “ПРЕМЬЕР” </H1><BR CLEAR=LEFT>
…………………………………………………………………………………
</BODY></HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №2 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Гипертекст и WWW. Интеграция информационных ресурсов.
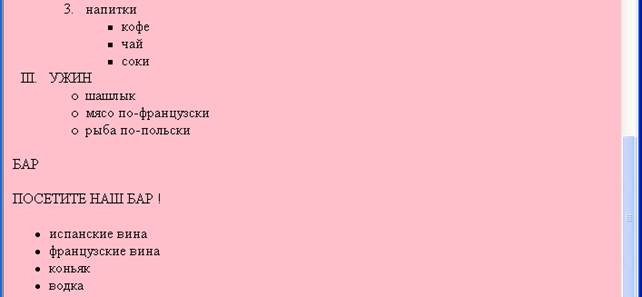
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
<HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №3 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Топология Web-пространства.
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
<HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №4 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Навигация в Интернет.
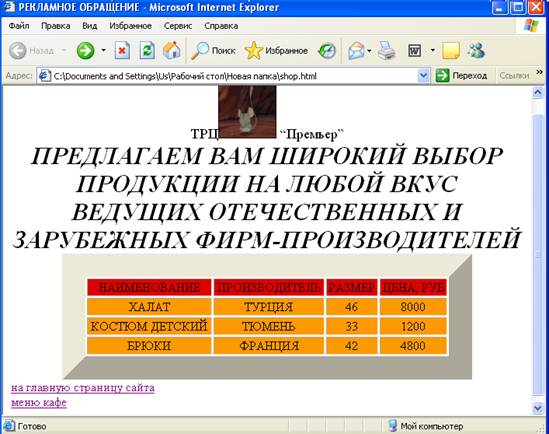
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML>
<HEAD>
<TITLE> РЕКЛАМНОЕ ОБРАЩЕНИЕ</TITLE>
</HEAD>
<BODY >
…………………………………………………………………………………
</CENTER>
<a href="index.html">на главную страницу сайта</a><BR>
<a href="rest.html">меню кафе</a>
</FONT>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> РЕКЛАМНОЕ ОБРАЩЕНИЕ</TITLE>
</HEAD>
<BODY >
…………………………………………………………………………………
</CENTER>
<a href="index.html">на главную страницу сайта</a><BR>
<a href="rest.html">меню кафе</a>
</FONT>
</BODY>
</HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №4 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Скрытый WEB.
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML>
<HEAD>
<TITLE> index.html </TITLE>
</HEAD>
<BODY BGCOLOR=#F0F425 TEXT=#FF0000> <center>
……………………………………………………………….
ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR>
ВЫСОКОКАЧЕСТВЕННЫХ ТОВАРОВ <BR>
ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ </b></I></font>
…………………………………………………………………
Наш адрес: Тюмень, ул. Мельникайте, 104. </b></center>
<center>Огромный выбор товаров на любой вкус <BR>
Если Вы желаете отдохнуть, то можно посетить кафе<BR></center>
……………….. меню кафе смотрите здесь</a> <BR>
………………… хотите ознакомится с ассортиментом магазинов жмите сюда </a></font>
</BODY> </HTML>
</HTML>
<HTML>
<HEAD>
<TITLE> index.html </TITLE>
</HEAD>
<BODY BGCOLOR=#F0F425 TEXT=#FF0000> <center>
……………………………………………………………….
ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR>
ВЫСОКОКАЧЕСТВЕННЫХ ТОВАРОВ <BR>
ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ </b></I></font>
…………………………………………………………………
Наш адрес: Тюмень, ул. Мельникайте, 104. </b></center>
<center>Огромный выбор товаров на любой вкус <BR>
Если Вы желаете отдохнуть, то можно посетить кафе<BR></center>
……………….. меню кафе смотрите здесь</a> <BR>
………………… хотите ознакомится с ассортиментом магазинов жмите сюда </a></font>
</BODY> </HTML>
</HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №5 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Характеристики ИПС.
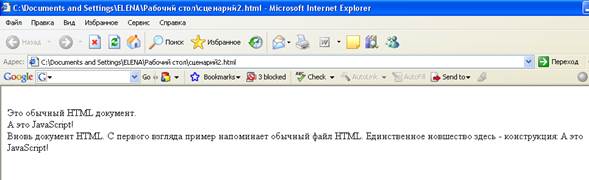
2. Доработать код JavaScript чтобы в окне браузера ниже получилось следующее изображение.
 <html>
<body>
<br>
Это обычный HTML документ.
<br>
………………………………………………………
<br>
Вновь документ HTML.
</body>
</html>
С первого взгляда пример напоминает обычный файл HTML. Единственное новшество здесь - конструкция:
……………………………………………………………
<html>
<body>
<br>
Это обычный HTML документ.
<br>
………………………………………………………
<br>
Вновь документ HTML.
</body>
</html>
С первого взгляда пример напоминает обычный файл HTML. Единственное новшество здесь - конструкция:
……………………………………………………………
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №6 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Инструменты для поиска в Интернет.
2. Разработать код JavaScript чтобы при нажатии на кнопку «Click me» в окне браузера ниже получилось следующее изображение.

|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №7 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Поисковые машины. Принцип работы поисковых машин.
2. Доработать код JavaScript чтобы при известных переменных х=12, у=5 при нажатии на кнопку «Calculete» в окне получился результат суммы этих переменных.

|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №8 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Построение индекса. Поиск по индексу.
2. Создать форму с использованием скрипта JavaScript, используя образец формы.

 Нажатие по Кнопке1должно выдавать окно в котором будет прописан текст введенный в текстовое поле. Нажатие по Кнопке 2должно выдавать сообщение об установленном флажке в поле checkbox. Нажатие по Кнопке1должно выдавать окно в котором будет прописан текст введенный в текстовое поле. Нажатие по Кнопке 2должно выдавать сообщение об установленном флажке в поле checkbox.
 Нажатие по кнопке1 Нажатие по кнопке2
На странице также должен быть отображен код цвета фона, и название второй кнопке, которое отражено на кнопке.
Нажатие по кнопке1 Нажатие по кнопке2
На странице также должен быть отображен код цвета фона, и название второй кнопке, которое отражено на кнопке.
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №9 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
| 1. Метапоисковые системы. 2. Создать используяJavaScript страницу содержащую 3 фрейма. В двух фреймах должны открываться динамически созданные окна. Ссылка в третьем фрейме должна предлагать закрыть страницу. |
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №10 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
| 1. Мировой рынок информационных услуг. 2. Создать используяJavaScript таймер и полосу прокрутки. |
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №11 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
| 1. Информационные ресурсы сети Интернет. Виды информации хранящейся в Интернет и профессиональных БД. 2. Создать используяJavaScript таймер и полосу прокрутки. |
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №12 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Основные принципы построения сети Интернет.
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
<img src="av-5.gif" ALIGN=LEFT>
<H1> МЕНЮ КАФЕ “ПРЕМЬЕР” </H1><BR CLEAR=LEFT>
…………………………………………………………………………………
</BODY></HTML>
<HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
<img src="av-5.gif" ALIGN=LEFT>
<H1> МЕНЮ КАФЕ “ПРЕМЬЕР” </H1><BR CLEAR=LEFT>
…………………………………………………………………………………
</BODY></HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №13 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Гипертекст и WWW. Интеграция информационных ресурсов.
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
<HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №14 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Топология Web-пространства.
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
<HTML><HEAD>
<TITLE> Кафе </TITLE>
</HEAD>
<BODY BGCOLOR=PINK>
………………………………………………………………………………….
</BODY></HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №15 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Навигация в Интернет.
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML>
<HEAD>
<TITLE> РЕКЛАМНОЕ ОБРАЩЕНИЕ</TITLE>
</HEAD>
<BODY >
…………………………………………………………………………………
</CENTER>
<a href="index.html">на главную страницу сайта</a><BR>
<a href="rest.html">меню кафе</a>
</FONT>
</BODY>
</HTML>
<HTML>
<HEAD>
<TITLE> РЕКЛАМНОЕ ОБРАЩЕНИЕ</TITLE>
</HEAD>
<BODY >
…………………………………………………………………………………
</CENTER>
<a href="index.html">на главную страницу сайта</a><BR>
<a href="rest.html">меню кафе</a>
</FONT>
</BODY>
</HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №16 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Скрытый WEB.
2. Доработать HTML-код, чтобы в окне браузера получилось следующее изображение.
 <HTML>
<HEAD>
<TITLE> index.html </TITLE>
</HEAD>
<BODY BGCOLOR=#F0F425 TEXT=#FF0000> <center>
……………………………………………………………….
ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR>
ВЫСОКОКАЧЕСТВЕННЫХ ТОВАРОВ <BR>
ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ </b></I></font>
…………………………………………………………………
Наш адрес: Тюмень, ул. Мельникайте, 104. </b></center>
<center>Огромный выбор товаров на любой вкус <BR>
Если Вы желаете отдохнуть, то можно посетить кафе<BR></center>
……………….. меню кафе смотрите здесь</a> <BR>
………………… хотите ознакомится с ассортиментом магазинов жмите сюда </a></font>
</BODY> </HTML>
</HTML>
<HTML>
<HEAD>
<TITLE> index.html </TITLE>
</HEAD>
<BODY BGCOLOR=#F0F425 TEXT=#FF0000> <center>
……………………………………………………………….
ПРЕДЛАГАЕМ ВАМ ШИРОКИЙ ВЫБОР<BR>
ВЫСОКОКАЧЕСТВЕННЫХ ТОВАРОВ <BR>
ОТЕЧЕСТВЕННЫХ И ЗАРУБЕЖНЫХ ФИРМ </b></I></font>
…………………………………………………………………
Наш адрес: Тюмень, ул. Мельникайте, 104. </b></center>
<center>Огромный выбор товаров на любой вкус <BR>
Если Вы желаете отдохнуть, то можно посетить кафе<BR></center>
……………….. меню кафе смотрите здесь</a> <BR>
………………… хотите ознакомится с ассортиментом магазинов жмите сюда </a></font>
</BODY> </HTML>
</HTML>
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №17 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Характеристики ИПС.
2. Доработать код JavaScript чтобы в окне браузера ниже получилось следующее изображение.
 <html>
<body>
<br>
Это обычный HTML документ.
<br>
………………………………………………………
<br>
Вновь документ HTML.
</body>
</html>
С первого взгляда пример напоминает обычный файл HTML. Единственное новшество здесь - конструкция:
……………………………………………………………
<html>
<body>
<br>
Это обычный HTML документ.
<br>
………………………………………………………
<br>
Вновь документ HTML.
</body>
</html>
С первого взгляда пример напоминает обычный файл HTML. Единственное новшество здесь - конструкция:
……………………………………………………………
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №18 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Инструменты для поиска в Интернет.
2. Разработать код JavaScript чтобы при нажатии на кнопку «Click me» в окне браузера ниже получилось следующее изображение.

|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №19 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Поисковые машины. Принцип работы поисковых машин.
2. Доработать код JavaScript чтобы при известных переменных х=12, у=5 при нажатии на кнопку «Calculete» в окне получился результат суммы этих переменных.

|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №20 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
1. Построение индекса. Поиск по индексу.
2. Создать форму с использованием скрипта JavaScript, используя образец формы.

 Нажатие по Кнопке1должно выдавать окно в котором будет прописан текст введенный в текстовое поле. Нажатие по Кнопке 2должно выдавать сообщение об установленном флажке в поле checkbox. Нажатие по Кнопке1должно выдавать окно в котором будет прописан текст введенный в текстовое поле. Нажатие по Кнопке 2должно выдавать сообщение об установленном флажке в поле checkbox.
 Нажатие по кнопке1 Нажатие по кнопке2
На странице также должен быть отображен код цвета фона, и название второй кнопке, которое отражено на кнопке.
Нажатие по кнопке1 Нажатие по кнопке2
На странице также должен быть отображен код цвета фона, и название второй кнопке, которое отражено на кнопке.
|
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №21 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
| 1. Метапоисковые системы. 2. Создать используяJavaScript страницу содержащую 3 фрейма. В двух фреймах должны открываться динамически созданные окна. Ссылка в третьем фрейме должна предлагать закрыть страницу. |
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №22 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
| 1. Мировой рынок информационных услуг. 2. Создать используяJavaScript таймер и полосу прокрутки. |
| Федеральное государственное бюджетное образовательное учреждение высшего профессионального образования «ХАБАРОВСКИЙ ИНСТИТУТ ИНФОКОММУНИКАЦИЙ» | ||
| Кафедра «Информационных технологий» 1 семестр 2015/2016 уч.г. Экзаменатор к.п.н., доцент Кадура Е.В. | Экзаменационный билет №23 по дисциплине «Современные технологии программирования для Интернет» для направления подготовки профиля «ПОВТ» | «Утверждаю» Заведующий кафедрой «Информационных технологий» ___________________________ «17» сентября 2015г. |
| 1. Информационные ресурсы сети Интернет. Виды информации хранящейся в Интернет и профессиональных БД. 2. Создать используяJavaScript таймер и полосу прокрутки. |
|
из
5.00
|
Обсуждение в статье: Какой из тегов не требует заключительного? |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

