 |
Главная |
Создание простого сайта-витрины
|
из
5.00
|
При создании сайта-витрины с использованием возможностей редактора Word необходимо перед началом работы определиться со структурой и видом карты сайта. Следующим шагом, очевидно, будет разработка отдельных фрагментов (текстовых и графических), которые должны вставляться в соответствующие окна-рамки.
Для примера создадим сайт-витрину Internet-магазина, занимающегося реализацией мягкой мебели и в частности продажей кресел. Именно для этой части продукции будет вестись разработка. Понятно. что это только часть полного сайта.
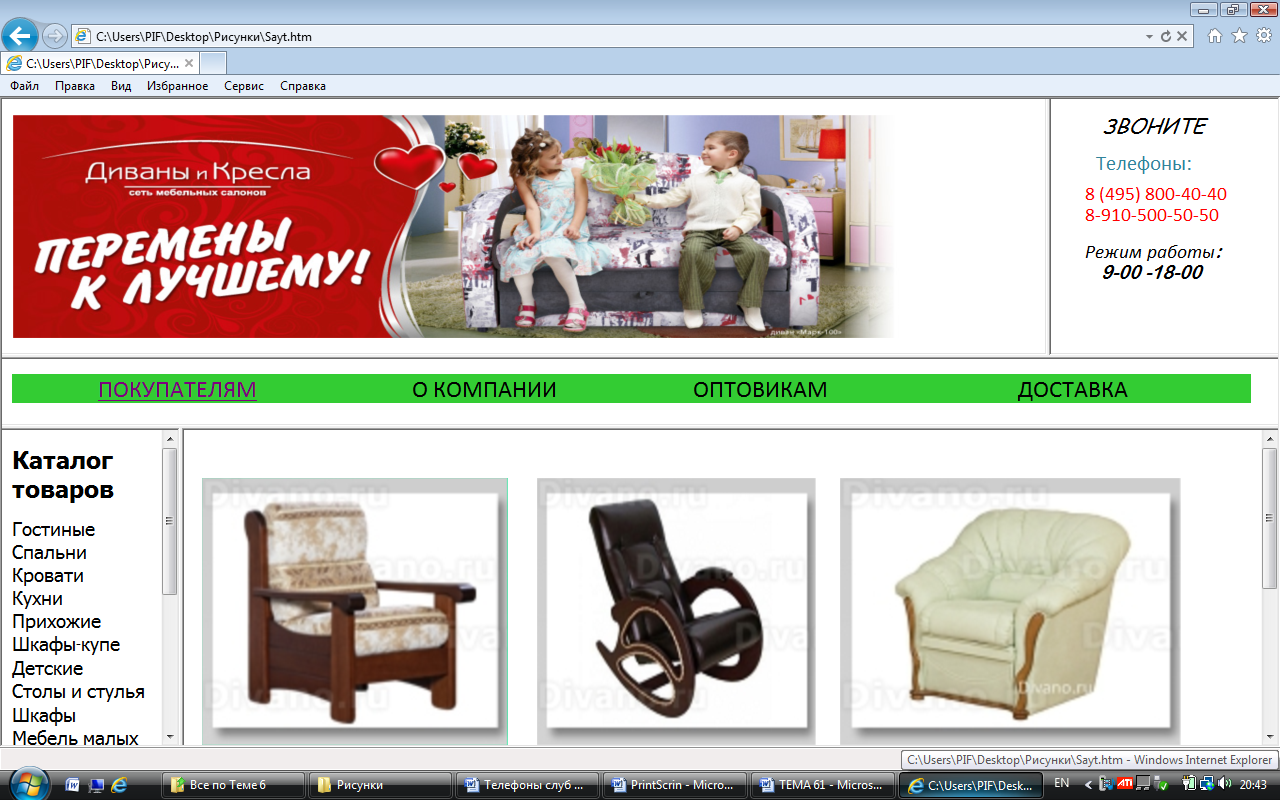
В результате выполнения пунктов данного раздела должна получиться следующая картинка сайта

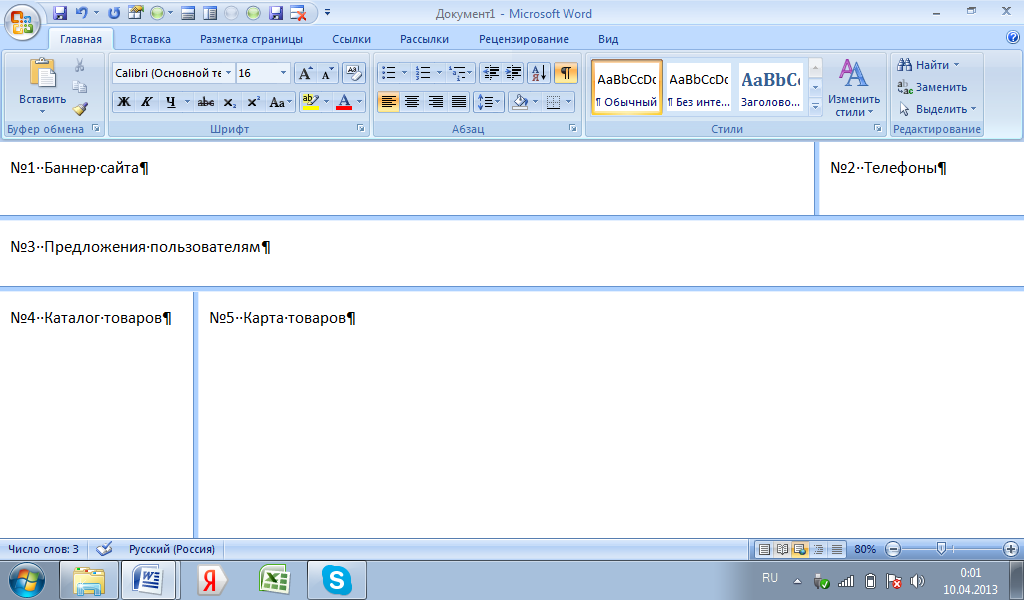
Как видно из картинки поле будущего экрана должно быть разделено рамками следующим образом

Для каждой из этих рамок следует подготовить свою контентную страницу или быть готовым ее заполнить соответствующими данными.
Чтобы ускорить процесс создания сайта скачайте на стол с рабочего диска из папки ИРМ папку с именем Папка сайта, в которой подготовлены отдельные фрагменты будущей страницы.
5.1. Создайте на столе новую папку с именем Рабочая2 для сохранения в ней всех нарабатываемых промежуточных файлов.
5.2. Для формирования фрагмента Карты товаров следует подготовить файл, состоящий из изображений этих товаров, в данном случае – кресел. Чтобы начать этот процесс следует запустить редактор Word и создать новый документ.
5.3. На поле этого документа сформируйте таблицу из 3х столбцов и двух строк и разместите в клетках таблицы рисунки кресел из Папки сайта, начиная с рис. valentine - kreslosmoll. Выровняйте рисунки и удалите рамку таблицы.
5.4. Сохраните файл в папке Рабочая2 как веб-страницу с именем Карта товаров.
5.5. Откройте файл и вставьте в него рисунок banner из Папки сайта, отформатируйте рабочее поле страницы строго по границам рисунка и сохраните файл в папке Рабочая2 как веб-страницу с именем Баннер сайта.
5.6. Откройте и сохраните в папке Рабочая2 как веб-страницу файлы Кресло и Каталог товаров.
Таким образом в папке Рабочая2 сформированы блоки для заполнения рамок базового окна.
5.7. Для оформления базового окна создайте новую страницу и активизируйте команду Новая страница рамок.
5.8. Используя команды Новая рамка сверху и Новая рамка слева из списка команд панели быстрого доступа, разделите лист на окна-рамки в соответствии с приведенным в начале п. 5 рисунком.
5.9. Установите курсор в поле верхней левой рамки и активизируйте команду Свойства рамки.
5.10. В выпадающем окне Свойства рамки на закладке Рамка в поле Имя занесите название рамки Баннер сайта, а в поле Начальная страница посредством клавиши Обзор найдите и занесите в это поле имя веб-страницы Баннер сайта.
5.11. Аналогичным образом поименуйте и «привяжите» остальные рамки исходя из названий, приведенных на рисунке выше.
5.12. Отформатируйте поле страницы, перемещая границы рамок и изменяя размеры картинок.
5.13. В рамку №2 занесите информацию о телефонах фирмы как указано на картинке сайта.
5.14. В рамке №3 сформируйте однострочную таблицу с 5-ю столбцами, подкрасьте фон зеленым цветом и внесите в клетки информацию в соответствии картинкой сайта.
5.15. Организуйте вызов гиперссылки для получения расширенной информации о кресле valentine - kreslosmoll. Для этого выделите рисунок кресла valentine - kreslosmoll, щелкните правой кнопкой мыши, чтобы вызвать окно-меню, и щелкните по строке Гиперссылка.
5.16. В окне Вставка гиперссылки выбрать кнопку Выбор рамки и в появившемся окне Задание конечной рамки выделить нужную рамку (в нашем случае №4), а затем нажать ОК.
5.17. В поле Адрес окна Вставка гиперссылки выбрать в папке Рабочая веб-файл Кресло и нажать ОК.
5.18. Для организации возврата к рассмотрению покупателям всего товарного ряда следует организовать аналогичным образом гиперссылку по слову Покупателям на веб-файл Каталог товаров в рабочей папке.
Таким образом гиперссылками можно организовать по словам как из рамки №3, так и из рамки №4 вызов необходимой информации в основное рабочее окно (рамка №5) !
5.19. Сохранить полученный файл в рабочей папке под именем INDEX2 с расширением .html (т.е. в виде веб-страницы).
5.20. Закрыть редактор.
5.21. Запустить из папки Рабочая2 веб-страницу INDEX2 и убедиться в правильности ее представления и работы по вызову гиперссылок.
|
из
5.00
|
Обсуждение в статье: Создание простого сайта-витрины |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

