 |
Главная |
Порядок выполнения работы. Раздел 1. Способы применения правила CSS к Html-документу
|
из
5.00
|
Раздел 1. Способы применения правила CSS к Html-документу
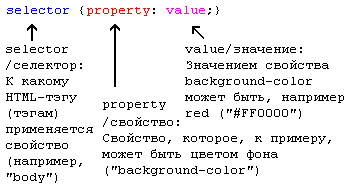
Инструкции на CSS необходимо записывать следующим образом:

Например, зададим красный цвет фона web-страницы:
body {background-color: #FF0000;}Есть три способа применить правила CSS к HTML-документу. Последовательно рассмотрим каждый из них.
Метод 1: Инлайн/In-line (атрибут style)
Можно применять CSS к HTML с помощью HTML-атрибута style.
Задание 8.1
Наберите в блокноте следующий текст:
<html> <head> <title>Example</title> </head> <body style="background-color: #FF0000;"> <p>This is a red page</p> </body></html>Сохраните документ как пример8_1.html.
Метод 2: Внутренний (тэг style)
Второй способ вставки CSS-кодов - HTML-тэг <style>.
Задание 8.2.
Наберите в блокноте следующий текст:
<html> <head> <title>Example</title> <style type="text/css"> body {background-color: #FF0000;} </style> </head> <body> <p>This is a red page</p> </body></html> Сохраните документ как пример8_2.html.
Метод 3: Внешний (ссылка на таблицу стилей)
Рекомендуемый метод - создание ссылки на так называемую внешнюю таблицу стилей. В данном учебнике мы будем использовать именно этот метод во всех примерах.
Внешняя таблица стилей это просто текстовый файл с расширением .css. Вы можете поместить таблицу стилей на ваш web-сервер или на жёсткий диск, как и другие файлы.
Чтобы создать ссылку из HTML-документа (default.htm) на таблицу стилей (style.css ) следует в заголовке документа указать следующую строку код HTML-кода:
<link rel="stylesheet" type="text/css" href="fail.css" />
Эта ссылка указывает браузеру, что он должен использовать правила отображения HTML-файла из CSS-файла. Самое важное здесь то, что несколько HTML-документов могут ссылаться на одну таблицу стилей. Иначе говоря, один CSS-файл можно использовать для управления отображением множества HTML-документов.
Это поможет сэкономить время и силы. Если вы, например, хотите изменить цвет фона web-сайта из 100 страниц, таблица стилей избавит вас от необходимости вручную изменять все сто HTML-документов. Используя CSS, эти изменения можно сделать за несколько секунд, просто изменив один код в центральной таблице стилей.
Задание 8.3
Откройте блокнот и создайте два файла - HTML-файл и CSS-файл - такого содержания:
default.htm:
<html> <head> <title>Мой документ</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <h1>Моя первая таблица стилей</h1> </body></html>style.css:
body { background-color: #FF0000;}Разместите эти файлы в одной папке. Не забудьте сохранить файлы с правильными расширениями (".css" и ".htm")
Раздел 2. Цвет и фон
Свойство color
Свойство color описывает цвет переднего плана элемента.
Например, представьте, что мы хотим сделать все заголовки документа тёмно-красными. Все заголовки обозначаются HTML-элементом <h1>.
В нижеприведённом коде цвет элемента <h1> устанавливается синим.
Задание 8.4
Измените содержание выше созданных файлов, сохраните их под новыми именами и просмотрите default4.htm в браузере
default4.htm:
<html> <head> <title>Мой документ</title> <link rel="stylesheet" type="text/css" href="style4.css" /> </head> <body> <h1>Моя первая таблица стилей</h1> </body></html>style4.css:
body { background-color: #FF0000;}h1 {
color: #0000FF;
}Свойство background-color
Свойство background-color описывает цвет фона элемента.
В элементе <body> размещается всё содержимое HTML-документа. Таким образом, для изменения цвета фона всей страницы свойство background-color нужно применить к элементу <body>.
Вы можете также применять это свойство к другим элементам, в том числе - к заголовкам и тексту. В следующем примере различные цвета фона применяются к элементам <body> и <h1>.
Задание 8.5
Измените содержание выше созданных файлов сохраните их под новыми именами и просмотрите default5.htm в браузере
default5.htm:
<html>
<head>
<title>Мой документ</title>
<link rel="stylesheet" type="text/css" href="style5.css" />
</head>
<body>
<h1>Моя первая таблица стилей</h1>
<p>CSS это язык стилей, определяющий отображение HTML-документов. Например,CSS работает с шрифтами, цветом, полями, строками, высотой, шириной,
фоновыми изображениями, позиционированием элементов и многими другими вещами.
HTML используется для структурирования содержимого страницы. CSS используется для форматирования этого структурированного содержимого.
</p>
</body>
</html>
style5.css:
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
|
из
5.00
|
Обсуждение в статье: Порядок выполнения работы. Раздел 1. Способы применения правила CSS к Html-документу |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

