 |
Главная |
ТЕМА 5: ФРЕЙМОВЫЙ WEB ДИЗАЙН
|
из
5.00
|
Цель работы состоит в овладении навыками организации Web -документа типа Internet витрины с использованием инструментария, основанного на фреймовой структуре страниц Web -документа.
Напомним, что фреймы — это области, которые создаются в окне броузера для одновременной демонстрации нескольких документов. Большинство версий броузеров поддерживают фреймы в обязательном порядке. При создании страниц с фреймами предварительно должны быть разработаны все страницы (HTML файлы), которые предполагается использовать для включения в общую Webстраницу в процессе обращения к ней.
Базовым является т.н. документ раскладки (layout), который используются для объявления структуры окна, то есть для описания того, как оно должно быть разделено. Горизонтальное деление экрана задается при помощи атрибута rows, а вертикальное — при помощи атрибута cols. Значения атрибутов могут быть выражены или в пикселах или процентах. Кроме того, используется символ * для обозначения оставшейся части экрана.
Пример:
<html>
<head>
<title>Фреймы в html</title>
</head>
<frameset rows="30%, 10%, *" >
<frame>
<frame>
<frame>
</frameset>
</html>
Документы содержания (content) предназначены для заполнения информацией каждой из областей (frame) и оформляются автономно с полным соблюдением синтаксиса HTML.
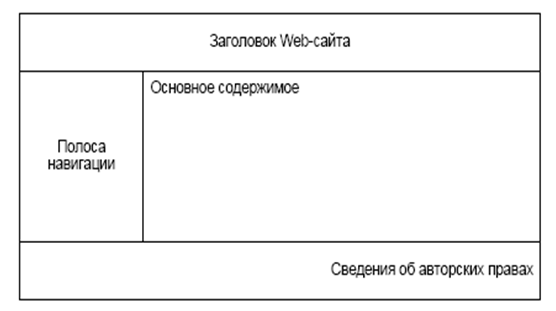
Как известно, типовая Web страница сайта Internet витрины имеет структуру подобную следующей:

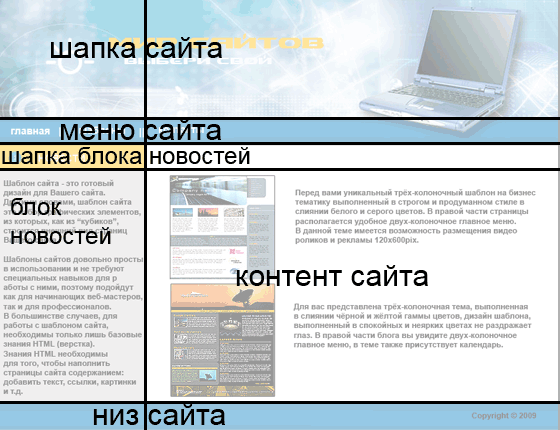
В этой структуре очевидно просматривается фреймовая конструкция. Нижеприведенный пример информационного сайта также может быть реализован с использованием фреймовой организации.

Фреймовый дизайн сайтов имеет ряд недостатков и мало применим в современной практике, однако, с позиций методологических он удобен для понимания и освоения технологии разработки сайтов. По сравнению с рассмотренной ранее возможностью разработки интерактивных документов с использованием текстового редактора фреймовый дизайн уже требует знания языка HTML и для выполнения этой лабораторной работы необходимо использовать материал темы 3.
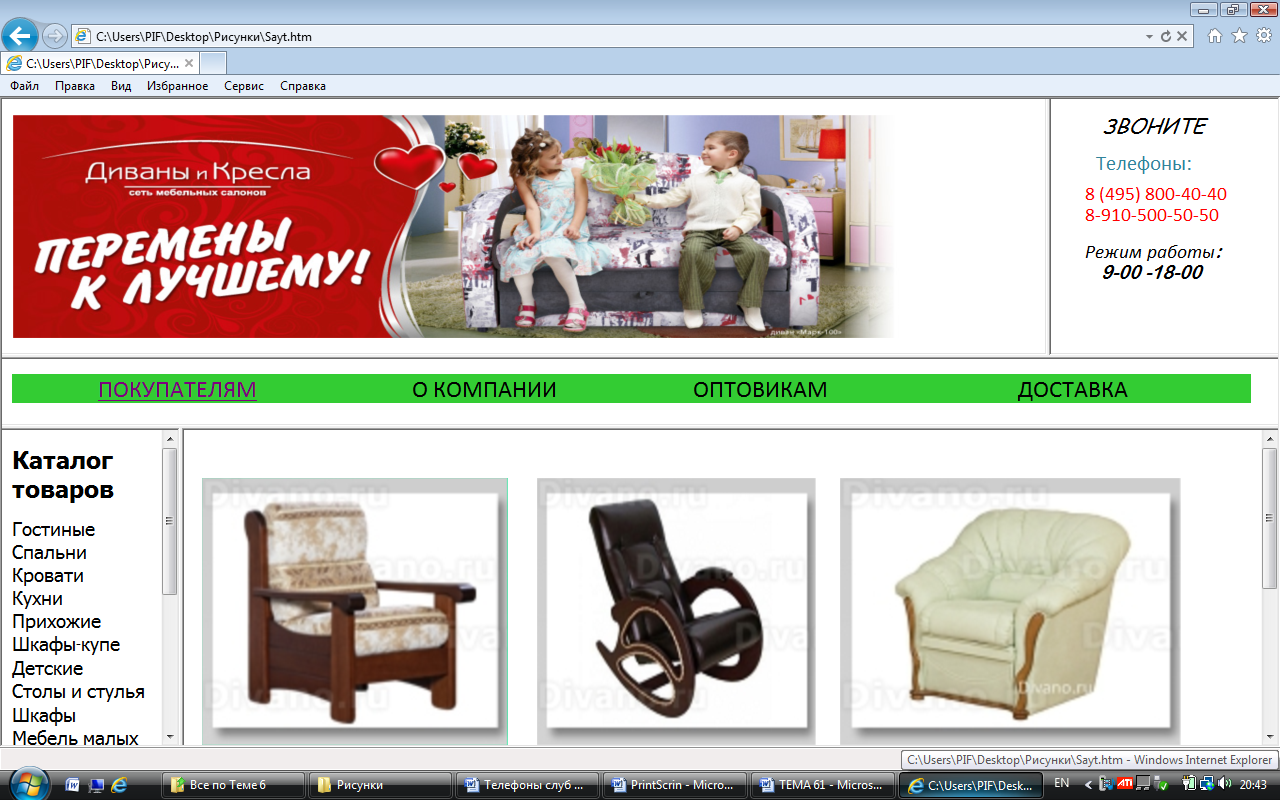
В качестве результирующего документа в данной работе требуется получить средствами фреймового дизайна страницу Internet витрины подобную известной по предыдущей теме:

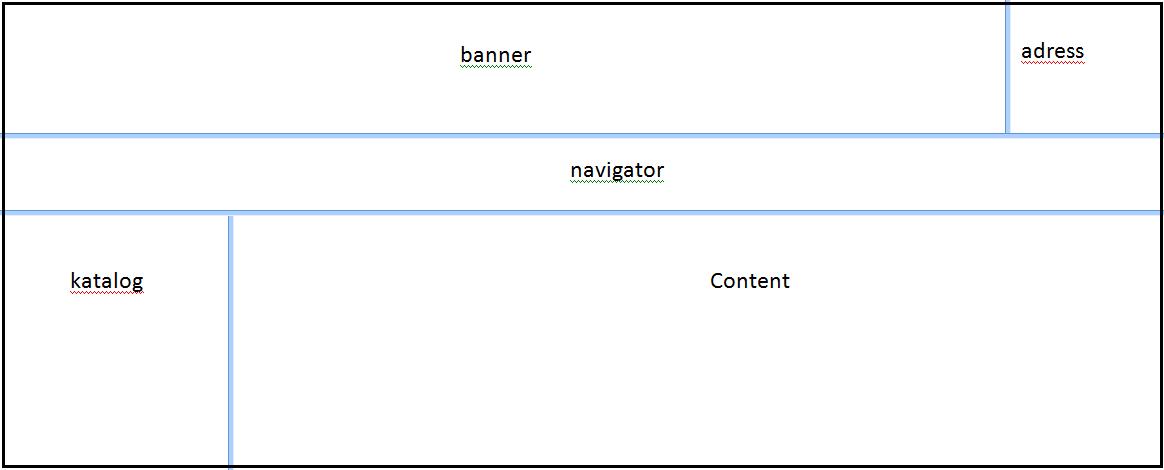
Раскладка создаваемого документа имеет пятиоконную структуру:

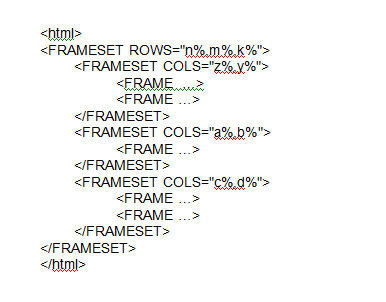
Текстовая реализация установки фреймовых окон будет выглядеть так:

Начальные ! значения можно назначить так: n= “35”, m= ”5”, c= “25”.
В теге frameset можно (должно!) управлять наличием рамок. Для их устранения следует устанавливать параметры border=”0” frameborder=”0”
В теге <frame> необходимо использовать все параметры. Главный – src, определяет адрес страницы, параметр marginwidth =” “ - определяет отступ во фрейме от левого края в пикселях, marginheight =” “ - отступ во фрейме от верхнего края, scrolling – определяет организацию полосы прокрутки (= “yes”, “no” или “auto”) noresize – блокирует возможность изменения размеров фрейма путем перемещения границы курсором мыши.
Для успешной организации и удобства работы с данными необходимо завести папку Фреймовый дизайн, внутри которой создать две папки: рисунки_кресел – для хранения всех графических образов, и index – для хранения всех html документов.
|
из
5.00
|
Обсуждение в статье: ТЕМА 5: ФРЕЙМОВЫЙ WEB ДИЗАЙН |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

