 |
Главная |
Относительное позиционирование
|
из
5.00
|
Чтобы позиционировать элемент относительно, установите в свойстве position значение relative. Разница между относительным абсолютным позиционированием состоит в том, как обсчитывается позиционирование.
Позиция элемента, размещаемого относительно, обсчитывается относительно его оригинальной позиции в документе. Это означает, что вы смещаете элемент вправо, влево, вверх или вниз. Таким образом, элемент всё ещё занимает в документе пространство после позиционирования.
Как пример относительного позиционирования попробуем разместить три рисунка относительно их оригинального расположения на странице.
Задание 11_10
Style11_10.css
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
#dog1 {
position:relative;
left: 50px;
bottom: 10px;
}
#dog2 {
position:relative;
left: 150px;
bottom: 10px;
}
#dog3 {
position:relative;
left: 250px;
bottom: 10px;
}
Пример11_10.htm
<html>
<head>
<title>Пример75</title>
<link rel="stylesheet" type="text/css" href="style11_10.css" />
</head>
<body>
<body>
<h1>МГТУ — университет больших перспектив!</h1>
<div id="dog1"><img src="01-small.jpg"></div>
<h1 >МГТУ — университет за полярным кругом!</h1>
<div id="dog2"><img src="01-small.jpg"></div>
<h1 >МГТУ — университет в городе Мурманске!</h1>
<div id="dog3"><img src="01-small.jpg"></div>
</body>
</html>
Задание для самостоятельного выполнения:
-Измените координаты относительного перемещения иным образом.
-Измените положение элементов, созданного Вами файла.
Методы всплывающих элементов и методы позиционирования дают определённые преимущества при конструировании страниц без необходимости использовать старые методы вроде таблиц и прозрачных изображений в HTML. Вместо них можно использовать CSS. Это точнее, имеет определённые преимущества и намного проще в работе.
Задание для самостоятельного выполнения:
С помощью средств CSS сформируйте шаблон страницы сайта.
Раздел 3. Работа со слоями
CSS оперирует в трёх измерениях - высота, ширина и глубина. До сих пор мы работали в двух измерениях. В этом разделе научимся создавать слои/layers. Коротко говоря - упорядочивать элементы так, чтобы они перекрывались.
Для этого необходимо присвоить каждому элементу номер (z-index). Элемент с бóльшим номером перекрывает элемент с меньшим номером.
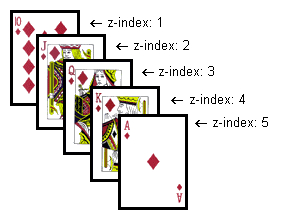
Скажем, мы располагаем карты . Наша "рука" должна быть представлена так, чтобы каждая карта имела z-index:

При этом номера идут подряд (1-5), но того же результата можно добиться и при использовании 5 различных номеров. Важна хронологическая последовательность номеров (порядок).
В качестве примера расположим картинки с зимними пейзажами следующим образом:

Задание 11_11
Style11_11.css
body {
background-color: #EAF3F9 ;
}
h1 {
color: #990000;
position: absolute;
left: 50px;
top: 50px;
z-index: 4;
}
#volk {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#ptica {
position: absolute;
left: 200px;
top: 200px;
z-index: 2;
}
#frukt {
position: absolute;
left: 300px;
top: 300px;
z-index: 3;
}
#derevo {
position: absolute;
left: 400px;
top: 400px;
z-index: 4;
}
Пример11_11.htm
<title>Пример76</title>
<link rel="stylesheet" type="text/css" href="style11_11.css" />
</head>
<body>
<h1>Зимние пейзажи</h1>
<div id="volk">
<img src="волк.jpg" alt="волк" width="300" height="250">
</div>
<div id="ptica">
<img src="птичка.jpg" alt="птица" width="300" height="250">
</div>
<div id="frukt">
<img src="фрукт.jpg" alt="фрукт" width="300" height="250">
</div>
<div id="derevo">
<img src="безмятежность.jpg" alt="безмятежность" width="300" height="250">
</div>
</body>
</html>
Задание для самостоятельного выполнения:
Создайте страницу со следующим расположением элементов
 |
Контрольные вопросы:
1. Что такое боксовая модель в CSS?
2. Как заполнить боксовую модель элементами?
3. Как работать со слоями в CSS?
4. Назовите виды позиционирования элементов вCSS.
Рекомендуемая литература
1. Леонтьев Б. «Энциклопедия Web-дизайна», М. – ЗАО «Новый издательский дом», 2004г.
2. Тамас А. Пауэл «Web-дизайн», С-Петербург. – «БХВ-Петербург», 2004г.
|
из
5.00
|
Обсуждение в статье: Относительное позиционирование |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

