 |
Главная |
Разработка проектных решений по системе и ее частям
|
из
5.00
|
TurboSite- легкая в использовании программа, при помощи которой Вы сможете создать простой статичный HTML-сайт или электронный учебник за считанные минуты, даже не обладая знаниями языков программирования и разметки текста. В комплекте с программой идет 24 готовые темы оформления будущего сайта, а также есть возможность скачивать дополнительные темы из Интернета.
Для создания сайта необходимо выбрать понравившуюся тему, добавить планируемое количество страниц, заполнить дополнительные поля (название, описание сайта, информация об авторе и т.д.), добавить информационные блоки (например, счетчики, реклама и т. п.) и нажать кнопку "Генерировать сайт". Результат Вашей работы можно просмотреть в любом браузере.
Основные возможности TurboSite:
- язык ресурса HTML;
- создание страниц, блоков текста, рекламы;
- поддержка javascript файлов, тегов;
- поддержка медиа файлов;
- поддерка комментариев, формы обратной связи, значков социальных сетей;
- встроенный визуальный и html редактор с подсветкой кода;
- просмотр сайта во внешнем браузере;
- поддержка бесплатных инструментов онлайн (браузер, редактор изображений Gimp, конвертер видео и флэш );
- встроенный FTP сервер для удаленной загрузки;
- синхронизация с Narod.ru;
- встроенные шаблоны с поддержкой других шаблонов из интернета;
- создание своих шаблонов;
- работа со всеми браузерами и операционными системами.
Создание электронного пособия состоит из нескольких шагов:
1) Создаем проект и задаём параметры сайта.
Запускаем программу TurboSite(Рисунок 2.3.1):

Рисунок 2.3.1. - Окно создания проекта
2) Для создания проекта нужно нажать на кнопку «Создать проект». Создаём новую папку и сохраняем проект, дав ему какое-то имя. После этого проект будет создан и откроется следующее окно (Рисунок 2.3.2):

Рисунок 2.3.2- Окно параметры сайта
3) Автоматически будет открыта вкладка «Параметры сайта». Необходимо заполнить все поля и определить настройки сайта. Расширение файлов страниц оставляем как есть: html. Заполняем поля «Подзаголовок», «Заголовок списка страниц» и «Подвал».
Подзаголовок будет отображаться сразу после названия сайта в его шапке.
Заголовок списка страниц – это заголовок в меню боковой колонки сайта.
Подвал – надпись будет размещена в футере (подвале) сайта. Здесь можно размещать ссылки. Например, ссылку на свой главный сайт.
4) Обязательно нажимать на кнопку «Генерировать сайт». Этим мы сохраняем введенные настройки и изменения сайта.
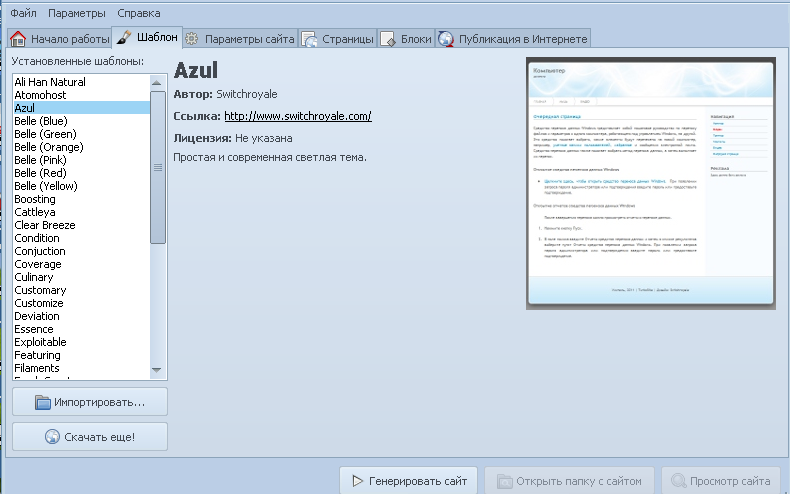
5) Выбор шаблона (Рисунок 2.3.3) и создание главное страницы сайта.

Рисунок 2.3.3 - Окно параметры страницы
Нажимаем на вкладку «Шаблон». Выбираем любой из представленных шаблонов, какой больше понравится. Внешний вид выбранного шаблона будет отображаться в правой стороне панели. Не забываем снова нажать на кнопку «Генерировать сайт» для сохранения изменения по выбору шаблона. Таким образом, шаблон выбран. Теперь нужно создать основную страницу сайта. Она же будет являться начальной, главной страницей. Для этого переходим на вкладку программы - «Страницы». Затем перейти на другую вкладку - «Параметры страницы» (Рисунок 2.3.4).

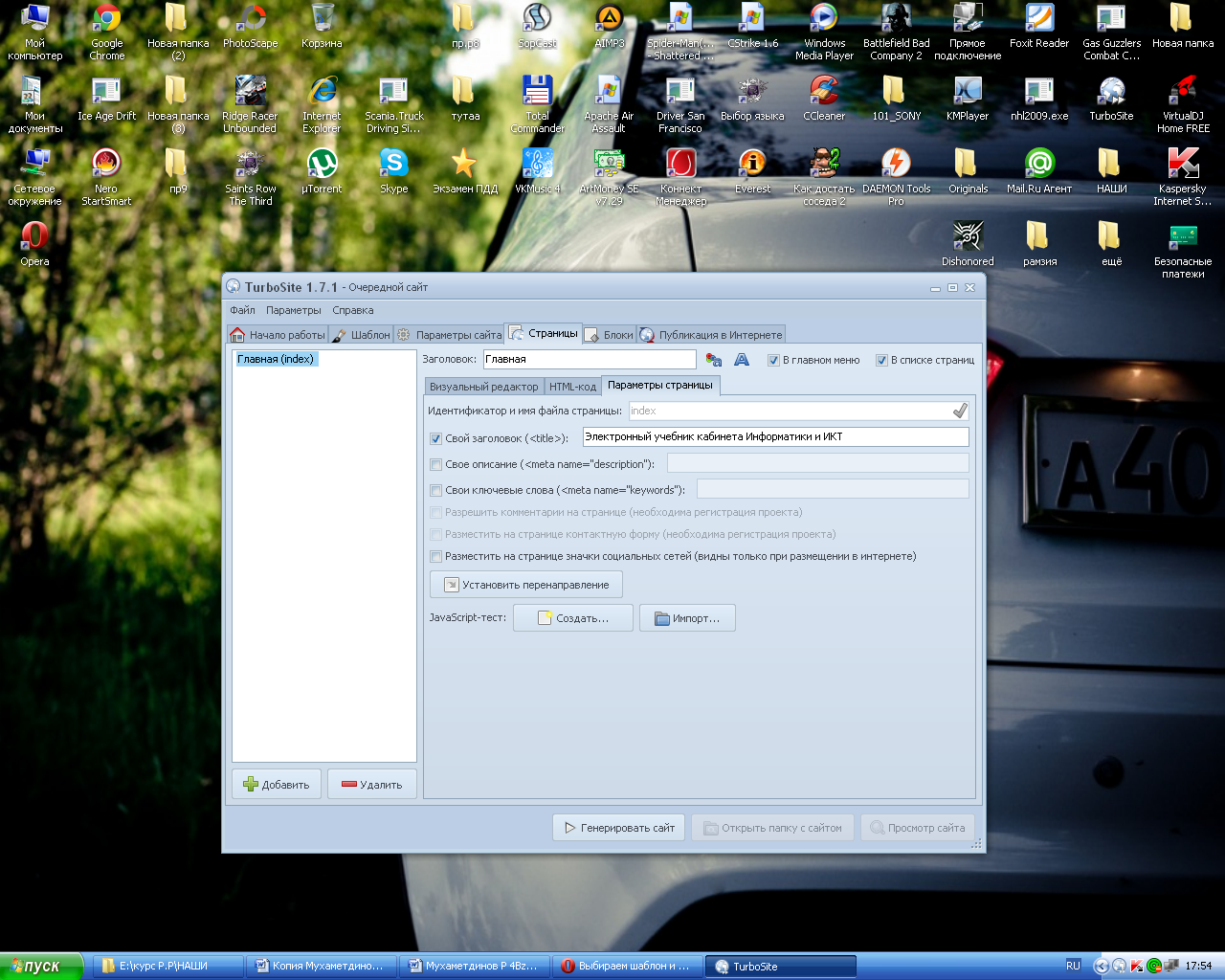
Рисунок 2.3.4 - Окно параметры страницы
Обязательно заполняем поле Заголовок. При его заполнении, слева в окне будет его отображение. Установив нужные чек боксы и заполнив поля сохранить внесенные изменения. То есть, нажать на кнопку «Генерировать сайт».
5) Ввод текста на главную страницу.
Теперь нужно добавить текст на главную страницу сайта. Переходим на вкладку «Визуальный редактор» (Рисунок 2.3.5).

Рисунок 2.3.5 - Окно визуальный редактор
Набираем текст, либо вставляем скопированный текст, для главной страницы в окно визуального редактора. Можно отформатировать текст. Поменять расположение, размер шрифта, его цвет. Есть возможность вставить картинки и, вставить видео. Внеся необходимые элементы на страницу сразу сохранить, нажав на кнопку «Генерировать сайт». Таким образом, главная страница сайта создана. Можно ее посмотреть в браузере. Для этого надо нажать кнопку «Просмотр сайта». Страница откроется в браузере, который установлен у Вас по умолчанию в качестве основного.
6) Создание других страниц сайта.
Для этого нужно, чтобы было открыто окно программы на вкладке «Страницы» (Рисунок 2.3.6).

Рисунок 2.3.6 - Окно страницы
Внизу нажимаем кнопку «Добавить» и переходим на вкладку «Визуальный редактор». Таким образом, можно создать необходимое число страниц.
|
из
5.00
|
Обсуждение в статье: Разработка проектных решений по системе и ее частям |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

