 |
Главная |
Визуальная стилистика web -приложения. Методика преподавания языковых стандартов разметки гипертекста в школе
|
из
5.00
|
В отличие от программирования на языках PHP и JavaScript, а также создания баз данных и запросов к ним, языковые стандарты разметки гипертекста HTML и CSS являются, на наш взгляд, наиболее доступной для понимания школьников темой и способствуют реализации творческих способностей учеников. Если большая часть программного кода созданного приложения предполагает его копирование и пользование готовыми библиотеками, то визуальное оформление учащиеся способны сделать самостоятельно и, в зависимости от мотивации, весьма интересное и качественное. Применительно к теме нашей дипломной работы, создание визуального оформления веб-приложения не будет отличаться от оформления обычных html-страниц. Для стандартных элементов оформления нужно прописать код на языке CSS, задающий стиль этих элементов. Поэтому в данном параграфе мы выложим все задания по теме «Гипертекстовое представление информации», которые применялись мною на уроках информатике в 9 классе.
Практическая работа №1 «Создание html -страниц. Простейшие средства оформления»
Задание 1
Создайте html-страницу
1. Имеющую заголовок «Лабораторная работа №1. <Фамилия, Имя. Класс>»
2. Цветной фон (выбрать любой цвет)
Задание 2
1. На созданной странице разместите следующее стихотворение “колыбельная” из приложения 3:
2. Оформите текст следующим образом:
Ø Заголовок выровнен по центру, четверостишья - по левому краю, авторство - по правому;
Ø Каждый абзац написан различным шрифтом, цветом и размером.
Ø Заголовок по размеру больше остального текста и имеет жирное начертание
Ø Авторство написано курсивом
Ø Все компьютерные термины подчеркнуты.
Задание 3
Создайте html-страницу с именем Page 2. html , имеющую
1. заголовок «Лабораторная работа №1. <Фамилия, Имя. Класс>»
2. цветной фон (выбрать любой цвет)
На созданной странице разместите следующую классификацию ЛВС из приложения 3 и оформите ее по образцу
Задание 4
1. Откройте документ Page 2. html
1. Вставьте в этот документ «синий» текст ниже «классификации компьютерных сетей» и выполните задания:
1) С помощью тэгов < p >, < br > и < ul >список</ ul > отформатируйте текст по образцу.
2) Вставьте картинки из папки images в те места, где стоит соответствующая метка
3) Вернитесь к пункту классификации «По типу сетевой топологии ». Сделайте так, чтобы каждый пункт списка (шина, звезда и т.д.) являлся ссылкой на соответствующее место в документе
4) * Измените начертание, размер и цвет текста «по вкусу»
Практическая работа №2
«Создание таблиц с помощью языка html »
Справочный материал
ТЭГИ
< table > - начало таблицы
Содержимое таблицы
</ table > - конец таблицы
< tr > - начало строки
Содержимое
</ tr > - конец строки
< td > - начало столбца
Содержимое ячейки
</ td > - конец столбца
Пример
Написать код для создания таблицы, состоящей из 2 строк и 2 столбцов
| 1 | 2 |
| 3 | 4 |
<table>
<tr> <!-- первая строк à
<td> 1 </td>
<td> 2 </td>
</tr>
<tr> <! - - вторая строка à
< td > 3 </ td >
<td> 4 </td>
</tr>
</table>
АТРИБУТЫ ТЭГОВ
<table>
1) Размеры
width = “ширина таблицы”
height = “высота таблицы”
2) Отступы
cellspasing = “расстояние между ячейками”
cellspadding = “отступ от границ ячейки внутри нее”
3) Линии
border = “толщина линии рамки” bordercolor = “цвет линии рамки”
4) Заливка ячеек
bgcolor = “цвет заливки ячейки”
background = “фоновая картинка для таблицы”
5) Выравнивание
align = “выравнивание содержимого таблицы по горизонтали”
valign = “выравнивание содержимого таблицы по вертикали”
1. Для тэгов <tr> и <td> применимы те же атрибуты, кроме №2 и №3, НО относится они будут исключительно к содержимому строки (<tr>) и конкретной ячейки (<td>)
2. Если ячейка ничего не содержит, то между тэгами, обозначающими ячейку, нужно вставить специальный код
< td > </ td >
6) Объединение строчек
Rowspan = “количество ячеек”
7) Объединение столбцов
Colspan = “количество ячеек”
Задание №1
1. Откройте файл page3.html
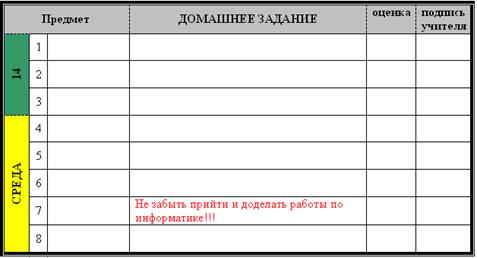
2. Используя рассмотренный ранее материал, создайте таблицу по образцу

Этапы выполнения задания:
1. Создайте таблицу, состоящую из 9 строчек и 6 столбцов. Пронумеруйте ячейки следующим образом.
| 1 | 2 | 3 | 4 | 5 | 6 |
| 7 | |||||
| 8 | |||||
| 9 | |||||
| 10 | |||||
| 11 | |||||
| 12 | |||||
| 13 | |||||
| 14 |
2. Задайте для тэга < table > следующие атрибуты:
1) Ширина – 1000 пикселей
2) Выравнивание по центру экрана
3) Расстояние между ячейками – 0
4) Отступ от границ ячейки внутри нее – 2 пикселя
5) Толщина линии – 1. Цвет линии – любой.
3. С помощью атрибута colspan = ‘” объедините 1,2 и 3 ячейки
4. С помощью атрибута rowspan = “” объедините ячейки: 7-9 и 10 – 14
5. Раскрасьте таблицу, задайте ширину столбцов (в %) и внесите в нее данные.
*Ширина столбца «Домашнее задание» - 50%, «Предмет» - 25%. Остальные – 12,5%
|
из
5.00
|
Обсуждение в статье: Визуальная стилистика web -приложения. Методика преподавания языковых стандартов разметки гипертекста в школе |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

