 |
Главная |
Особенности реализации каталога товаров
|
из
5.00
|
Первым шагом к созданию является написание начального HTML кода страницы (см. Рисунок 1).

Рисунок 1 – Начальный код страницы
Там где написано «Название» необходимо вписать название вашего каталога. В области, где написано «ссылка на css файл» необходимо указать ссылку на расположение файла с CSS.
Далее следует описать CSS для страницы (см. Рисунок 2).

Рисунок 2 – CSS таблица страниц
В данном случае, в CSS обозначены:
‒ шрифт текста;
‒ цвет текста;
‒ размер шрифта;
‒ работоспособность ссылок;
‒ цвет ссылок;
‒ подчеркивание ссылок.
Помещаем CSS файл «thunders.css» (название можно выбрать любое) в директорию «css».
Следующим шагом будет разделение экрана на 4 части путём таблиц.
В первую очередь пишется главная таблица. Внутри неё помещается таблица форматом 2 столбца на 2 строки (см. Рисунок 3).

Рисунок 3 – Кодовое представление разделения экрана
 В результате получается таблица разделённая на 4 области (см. Рисунок 4).
В результате получается таблица разделённая на 4 области (см. Рисунок 4).
Рисунок 4 – Графическое представление разделения экрана
Далее, с помощью параметров height и width (длина и ширина) устанавливаем значения (см. Приложение 3):
‒ 350 height и 350 width для области 1;
‒ 900 height 350 width для области 2;
‒ 350 height 900 width для области 3;
‒ 900 height 900 width для области 4.
Получается разделенная область с указанными размерами (см. Рисунок 5).
Визуальное представление разделения расположено в Приложении 3.

Рисунок 5 – Кодовое представление установки размеров
Затем, в области №4 создаём ещё одну таблицу форматом 3 столбца и 3 строки (см. Приложение 4).
Далее, ссылаясь на графические файлы в директории images/fr и распределяя их по указанным зонам, следует вписать оригинальные параметры для каждой из зон (согласно номеру, указанному в рисунке 7):
1 - width: 56px; height: 29px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/l_up.png"); background-repeat: no-repeat; background-position: right top;
2 - height: 29px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/verx.png"); background-repeat: repeat;
3 - width: 56px; height: 29px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/r_up.png"); background-repeat: no-repeat; background-position: left top;
4 - width: 56px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/l_centr.png"); background-repeat: repeat-y; background-position: right top;
5 - background-image: url("images/fr/centr.png"); background-repeat: repeat;
6 - width: 56px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/r_centr.png"); background-repeat: repeat-y; background-position: left top;
7 - width: 56px; height: 29px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/l_down.png"); background-repeat: no-repeat; background-position: right top;
8 - height: 29px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/niz.png"); background-repeat: repeat; background-position: left top;
9 - width: 56px; height: 29px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/fr/r_down.png"); background-repeat: no-repeat; background-position: left top;
В итоге проделанных шагов, был создан код внутренней таблицы. (см. Рисунок 6).

Рисунок 6 – Кодовое представление запрограммированной таблицы внутри области №4
Таким образом, каталог получает первое графическое составляющее (см. Приложение 5).
Исходя из программы вышеуказанной таблицы, создаётся возможность вносить в неё различный текст. Края таблицы будут расширяться согласно общему объёму текста.
| ТЕКСТ СТРАНИЦЫ |
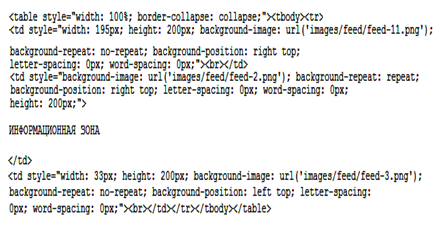
Согласно изображениям, хранящимся в директории «images\feed» запрограммировать следует все три столбца (см. Рисунок 7)
Первый столбец:
width: 195px; height: 200px; background-image: url('images/feed/feed-11.png'); background-repeat: no-repeat; background-position: right top; letter-spacing: 0px; word-spacing: 0px;
Второй столбец:
background-image: url('images/feed/feed-2.png'); background-repeat: repeat; background-position: right top; letter-spacing: 0px; word-spacing: 0px; height: 200px;
Третий столбец:
width: 33px; height: 200px; background-image: url('images/feed/feed-3.png'); background-repeat: no-repeat; background-position: left top; letter-spacing: 0px; word-spacing: 0px;

Рисунок 7 – Кодовое представление запрограммированной области №1
Там, где красным указано «информационная зона» следует указать контактные данные, например:
‒ Логин Skype;
‒ Адрес электронной почты;
‒ Номер телефона
За перевод строк отвечает тег <br>
В итоге запрограммированная область №1 получает графическое составляющее (см. Рисунок 8).

Рисунок 8 – Графическое представление запрограммированной области №1
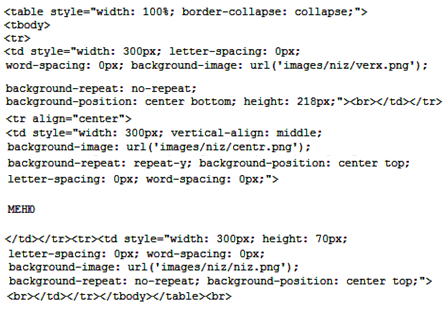
Программирование области №3 примерно такое же. Первым делом, создаётся форматом 1 столбец и 3 строки. Согласно изображениям, расположенным в директории «images\niz», программировать следует так:
Первая строка:
width: 300px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/niz/verx.png"); background-repeat: no-repeat; background-position: center bottom; height: 218px;
Вторая строка:
width: 300px; vertical-align: middle; background-image: url("images/niz/centr.png"); background-repeat: repeat-y; background-position: center top; letter-spacing: 0px; word-spacing: 0px;
Третья строка:
width: 300px; height: 70px; letter-spacing: 0px; word-spacing: 0px; background-image: url("images/niz/niz.png"); background-repeat: no-repeat; background-position: center top;
В итоге проделанной работы, был написан код области №3 (см. Рисунок 9).

Рисунок 9 - Кодовое представление запрограммированной области №3
В место, где установлена надпись «Меню» необходимо встроить навигационное меню страницы (см. Приложение 6).
Программирование области №2 является самым простым.
Необходимо вставить следующий код:
<center><img src="images/head/Head.png"></center>
В завершении, необходимым шагом будет являться установка фонового изображения, для этого в стиль атрибутов самой главной таблицы необходимо добавить строчку:
background-image: url('images/overlay/overlay4-1.png');
Далее, при создании страниц, за исходную берется уже написанная. В новой странице текст странице в 5 зоне таблицы области №4 заменяется на требуемый. В случае создания новых уровней директорий, адрес ссылок, в целях сохранения их функциональности получает приписку «../». Эта приписка даёт системе понять, что необходимо подняться одним уровнем выше. Если требуется создать еще один уровень директории, добавляется еще одна такая же приписка, в результате получается «../../» и так далее.
Таким образом, в результате проделанных операций, были созданы и заполнены:
‒ главная страница каталога (см. Рисунок 10);
‒ несколько разделов каталога (см. Рисунок 11);
‒ в каждом разделе создано несколько категорий (см. Рисунок 12);
‒ в каждой категории созданы страницы выбора материала каталога (см. Рисунок 13);
‒ для каждого материала создана персональная страница (см. Рисунок 14).

Рисунок 10 – Главная страница каталога

Рисунок 11 – Страница раздела каталога на примере раздела «Манга»

 Рисунок 12 – Страница категории каталога на примере категории «Манга на Русском»
Рисунок 12 – Страница категории каталога на примере категории «Манга на Русском»
Рисунок 13 – Страница выбора материала каталога на примере «Bleach (2001)»
 Рисунок 14 – Персональная страница материала на примере «Bleach (2001)» - №1
Рисунок 14 – Персональная страница материала на примере «Bleach (2001)» - №1
|
из
5.00
|
Обсуждение в статье: Особенности реализации каталога товаров |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

