 |
Главная |
Лекция 5. ТИПЫ КОМПЬЮТЕРНОЙ ГРАФИКИ И ГРАФИЧЕСКИХ ФАЙЛОВ. ГРАФИЧЕСКИЕ РЕДАКТОРЫ И СИСТЕМЫ
|
из
5.00
|
Как вы уже знаете, любая информация, хранящаяся в файле, -- это последовательность байт. Каждый байт может принимать значение от 0 до 255 (28-1). Способ записи информации с помощью последовательности байт и называют форматом файла.То есть, графический формат-- это способ записи графической информации.
Способ представления изображения оказывает влияние на возможности его редактирования, печати, на объем занимаемой памяти.
Все компьютерные изображения, все форматы для их хранения и все программы для их обработки делятся на два больших класса - векторные и растровые.
Растровые графические изображения
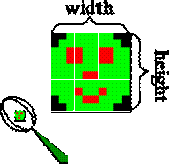
 Растровый формат,с которым мы познакомимся подробнее, характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники -- так называемые элементы изображения, или пикселы(от английского pixel -- picture element).
Растровый формат,с которым мы познакомимся подробнее, характеризуется тем, что все изображение по вертикали и горизонтали разбивается на достаточно мелкие прямоугольники -- так называемые элементы изображения, или пикселы(от английского pixel -- picture element).
Растровые графические изображения, также называемые рисованными, состоят из отдельных точек (элементов изображения) называемых пикселями, которые создают рисунок за счет различного положения и окраски. Любое конкретное растровое изображение содержит фиксированое количество упорядоченных пикселов.
Пиксел (PICTURE ELEMENT=элемент картинки=пиксел)- элементарная часть изображения, наименьшее адресуемое пространство на экране.
Характеристики растрового изображения.
1) Разрешение изображения
Разрешение– общий термин, относящийся к количеству элементов и информации, содержащейся в файле изображения, а также к уровню детализации, который может обеспечить устройство ввода, вывода или отображения. При работе с растровыми изображениями разрешение влияет как на качество изображения так и на размер файла. Выбранное разрешение обычно сохраняется вместе с файлом, поэтому необходим предварительный расчет.
Разрешение изображенияпоказывает, сколько пикселов содержится в одном дюйме (сантиметре), и, если известны размеры изображения, можно точно сказать, сколько пикселов содержится в нем. Это дробное значение часто выражают в пикселах на дюйм (pixels per inch - ppi). Например, если изображение имеет размер, равный одному квадратному дюйму, а разрешение изображения равно 8 ppi, то количество пикселов, содержащихся в нем равно 1*82=64 пиксела. Если разрешение - 16 ppi, то изображение
этого же размера содержит 1*162=256 пикселов. Растровые изображения имеют фиксированное разрешение.
2) Размер файла. Напрямую зависит от заданного разрешения и размеров изображения и глубины цвета (см. лекцию по видеоадаптерам, 1 модуль).
3) Качество изображения. Зависит от разрешения.
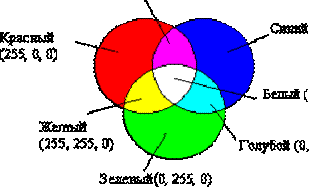
4) Цветовая палитра. Бывают: черно-белая (1 бит), оттенки серого (8-16 бит), цветные RGB (red-green-blue – красный-зеленый-синий) и CMYK (cyan-magenta-yellow-black – голубой-сиреневый-желтый-черный) до 32-48 бит. Модель RGB используется для изображений, предназначенных для вывода на экран, CMYK – на принтер при цветной печати.
 |  |  | |||








 Интенсивность каждого из трех цветов -- это один байт (т. е. число в диапазоне от 0 до 255), который хорошо представляется двумя 16-ричными цифрами (числом от 00 до FF).
Интенсивность каждого из трех цветов -- это один байт (т. е. число в диапазоне от 0 до 255), который хорошо представляется двумя 16-ричными цифрами (числом от 00 до FF).
Достоинства:
1) Поскольку каждый элемент изображения имеет свой собственный цвет, можно создавать фотографические эффекты, такие как затенение или усиление цвета.
2) Независимое редактирование каждой детали изображения, вплоть до пикселя.
Недостатки:
1) Масштабирование. При увеличении изображения можно увидеть составляющие его отдельные квадратики. Увеличение размера растрового изображения происходит за счет увеличения каждого элемента (добавления пикселей), в результате чего графика выглядит ступенчатой, искаженной. Уменьшение размера растрового изображения также искажает начальный вид, поскольку для уменьшения общего размера изображения часть его элементов удаляется.
2) Редактирование. Поскольку растровое изображение собрано из упорядоченно расставленных пикселей, нельзя манипулировать его отдельно взятыми частями – это целостная картинка.
3) занимают больший объем памяти и требуют большего времени при выводе (экран или принтер).
Области использования:
Растровая графика незаменима в изображениях, которые очень сложны и которые невозможно описать математическими формулами (яркий тому пример- фотографии), к тому же она появилась раньше растровой и лучше освоена. Именно поэтому растровая графика применяется практически во всех областях, связанных с компьютерной графикой. Обеспечивает лучшее отображение фактуры и текстуры. Растровые изображения создают программы рисования, обработки изображений и сканирования, где требуется отобразить непрерывное изменение тона.
Основные форматы и программы обработки растровых файлов
| Тип файла | Программа или стандарт |
| bmp | Точечная графика Windows – bitmap формат 8 бит серого или 24 бита RGB, тип сжатия RLE, разрешение 72-300 dpi, размер изображения 6453554535 пикселей. |
| pcx | Точечная графика Paintbrush (предшественник Paint) Параметры те же, что и для bmp формата. |
| cpt | Corel Photo Paint 32 бит цветовая модель CMYK или 24 бита RGB. |
| tif, tiff | Tagged Image File Format – часто используется для сканированных изображений. 16 бит серого и 48 бит RGB, тип сжатия LZW, CCITT |
| gif | Graphic Interchange Format Межплатформенный графический стандарт, поддерживается всеми графическими средствами просмотра. Сохраняет изображения с глубиной цвета до 8 разрядов (256 цветов). Обеспечивает сжатие без потерь (несложный алгоритм LZW (1:2-3), рисунки выводятся для просмотра быстро). Предпочтительно использовать для хранения иллюстраций с небольшим количеством цветов и четкими границами межу ними (например, векторные рисунки). Анимированные картинки. Один из трех основных графических форматов для Internet. |
| jpg, jpeg, jpeg2000 jpe, jtif | Формат разработанный Joint Photographic Experts Group. Используется для изображений с богатой цветовой гаммой, например, фотографий или сканированных рисунков. Поддерживает цветовую палитру глубиной до 32 бит (4,2 млрд. цветов), цветовая модель CMYK. Использует специфичный для компьютерной графики алгоритм сжатия с потерями (исключается информация, практически не влияющая на качество), обеспечивая высокое качество изображения в сочетании с высокой степенью сжатия (1:100 - максимальная). Во время экспорта иллюстрации можно указать необходимую степень сжатия. Чем выше качество изображения, тем больший размер будет иметь файл. Требуют некоторого времени для вывода на экран. Один из трех основных графических форматов для Internet. |
| psd | Adobe Photoshop, 32 бит цветовая модель CMYK |
| png | Portable Network Graphics используется для онлайн просмотра, включает контроль целостности файла и определение ошибок передачи. Цвет глубиной до 24 бит, алгоритм сжатия LZ77, размер файла 3000030000 пикселей. Один из трех основных графических форматов для Internet. |
| ico | файлы иконок - значков |
|
из
5.00
|
Обсуждение в статье: Лекция 5. ТИПЫ КОМПЬЮТЕРНОЙ ГРАФИКИ И ГРАФИЧЕСКИХ ФАЙЛОВ. ГРАФИЧЕСКИЕ РЕДАКТОРЫ И СИСТЕМЫ |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

