 |
Главная |
Практический пример применения стилей. Вернемся к сайту «Сермяжная правда»
|
из
5.00
|
Вернемся к сайту «Сермяжная правда». На этом сайте пункты меню были оформлены просто как текст:
<div class="punkt"><span class="menu"><img src="images/arrow.gif" width=24 height=18> Тоска объявлений</span></div>
Теперь сделаем пункты меню гиперссылками.
Веб-страницу Толкователь будем считать главной («домашней»), поэтому дадим ей имя index.html (чтобы именно она открывалась по умолчанию).
А остальные страницы сайта будут называться, например, p2.html, ... p5.html
В файл со стилями sp-style.css добавим CSS-правила, описывающие цвет непосещенной, посещенной и активной гиперссылок, а также вид гиперссылки в момент наведения на неё мышки. Однако, учитывая, что помимо гиперссылок в пунктах меню, ещё могут быть и гиперссылки непосредственно в тексте страниц, сделаем два вида оформления гиперссылок. Один вид — гиперссылки в тексте, а второй — гиперссылки, находящиеся в блоке menu:
A:link {color: navy} /* Гиперссылки в тексте */
A:active {color: white}
A:visited {color: gray}
A.menu:link {color: black; text-decoration: none} /* Гиперссылки в блоке menu */
A.menu:active {color: white; text-decoration: none}
A.menu:visited {color: #666666; text-decoration: none}
A.menu:hover {color: #CCCCCC}
В файле index.html заменим команды <span class="menu"> на гиперссылки вида <a href="p.html" class="menu">.
И, разумеется, закрывающие теги </span> на </a>.
В результате получим сайт «Сермяжная правда» уже с гиперссылками. Поводите мышкой по гиперссылкам и посмотрите, что получается.
А затем зайдите в раздел «Тоска объявлений» и посмотрите на гиперссылки в тексте.
Альтернативная таблица стилей
для вывода на печать
Наверняка, на многих сайтах, публикующих большие объёмы текстовой информации, вы встречали ссылку на версию для печати. Что же собой представляет «версия для печати»?
При распечатке сайтов, если вы пробовали это делать, распечатывается не только интересующая посетителя текстовая и графическая информация, но и другие посторонние для данного случая элементы, такие как заголовок сайта, навигационное меню, баннеры и т.п. В тех случаях, когда мы просто хотим распечатать материал с сайта, чтобы потом спокойно его почитать, отключившись от Интернета, навигация и прочие онлайновые вещи нам ни к чему. Поэтому и делают специальную версию для печати, которая представляет собой не что иное, как исключительно текстовый материал сайта, и ничего лишнего.
Раньше для создания «версий для печати» приходилось буквально создавать отдельный HTML-документ, содержащий лишь основной текст страницы. Использование таблиц стилей значительно упрощает эту ситуацию: мы можем создать отдельную таблицу стилей для вывода документа на печать. В обычном экранном режиме будет работать основная таблица стилей, а при пропытке вывода документа на печать будет подключаться другая.
Как это делается рассмотрим на примере всё того же сайта «Сермяжная правда». Очевидно, что при выводе на печать нужно оставить только блок основного содержимого, т.е. блок text. Все остальные блоки печатать не нужно.
Как объяснить браузеру, что таблица стилей должна относиться к режиму вывода на печать?
Для этого в элементе <link> есть специальный атрибут media=, который указывает тип устройства вывода, для которого создана таблица. Таким образом, можно написать отдельную таблицу стилей для печати и подключить её к документу следующим образом:
<link rel=stylesheet href="sp-print-style.css" type="text/css" media="print">
Структура HTML-документа, который мы хотим распечатать:
<html>
<head>
<link rel=stylesheet href="sp-style.css" type="text/css">
<title>Газета "Сермяжная правда"</title>
</head>
<body>
<div id="main">
<div id="head">
... Головная часть сайта ...
</div> <!-- end head -->
<div class="punkt">
... Пункт меню ...
</div>
<div id="text">
... Текст страницы ...
</div>
<div class="punkt">
... Пункт меню ...
</div>
</div> <!-- end main -->
</body>
</html>
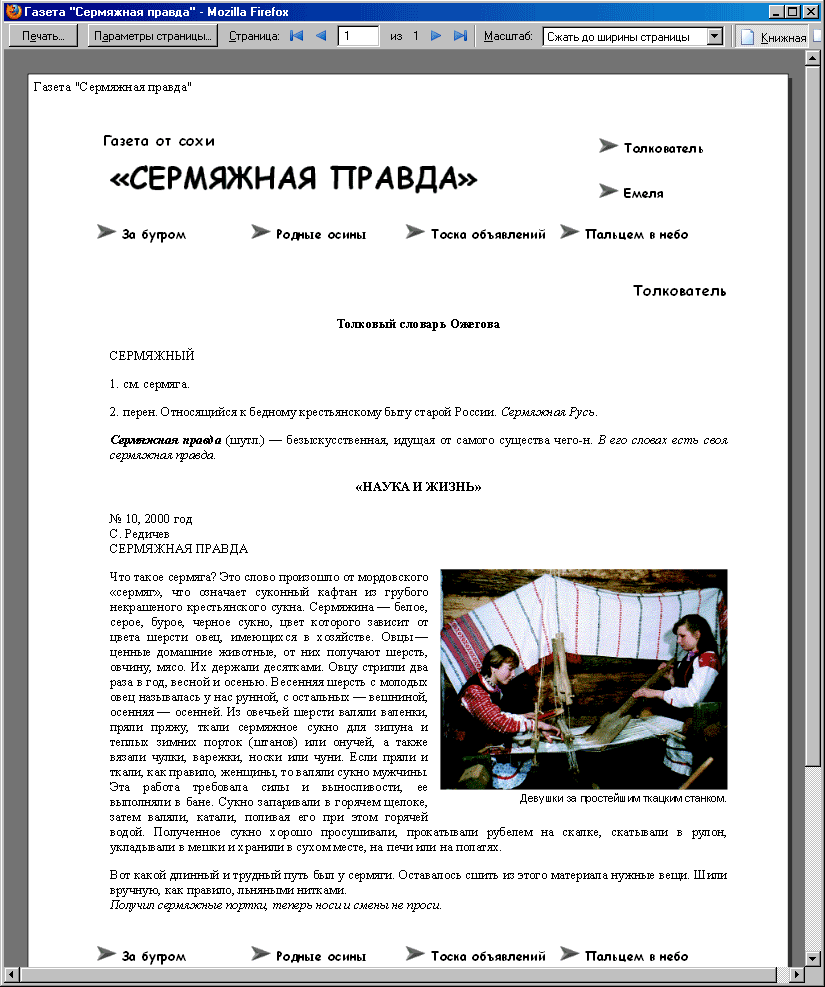
Для того, чтобы получить хороший печатный документ, нам необходимы только название сайта (указанное внутри команды <title>) и содержимое текстового блока. Что же будет выаодиться на печать сейчас? Это можно узнать, воспользовавшись режимом предварительного просмотра (Print Preview) в браузере. Как правило, он находится в пункте главного меню Файл. Легко убедиться, что на печать выводится всё, кроме фонового изображения:

Как же «убрать» ненужные блоки? Для этого используется свойство display: none — блоки с таким свойством изымаются из потока элементов.
Соответственно, для блоков head и punkt в файле sp-print-style.css необходимо написать правила:
#head { display: none }
.punkt { display: none }
Действительно, ни логотип, ни меню сайта больше на печать не выводятся. Но блок основного содержимого не заполняет всю ширину листа расположен так же, как был представлен в окне браузера. Для того, чтобы блок main располагался на всю ширину листа, необходимо это тоже указать:
#main { width: 100% }
А для блока text надо задать:
#text { width: 95%; margin-left: 0px }
Всё! Больше в файле sp-print-style.css ничего не должно быть.
Теперь самое главное. Куда в HTML-документе поместить ссылку на файл sp-print-style.css, ведь там уже есть ссылка на основную таблицу стилей sp-style.css.
Поскольку стили применяются по порядку следования, то, чтобы вариант «для печати» переопределил правила из основной таблицы стилей, ссылку на файл sp-print-style.css нужно поместить после основной таблицы стилей sp-style.css:
<head>
<link rel=stylesheet href="sp-style.css" type="text/css">
<link rel=stylesheet href="sp-print-style.css" type="text/css" media="print">
<title>Газета "Сермяжная правда"</title>
</head>
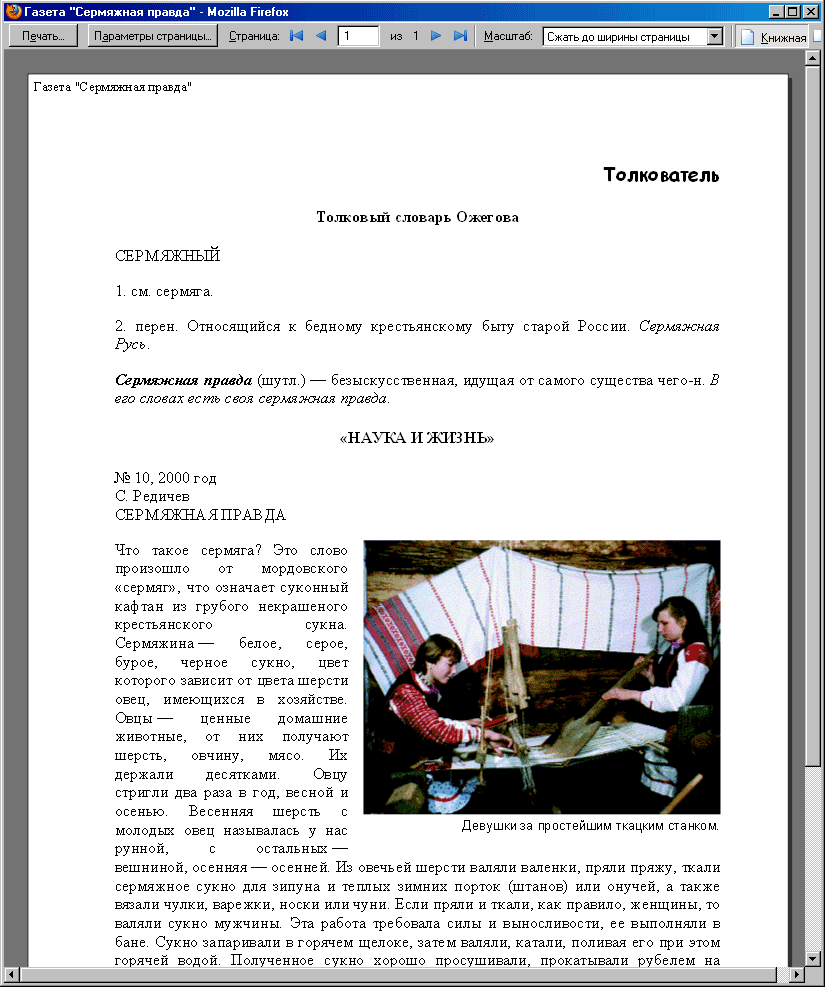
В результате получаем требуемое:

Задание
|
из
5.00
|
Обсуждение в статье: Практический пример применения стилей. Вернемся к сайту «Сермяжная правда» |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

