 |
Главная |
Практическая работа №3
|
из
5.00
|
“Создание галереи”
Создайте html-документ, имеющий следующую структуру
1 строка: Название галерии и автор работы
2 строка: Список разделов галереи
3 строка: Название первого раздела галереи
4 строка: Содержимое первого раздела
5 строка: Название второго раздела галереи
6 строка: Содержимое второго раздела
7 строка: Название третьего раздела галереи
8 строка: Содержимое третьего раздела
Примечания:
1. Задний фон надо замостить каким-либо изображением из папки background
2. Таблица закрашена любым цветом и выровнена по центру
3. Список разделов состоит из гиперссылок, позволяющих переходить к нужному месту в документе
4. В каждом разделе галереи содержатся миниатюры из папки small, которые являются ссылками на аналогичные изображения, хранящиеся в папке big . Чтобы картинка открывалась в новом окне, нужно в тэге < a >использовать атрибут target="_blank"
5. Весь содержащийся на старнице текст нужно отформатировать “по вкусу”, то есть изменить размер, шрифт, начертание и цвет.
Практическая работа №4
Написать таблицу стилей (CSS) для html-документа "Цвет и цветовые модели" (приложение №3)
Требования:
1. Заголовок 1-го уровня (<h1>...</h1>)
- Выравнивание по центру
- Отступ от верхнего края экрана - 30px
- Высота нижнего поля - 30x
- Размер, цвет и начертание, отличное от других элементов
2. Заголовки 2-го уровня (<h2>...</h2>)
- Выравнивание по левому краю
- Высота нижнего поля в 2 раза меньше высоты верхнего поля (задать самостоятельно)
- Наличие левого отступа (задать самостоятельно)
- Размер, цвет и начертание, отличное от других элементов
3. Абзац (<p>)
- Наличие красной строки (значение задать самостоятельно)
- Выравнивание по ширине экрана
- Ширина левого отступа = ширине правого отступа (задать самостоятельно)
- Размер, цвет и начертание, отличное от других элементов
4*. Создать три класса для следующих частей абзаца (<span>...</span>)
1) Первое предложение каждого абзаца
2) Термины и обозначения
3) Названия цветов
Задание №2
1. С помощью css задайте для элемента body (тело страницы) следующие значения:
- Фон закрашен одним узором из папки background. Изображение повторяется по горизонтали и по вертикали
- Фон во время прокрутки страницы остается неподвижным
2. Создайте три класса элементов "блок" (<div>...</div>)
1) Первый класс содержит в себе заголовок страницы (Цвет и цветовые модели)
- фон закршен одной из картинок из папки background
- Изображение повторять только по горизонтали
- высоту (height) задайте самостоятельно
- ширина (width) 100%
2) Второй класс содержит в себе меню страницы
- фон закрашен произвольным цветом
- высоту (height) задайте самостоятельно
- ширина (width) 100%
3) Третий класс содержит в себе графические изображения, расположенные в конце каждого абзаца. В блоке могут находится несколько изображений.
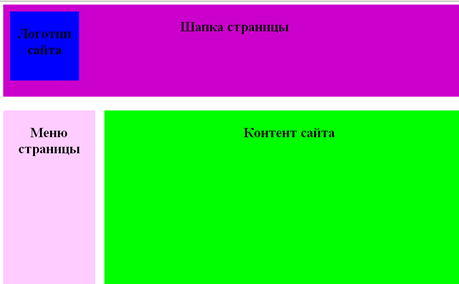
Практическая работа №5 Разметка web -страницы с помощью «блоков»

Пример:
Создание блока «Шапка страницы»
<div id="top"> <h1> Шапка страницы </h1> </div>
Описание блока «Шапка страницы с помощью CSS»
#top
{
height:200px;
width:100%;
background-color:#cc00cc;
position: absolute;}
Задание №1
1. Создайте 4 блока с разными идентификаторами и расположите в них соответствующий текст
1) Шапка страницы
2) Меню сайта
3) Контент сйта
4) Логотип сайта
2. Напишите таблицу стилей для каждого блока, используя свойства:
height:
width:
background-color:
margin-left:
margin-top:
position: absolute;
Задание №2
1. Замостите любым узором из папки Background фон документа (по желанию, блоки «Меню сайта» и «Шапка страницы»)
2. Закрасьте блок «Контент сайта» цветом, согласующимся с фоном страницы.
3. Вставьте в блок «Логотип» любую картинку из папки Logo
4. Откройте Вашу предыдущую практическую работу, находящуюся в папке «CSS – Прак. раб№2»
5. Скопируйте на страницу:
1) Заголовок «Цвета и цветовые модели» в блок «Шапка страницы»
2) Меню в блок «Меню»
3) Весь остальной текст в блок «Контент сайта»
6. Скопируйте таблицы стилей для этих элементов и добавьте их на новую страницу
Данная система заданий имеет свой целью научить школьников основным приемам разметки веб-страницы с попомщью элементов и присваивать этим элементам нужные свойства с помощью каскадных таблиц стилей. В случае успешного овладения данными навыками, они будут способны создать шаблон для генерации веб-страниц.
Таким образом, в парктической главе мы рассмотрели методику преподавания технологии web 2.0 в школе и процесс создания школьго сайта с применением этой технологии, доступный по содержанию для учащихся школы.
Заключение
Подведем итоги нашей дипломной работы. Итак, наше исследование состоит из теоретической и практической части. В теоретической части мы рассмотрели психолого-педагогические аспекты преподавания веб-технологий в школе и способы воздействия на мотивацию учащихся с целью совместного создания и ведения школьного сайта спортивной тематики. Также мы проанализировали научно-популярную литературу и различные информационные ресурсы по теме «Создание динамических web-приложений». На основе данного анализа мы выбрали технологии, которые впоследствии использовали для создания веб-приложения «Спортивный сайт школы».
В ходе теоретического и экспериментального исследования получены следующие основные результаты:
1. Мы изучили методическую и научно-популярную литературу по теме исследования и рассмотрели возможность ее применения в образовательном процессе;
2. Установили взаимосвязь между совместной работой над школьным сайтом и повышением мотивации к учебному процессу;
3. Установили класс теоретических понятий, которые нужно знать и понимать школьнику для выполнения практической части;
4. Определили задания, выполнение которых призвано облегчить процесс понимания технологии web 2.0.
5. Отделили самостоятельную работу по созданию приложения от использования готового кода.
Создание веб-приложения по технологии web 2.0 делится на несколько тематических этапов. На каждом этапе учащийся должен усвоить определенный объем понятий, связанных с темой этапа. Каждый этап имеет свою специфику и предполагает использование тех или иных библиотек, программный код которых менять не нужно. Учащимуся нужно знать, как функции этих библиотек подключаются к страницам веб-приложения и что обозначает каждый используемый компонент. Также результатом проведения данной работы должно стать знание основных команд языка запросов SQL, позволяющих создавать базы данных и связанные в ней таблицы. Цель подобной работы – дать учащимся представление об этапах и способах создания веб-приложений, понимание их структуры, а не научить программировать на PHP и JavaScript. Фактически, создание школьного сайта – это осмысленное использование программного кода, которое должно жать учамися ценный опыт для дальнейшей работы в этом направлении. Основной упор при работе над данным проектом делается на визуальную стилистику приложения, потому как разметка гипертекста наиболее доступная учащимся для понимания.
Цель и задачи работы достигнуты. Был сощдан школьный сайт спортивной тематики, на примере которого учащиеся познакомились с технологией web 2.0, а именно, поняли, в чем она состоит и за счет чего может быть реализована.
Библиография
1. Амуленкан, В. Технологии Web 2.0 [Электронный документ] / В. Амуленкан, Е. Кореко. – (http://av-school.ru/article/a-65.html). 28.03.2010
2. Дэвис, Е.М. Изучаем PHP и MySQL.: Пер. с англ. [Текст] / Е.М. Дэвис, Дж. А. Филипс.– СПб: Символ-Плюс, 2008.– 448 с.: ил.
3. Зеврас, К. Web 2.0 [Текст] : создание приложений на PHP / К. Зеврас.– М.: Вильямс, 2010.– 544 с.: ил.
4. Коннолли, Т. Базы данных: проектирование, реализация и сопровождение: Учебник [Текст] / Т. Коннолли, К. Бегг.– М.: Диалектика, 2001.– 1120 с.
5. Маклафлин, Б. Изучаем Ajax [Текст] / Б. Маклафлин.– СПб.: Питер, 2008.– 443 с.: ил.
6. Макфарланд, Д. Большая книга CSS [Текст] / Д. Макфарланд.– СПб.: Питер, 2010.– 512 с.: ил.
7. Монахов, М.Ю. Создаем школьный сайт в Интернете. Элективный курс [Текст] : Учебное пособие / М.Ю. Монахов, А.А. Воронин.– М.: Бином. Лаборатория знаний, 2005.– 128 с.: ил.
8. Образовательные возможности Веб 2.0. Веб 2.0 – сервисы Интернета – новые формы коллективного педагогического взаимодействия [Электронный документ]. – (www.eelmaa.net/dld/web20.pdf). 10.04.2010
9. Скляр, Д. PHP. Рецепты программирования [Текст] / Д. Скляр, А. Трахтенберг.– 2-е изд.– М.; СПб.: Русская редакция: БХВ-Петербург, 2007.– 736 с.: ил.
10. Что такое WEB 2.0 [Электронный документ].– (http://www.weboptima.ru/2_0.htm/). 28.03.2010
11. (http://coolvds.com/blog/webservers/what-is-a-webserver/) [Электронный документ]. 5.05.2010
12. (http://web20.su/blog/saytostroenie/wordpress-drupal-joomla/) [Электронный документ]. 12.04.2010
Приложение 1
Обзор движков для создания сайтов по технологии web 2.0[12]
Сервисы для создания блогов, вроде LiveJournal или BlogSpot – это, конечно, удобно и просто, но каждый блоггер со временем начинает задумывается об автономном блоге на собственном домене и отдельном движке. Выбрать последний – не самая простая задача. Рассмотрим несколько движков, которые подойдут для создания блога.
Wordpress
Самый популярный в сети движок для создания блогов. Был разработан (Ryan Boren и Matthew Mullenweg) на PHP и MySQL. Среди достоинств Вордпресса можно назвать множество функций, необходимых блоггеру, русскоязычную поддержку в виде сообщества пользователей, большое количество плагинов и скинов, которые можно скачать на официальном и русском сайтах Вордпресса, а также то, что этот движок распространяется бесплатно. К недостаткам – то, что Wordpress – CMS исключительно для создания блога, полноценный сайт на нем не построишь. Идеально подойдет для новичков.
(Скачать WordPress можно с http://wordpress.org/)
Joomla!
Появилась в результате работы команды программистов под началом Эндрю Эдди (команда, разработавшая также Mamba CMS). Вообще, Joomla не «заточена» специально под создание блогов и веб 2.0 сайтов в целом. Базируется на языке PHP с поддержкой MySQL. Движок достаточно известен и популярен среди владельцев сайтов, блоги на этой CMS создаются, но их не настолько много. Сама Joomla! более сложна в использовании и не подходит для новичков, особенно если это касается первоначальной настройки и настройки обновлений. Расширения выпускаются в больших объемах, скачать их можно на официальном сайте разработчиков.
(Официальный сайт – http://www.joomla.org/)
Drupal
Drupal – универсальный движок для создания сайтов любого типа. Блог на Drupal можно разбавить сообществом, форумом и другими расширениями. Построен на базе PHP. С помощью Drupal можно построить не только блог, но и небольшую социальную сеть. Бесплатных приложений к этому движку очень много, многие из них весьма полезны именно для блогов. Drupal – CMS сложная для простого пользователя. У программиста на php она не вызовет сложностей. Скачать Drupal и найти документацию по нему можно на http://drupal.org/
Textpattern
Бесплатный движок на PHP/MySQL. Подойдет для тех, кто не хочет «заморачиваться» по поводу многочисленных функций и настроек, сама настройка займет у пользователя не более получаса. На этой CMS создать блог еще проще, чем на Вордпрессе, правда, здесь придется учить либо язык разметки Textile для форматирования текста в самом интерфейсе движка, либо html, чтобы создавать и закачивать готовые страницы в блог. Поклонников Textpattern куда меньше, но расширений и тем к движку достаточно.
B2evolution
Как и все другие движки, описанные выше, b2evolution создан на языке PHP. CMS подходит для создания как одного блога, так и целой сети. Движок прост в использовании, в редакторе записей имеет минимальный набор настроек. Распространяется, разумеется, также бесплатно. К сожалению, плагинов у него очень немного – около 200 (по сравнению с 3700 у Joomla), скачать их можно в сообществе b2evolution.
e2 По мнению Яндекса, самый лучший движок для создания блогов. Разработан относительно недавно Ильей Бирманом на PHP. Главное отличие этого движка от других – отсутствие отдельной админки, все управление проходит в пользовательском интерфейсе, на котором владельцу блога доступны дополнительные функции, которых достаточно много.
Приложение 2
|
из
5.00
|
Обсуждение в статье: Практическая работа №3 |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

