 |
Главная |
Проектирование системы
|
из
5.00
|
Проектирование структуры сайта
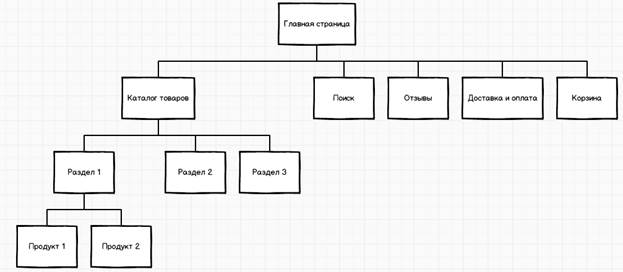
Структура сайта - древовидное иерархическое представление всех элементов сайта, включая информационные разделы и их подразделы. Примерная структура проектируемого сайта представлена на рисунке 2. Она может меняться в зависимости от количества разделов и количества товаров.

Рисунок 2.1 – Структура сайта
Проектирование навигации
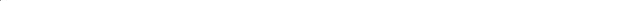
Глобальная навигация включает в себя пункты меню и логотип. Логотип является ссылкой на главную страницу сайта, переход на которую может осуществляться с любой страницы. В глобальном меню представлены ссылки на ключевые разделы ресурса. Данное меню отображается на всех страницах сайта. Прототип глобальной навигации представлен на рисунке 2.2.


Рисунок 2.2 – Прототип глобальной навигации
Кликабельными элементами являются:
1. Поиск
2. Каталог товаров
3. Доставка и оплата
4. Отзывы
5. Корзина
Прототипирование
Разработаем модульную сетку для нашего ресурса. Модульная сетка характеризуется наличием как вертикального членения, так и горизонтального. То, что образуется на пересечениях, есть модуль. С помощью сервиса modulargrid.org, исходя из приведенных ниже данных (таблица 2) была разработана модульная сетка, изображенная на рисунке 2.3
| Пункт | Измерения |
| Baseline | 18 px |
| Module width | 60 px |
| Gutter | 20 px |
| Module height | |
| Layout width | 822 px |
Таблица 2 – Данные для модульной сетки

Рисунок 2.3 – Модульная сетка
На основании всего вышеизложенного, приступим к созданию прототипов страниц трех уровней. Первый уровень собственно сама главная страница сайта, второй уровень – страница «Раздел в каталоге товаров» и третий уровень – страница «Информация о товаре»
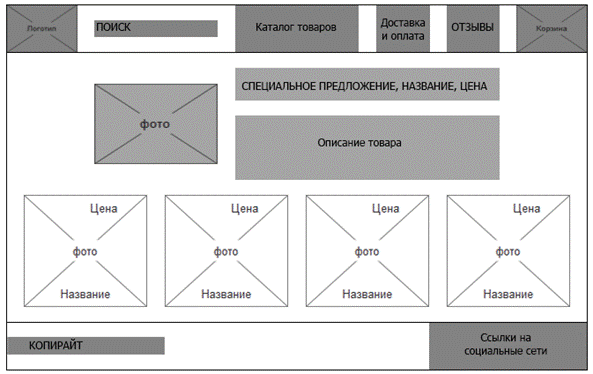
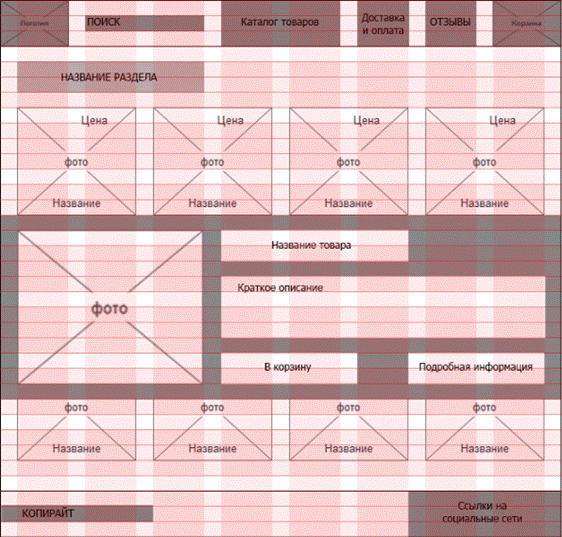
На рисунке 2.4 представлен прототип главной страницы, на странице имеется шапка сайта, в которой закреплен логотип, два меню, поиск и корзина покупок. Под шапкой сайта располагается слайдер, в котором анонсируется товар, который выбрал администратор сайта. Под слайдером располагается товар, который больше всего хотелось бы продать - новинки. Товар включает в себя фото, цену и название. При наведении на фото товара, появляется знак «плюс», о котором будет описано ниже. Внизу сайта располагается футер, с копирайтом и ссылками на социальные сети.

Рисунок 2.4 – Прототип главной страницы
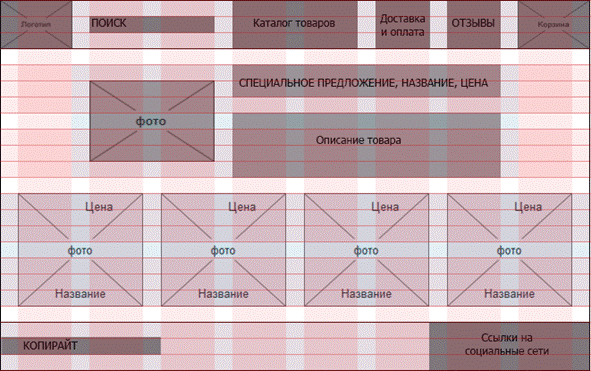
На рисунке 2.5 представлен прототип главной страницы с модульной сеткой.

Рисунок 2.5 – Прототип главной страницы с модульной сеткой
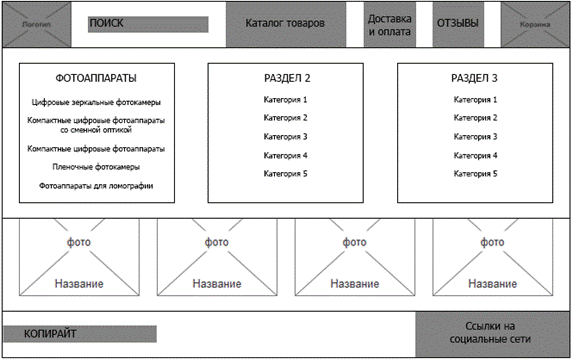
При нажатии на каталог товаров всплывает меню, в котором располагаются основные категории цифровой техники и их подразделы, в соответствии с рисунком 2.6.

Рисунок 2.6 – Выпадающее меню
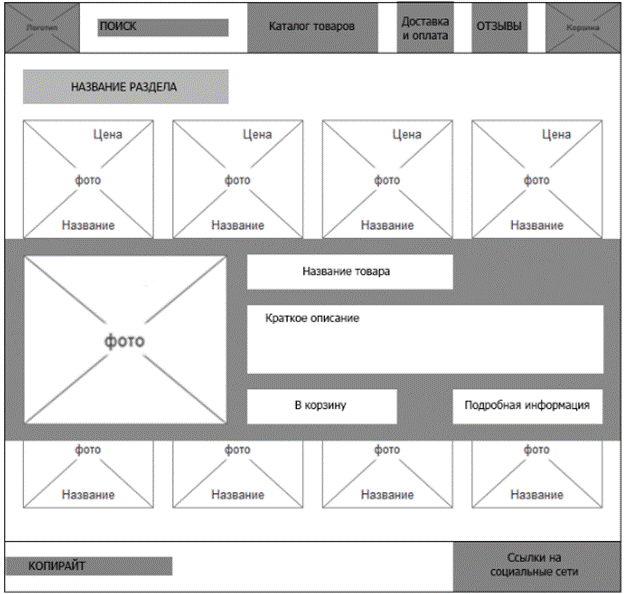
Когда пользователь выбирает какой-либо раздел в «Каталоге товаров», он попадает на страницу раздела, которая практически не отличается от главной страницы. Здесь присутствует название раздела, а также все товары раздела, в соответствии с рисунком 2.7. При нажатии на плюс (о нем уже немного писалось выше), снизу всплывает окно с краткой информацией о товаре. Включает в себя главное фото товара, название, краткое описание, цену. Имеется возможность добавить товар в корзину, либо посмотреть подробную информацию.

Рисунок 2.7 – Прототип страницы «Раздел в каталоге товаров»
Так же данная страница представлена с модульной сеткой (рисунок 2.8).

Рисунок 2.8 – Прототип страницы «Раздел в каталоге товаров» с модульной сеткой
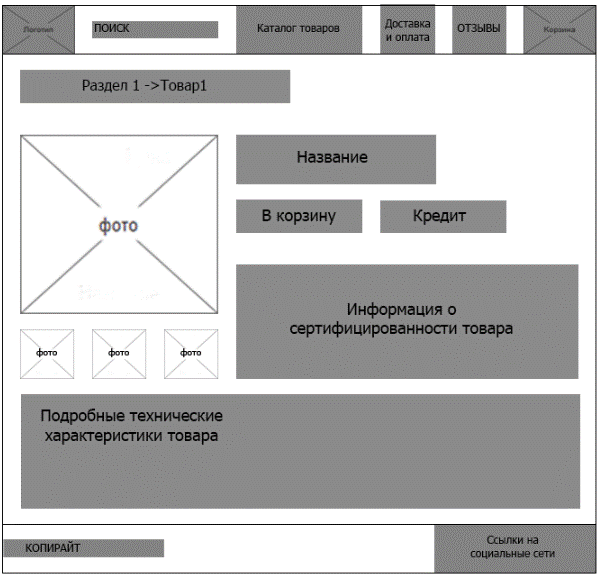
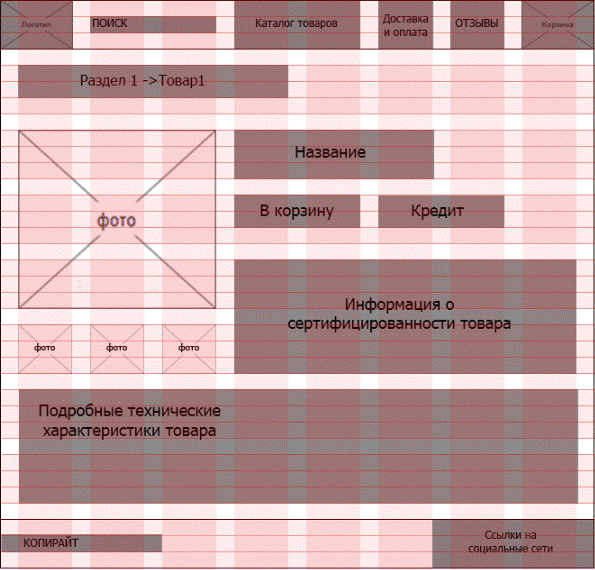
После того как пользователь нажал подробная информация он попадает на страницу товара. Страница товара включает в себя путь (Категория 1->Товар 1), чтобы было понятно к какой категории принадлежит товар. Ниже располагается фотогалерея товара. Справа от галереи располагается название товара, краткое описание, цена. Имеется возможность купить товар и приобрести в кредит. Под кнопкой купить видно информацию о том, что товар сертифицирован. Если смотреть ниже, то пользователь увидит технические характеристики товара. Данная страница представлена на рисунке 2.9, а страница с модульной сеткой на рисунке 2.10.

Рисунок 2.9 - Прототип страницы «Информация о товаре»

Рисунок 2.10 – Прототип страницы «Информация о товаре» с модульной сеткой
ЗАКЛЮЧЕНИЕ
В ходе выполнения курсового проекта была решена основная задача - разработан интернет-магазин фототехники.
В ходе работы были определены основные цели сайта и основная аудитория. Целевая аудитория проанализирована и сегментирована, были описаны портреты персонажей.
Так же были приведены алгоритмы взаимодействия с иерархией сайта.
После анализа конкурентов, была создана структура и навигация сайта. Затем были спроектирован визуальный дизайн системы, а именно, созданы прототипы типовых страниц.
На сайте весь товар разбит на несколько больших категорий, далее он перетекает в подкатегории где покупатель с легкостью найдет нужный ему товар - каждый товар имеет подробное описание с изображением. Также на сайте приведен и показан рекомендуемый товар и акции, либо если это новый посетитель сайта, покупатель может воспользоваться поисковой лентой и отдельной вкладкой "Доставка и оплата".
Четко и грамотно - подготовленная информация позволяет покупателю найти нужный ему товар за довольно короткий срок времени.
Подводя итоги можно сказать что в разработанном интернет-магазине удачно сочетает интерфейс магазина с его функциональными возможностями, и все затраты окупятся за короткий срок.
|
из
5.00
|
Обсуждение в статье: Проектирование системы |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

