 |
Главная |
Отсутствие результатов фильтра.
|
из
5.00
|
Структура разделов интернет-магазина
В самом начале разработки интернет-магазина, на этапе заказа дизайна, обычно появляется вопрос, какие страницы и разделы интернет-магазина нужно заказывать у дизайнера.
Это действительно важный вопрос, ведь от проработки дизайна разделов и страниц зависит, как в итоге будет сделан весь проект.

Дизайнер, которому заказчик не предоставил полный список требуемых страниц, ограничивается разработкой только основных пяти:
1. главная
2. страница каталога
3. Страница списка товаров
4. Детальная страница товара (карточка товара)
5. Типовая внутренняя страница (например «О магазине»).
6. корзина
7. страница с оформлением заказа.
Это основной минимум страниц, который обычно рисуют дизайнеры для e-commerce проектов, когда с них не требуют большего. В этом случае, остальные страницы делаются уже разработчиком с использованием стандартных шаблонов 1С-Битрикс (или другой cms, на которой разрабатывается магазин).
Главная
Каталог товаров
o Список разделов первого уровня
o Список разделов второго уровня
o Список товаров одного раздела
o Детальная страница товара (карточка товара)
o Результаты фильтра
o Отсутствие результатов фильтра
o Список брендов
o Список товаров одного бренда
o Новые поступления
Скидки/акции/распродажи
o Список всех скидок
o Список товаров одной скидки
o Скидок нет
Сравнение товаров
Блог (или статьи)
o Первая страница блога
o Детальная страница одного поста
Новости
o Список новостей
o Детальная страница новости
Корзина
o Корзина с товаром
o Страница оформления заказа
o Thank you page
o Ваша корзина пуста
Вход и регистрация
o Авторизация
o Вспомнить пароль
o Вам отправлено сообщение со строкой для восстановления пароля
o Пароль изменен
o Регистрация
o Вы успешно зарегистрировались
Личный кабинет интернет-магазина
o Личная информация (профиль)
o Профили в заказах
o Мои заказы
o Баланс (внутренний счет пользователя в интернет-магазине)
o Персональные скидки (Накопительная скидка)
o Отложенные товары (Избранное)
o Поддержка пользователей
Подписки
o Управление подписками и рассылками
o Благодарность за подписку
o Вы отписались от рассылки
Поиск
o Страница с формой поиска
o Страница с результатами поиска
o Ничего не найдено
404 страница
Типовые внутренние страницы
o О магазине
o О доставке
o Об оплате
o Гарантия и возврат
o Контакты
o Частые вопросы
Структура интернет-магазина (пример)
Приведенные ниже разделы подойдут любому интернет-магазину, это типовая структура для большинства таких проектов. Тем не менее, чтобы далее по тексту было удобнее приводить примеры, давайте считать, что интернет-магазин, о котором мы говорим, это магазин женской одежды.
Итак, разделы бывают следующие:
Главная страница интернет-магазина
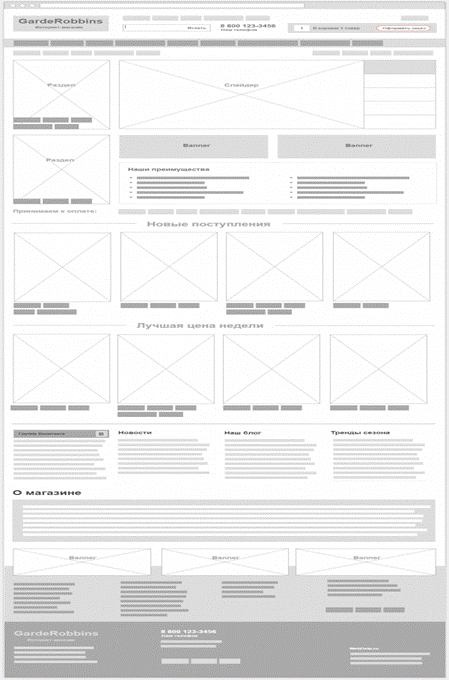
Дизайн этой страницы нужен обязательно и наверняка не нужно объяснять почему.
Совет: Помимо акций и рекламных баннеров, главная страница интернет-магазина должна содержать список товаров. Хотя бы новые поступления или самые популярные товары. Попадая на сайт, покупатель уже на главной должен видеть не только ваши рекламные предложения, но сами товары и цены на них
. 
Пример структуры главной страницы
Каталог товаров
Когда интернет-магазин продает несколько разных групп товаров, то и структура каталога такого магазина состоит из нескольких уровней. В этом примере мы говорим о трехуровневой вложенности каталога товаров, где последний третий уровень — это собственно товар. Пример: «Платья» (1 уровень) — «Офисные платья» (2 уровень) — «Конкретная модель платья (товар)» (3 уровень).
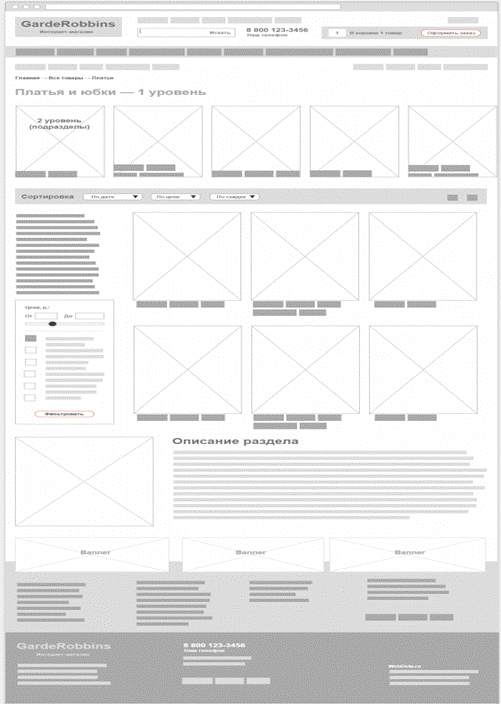
Список разделов первого уровня. /catalog/ В случае с магазином женской одежды, разделами первого уровня могут быть: Платья, Белье, Джинсы, Купальники и т. п. Дизайн этой страницы может быть разным. Для примера, приведу схему страницы, где разделы первого и второго уровня отображаются на одной странице.

Страница каталога товаров со списком разделов первого и второго уровня. На приведенном выше wireframes, разделы первого уровня, не имеют изображений, а разделы второго уровня (подразделы) — имеют.
Совет: Учитывайте в дизайне, чтобы список разделов визуально явно отличался от списка товаров не только наличием цены. Важно чтобы посетитель однозначно понимал, на что он кликает, на раздел или на товар. Не должно быть сюрпризов, когда кликнув на красивую картинку с платьем, посетитель ожидает увидеть страницу с этим платьем, ценой и кнопкой «купить», а на самом деле увидит еще один список товаров или разделов. Важно чтобы его ожидания от действий на сайте оправдывались. Так же как в Windows, вы всегда безошибочно можете отличить файл от папки, посетитель магазина должен точно знать, на раздел он кликает или на товар.
Список разделов второго уровня. /catalog/dress/
Это страница со списком подразделов, которые находятся в разделе первого уровня. Если раздел первого уровня «Платья», то разделами второго уровня (подразделами) будут все, которые находятся в нем. В нашем случае это «Офисные платья», «Вечерние платья» и т. д. Приведу пример схемы страницы, где перечислены разделы второго уровня и одновременно товары из всех подразделов.

Выводится список разделов второго уровня (подразделы из раздела “Платья и юбки”) и на этой же странице список товаров из всех подразделов.
Совет: Продумывая страницы каталога товаров, учитывайте, что посетитель интернет-магазина должен видеть товары как можно раньше. Не нужно заставлять его погружаться на 2-3 уровня вглубь каталога, чтобы увидеть товары. Показывайте ему товары как можно раньше.
Список товаров одного раздела. /catalog/dress/for-office/
В нашем случае, продолжая пример с платьями это список товаров из раздела «Офисные платья». Кликнув на любом товаре в этом разделе, пользователь перейдет на страницу с карточкой товара, или, на детальную страницу товара.

Список товаров одного подраздела второго уровня (в нашем примере это “Вечерние платья”, который является подразделом раздела Платья и юбки из предыдущего вайрфрейма).
Совет: если магазин будет продавать товары, которые имеют разный размер, по-разному будут отображаться в списке, то при разработке дизайна это нужно учесть. Например, магазин продает одежду и обувь. При этом одежда обычно сфотографирована на моделях и такие фото имеют книжную ориентацию. Фотографии обуви имеют часто альбомную ориентацию. Если этого не учесть при заказе дизайна, то такой каталог может выглядеть странно.
Еще, при разработке дизайна страницы каталога со списком товаров, не следует забывать, что список товаров, может иметь разный вид отображения:
· Плиткой;
· Списком;
· Таблицей.
Часто это учитывают, чтобы дать посетителям возможность видеть список товаров в том виде, как это им привычно. Для большинства магазинов подходит вариант отображения «Плиткой», он самый популярный. На втором месте «Списком». Если вы решите делать несколько вариантов отображения, то ограничившись этими двумя, скорее всего будете правы. Табличный способ отображения товаров обычно используют с большим списком товаров, где изображение не играет особой роли (например, в магазине автозапчастей, деталей для ремонта электроники и т.п.).
Детальная страница товара ( карточка товара ). /catalog/dress/for-office/blue-beautifull-dress/

Детальная страница одного товара (карточка товара).
Обратите внимание на блок “Вы только что смотрели”, выделенный красной рамкой. Если у товара не будет блоков «Смотрите также», то слева от блока “Вы только что смотрели” может быть пустое место, которое будет странно смотреться и выглядеть как ошибка в верстке. Читайте об этом совет ниже.
Совет: Продумывая, дизайн карточки товара, решая какие блоки на ней нужны и как будут расположены, не забывайте, что при некоторых условиях, каких-то блоков может не быть. В дизайне обычно показывают по максимуму наличие всех блоков, которые дизайнеру при заказе обозначили в задании. Но в реальности всех блоков на странице никогда не бывает, это нужно учитывать и отсутствие блока не должно ломать дизайн. Например, у вас на детальной странице товара есть блок «Аксессуары», но не для всех товаров можно подобрать аксессуары. То же с описанием товара, которого иногда может не быть.
Результаты фильтра . /catalog/dress/for-office/?f=filter-results
В интернет-магазине для удобства просмотра товаров, обычно бывают фильтры по ряду характеристик товара. В случае с магазином одежды, логично было бы предусмотреть фильтры по размеру, цене, бренду, сезону, стилю, составу ткани. Страница с результатами фильтра обычно выглядит так же как страница списка товаров одного раздела.
Совет: Делайте только самые важные фильтры. Чем больше товаров в магазине – тем больше ему нужно фильтров. Для небольшого магазина одежды, в каждом разделе которого всего несколько десятков товаров, будет достаточно двух фильтров по размеру и цене. Иногда, лучше какие-то фильтры заменить сортировкой.
Отсутствие результатов фильтра.
Эту страницу увидит посетитель сайта, если задаст параметры для фильтрации, которым не будет соответствовать ни один товар. Например, захочет найти синее платье размера SM, по цене до 4000 р., которого нет в продаже. На этот случай, дизайнером должна быть отрисована такая страница. Это может быть либо сухое уведомление «Такой товар не найден» (обычно делают именно так), либо что-то более интересное.
Совет: Чтобы исключить наличие пустых страниц в результатах фильтра, нужно при добавлении пользователем каждого нового параметра для фильтрации, убирать из фильтра параметры, по которым результатов быть заведомо не может. Это программное решение и к дизайну не относится, поэтому на нем не останавливаемся.
Список брендов. /brands/
Обычно эта страница — просто список названий брендов, иногда с логотипом. Если кликнуть на название бренда или логотип, переходим на страницу со списком товаров одного бренда.
Если брендов много, то стоит предусмотреть алфавитный указатель и поиск по названию бренда.
Список товаров одного бренда. /brands/brand-name/dress/
Это страница мало чем отличается от страницы «Список товаров одного раздела», описанной выше. Но страница должна отличаться от нее хотя бы тем, что в ее начале должен быть указан бренд, товары которого выводим на странице. Если внутри бренда, могут быть товары из разных товарных групп (Платья, Джинсы, Обувь), это тоже желательно учитывать и давать пользователю возможность смотреть товары одного бренда не единым списком, а в том числе по конкретным группам. Особенно важно для магазинов с большим ассортиментом.
Совет: Не пренебрегайте возможностью в начале каждой такой страницы дать краткое описание бренда. А если товары бренда поделены еще и на группы, то хорошо бы написать отдельный текст для каждой группы. Это поможет иметь лучшие позиции в поисковых системах по низко и среднечастотным запросам, связанным с упоминанием бреда и названия товара, например, «женские узкие джинсы levis».
Новые поступления. /new/
Страница, на которой (обычно автоматически) отображаются товары, добавленные не так давно. Обычно она мало отличается от страницы «Список товаров одного раздела». Если новинок бывает много, для удобства пользователей их разбивают на разделы, такие же как основная структура каталога товаров.
В некоторых магазинах этот раздел вообще не делают, рассуждая, что постоянные посетители заходят только в него, и меньше смотрят другие разделы. В чем-то такие рассуждения верны.
Совет: Есть вариант, как объединить возможность пользователям удобно видеть новинки и одновременно не делать под новые поступления специальный раздел. Достаточно, на страницах списка товаров во всех разделах магазина добавить возможность сортировки по «новизне», дополнительно, в каждой группе товаров, в списке, отмечать соответствующим маркером (картинкой или текстом — на усмотрение дизайнера), товары-новинки. Кроме того, отмечать в списке разделов, в том числе в меню сайта, те разделы, в которых появились новинки.
Что получится в результате: посетитель, заходя на сайт, видит список разделов, часть из которых отмечены как «есть новинки». Он заходит внутрь такого раздела, и, в зависимости от того как товары отсортированы по умолчанию, либо сразу видит вверху списка новинки (отмеченные соответствующим маркером), либо использует сортировку «по новизне». Делать раздел «Новые поступления» в вашем интернет-магазине или нет — решать вам.
|
из
5.00
|
Обсуждение в статье: Отсутствие результатов фильтра. |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

