 |
Главная |
Расположение текста вдоль пути
|
из
5.00
|
В CorelDRAW можно добавить фигурный текст вдоль пути открытого объекта (например, линии) или замкнутого объекта (например, квадрата). После того как текст будет размещен на пути, можно настроить расположение текста относительно этого пути. Например, можно отобразить текст по горизонтали, по вертикали или указать точное расстояние между текстом и путем.
Новый термин
Путь — это любая прямая или кривая линии, контур простого объекта (прямоугольника, эллипса, звезды, многоугольника).
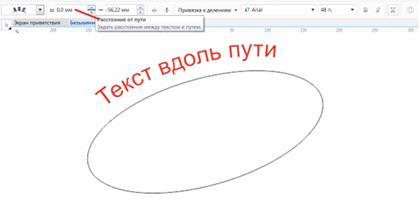
С помощью какого-либо графического примитива нарисуйте путь для текста и Инструментом выбора (Указатель)  выберите этот путь. Выполните команду Текст-Текст вдоль пути. Установите курсор на путь и введите текст вдоль пути.
выберите этот путь. Выполните команду Текст-Текст вдоль пути. Установите курсор на путь и введите текст вдоль пути.

В данном случае путем для текста служит эллипс
Для настройки положения текста, введенного вдоль пути, с помощью Инструмента выбора (Указатель)  выделите текст, расположенный вдоль пути. На панели атрибутов данного инструмента выберите следующие параметры:
выделите текст, расположенный вдоль пути. На панели атрибутов данного инструмента выберите следующие параметры:
· Ориентация текста: указание, как растягивать текст вдоль пути.
· Расстояние от пути: расстояние между текстом и путем (рис. 6.2).
· Смещение: горизонтальное размещение текста вдоль пути.

Расстояние между текстом и путем увеличено
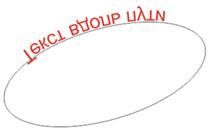
Здесь же находятся кнопки Отразить текст по горизонтали  для переворота символов текста слева направо и Отразить текст по вертикали
для переворота символов текста слева направо и Отразить текст по вертикали  для зеркального переворота символов текста. Иначе говоря, для текста, расположенного вдоль пути, можно применить поворот на 180
для зеркального переворота символов текста. Иначе говоря, для текста, расположенного вдоль пути, можно применить поворот на 180

Результат команды Отразить текст по вертикали
Рассмотрим случай, когда текст расположен на окружности. Меняя параметры текста, например, его размер, можно добиться того, чтобы он разместился на окружности весь и равномерно.

Выполнение работы:


Контрольные вопросы:
· Чем отличается графический текст от простого текста?
· Какие эффекты применяются к тексту?
Практическая работа №9. Графический редактор Adobe PhotoShop
Цель работы: Знакомство с инструментами графического редактора Adobe PhotoShop
На Photoshop'овском рисунке можно разместить любое количество текста для создания заголовков, слоганов и прочих надписей, необходимых на плакате или обложке журнала, в рекламном блоке. Текст хранится в векторном виде, благодаря чему его всегда можно редактировать именно как текст, а не как рисунок - вставлять буквы, заменять слова, менять шрифт и абзацное выравнивание, перекрашивать, по всякому изгибать.
 Чтобы ввести какую-то надпись, надо выбрать инструмент с буковкой Т (горячая клавиша - Т), который в седьмом Photoshop'е называется Horizontal Type Tool (инструмент для печати по горизонтали), а в шестой - просто Type Tool. А дальше у нас два пути: щелкнуть мышкой в некоторой точке рисунка и сразу вводить текст или же сперва растянуть для будущего текста рамочку и вводить уже в ней. В зависимости от этого надпись будет вести себя по-разному:
Чтобы ввести какую-то надпись, надо выбрать инструмент с буковкой Т (горячая клавиша - Т), который в седьмом Photoshop'е называется Horizontal Type Tool (инструмент для печати по горизонтали), а в шестой - просто Type Tool. А дальше у нас два пути: щелкнуть мышкой в некоторой точке рисунка и сразу вводить текст или же сперва растянуть для будущего текста рамочку и вводить уже в ней. В зависимости от этого надпись будет вести себя по-разному:
· если вы просто вводите текст, надпись оказывается одной длинной строкой. Чтобы перейти на следующую строку, надо нажать Enter;
· если же вводить текст в рамке, то, доходя до края рамки, он переносится на следующую строку автоматически. Вообще, текст в рамке не может вылезти за переделы своей рамки - если что-то не помещается, то вы просто перестанете видеть вылезшую часть. Но ничего не пропадает - растянете рамку, и все появится.
Кроме того, у рамочки сразу же будут узелки для растягивания, сжимания и поворота, а с клавишей Ctrl - еще и для наклона (перекоса).
При обычном растягивании, сжатии или повороте рамки размеры букв в ней не меняются - текст только перераспределяется в соответствии с ее новыми габаритами. Но стоит вам начать таскать узелки с клавишей Ctrl, и Photoshop станет менять размеры и форму рамки, заодно растягивая или наклоняя сами буквы.
Надпись всегда вводится первым цветом. Если по ходу дела вам пришла идея ее перекрасить, выбирайте другой цвет не на панели инструментов, а на дополнительной панели настроек текста: черный прямоугольник на рис. 1.110 как раз и предназначен для выбора цвета (запускается знакомое нам окно Color Picker, см. рис. 1.14). Понятно, что просто выбрать другой цвет недостаточно, надо сначала выделить мышкой или Shift-стрелками ту часть надписи, которую требуется перекрасить.

Рис. 1.110. Панель параметров текста
Так же точно можно поменять гарнитуру, начертание (если, конечно, шрифт позволяет менять начертание), кегль (размер буквы), выравнивание по горизонтали (влево, по центру или вправо).
Когда захотите поправить что-то в тексте, не забудьте, во-первых, выбрать инструмент с буквой Т (обычная стрелка и обе векторные тут не помогут), а во-вторых, выделить соответствующий слой в палитре Layers. Если вы этого не сделаете, то Photoshop решит, что вы собрались создать новую надпись.
Кстати, не обязательно набирать текст прямо в Photoshop. Вполне можно подготовить его в текстовом редакторе, скопировать в буфер и затем вставить на рисунок, предварительно выбрав текстовый инструмент (если этого не сделать, то ничего и никуда не вставится). В нашем распоряжении будут те же два варианта: вставлять текст непосредственно в ту точку, куда ткнули мышкой, или же в заранее растянутую рамку.
Если вы вставили текст на русском языке, а он остался невидимым, или стали набирать его руками, а вместо русских букв появляются символы европейских алфавитов со всякими ударениями, крышечками и точечками (умляюутами), надо просто поменять гарнитуру шрифта - выбрать такую, которая умеет показывать русские буквы.
Впрочем, не все так просто.
Иногда, даже поменяв у выделенного фрагмента гарнитуру шрифта на, вроде бы, русскую (кириллическую), вы все равно продолжаете вместо текста лицезреть те же самые «евросимволы». А если выбрать этот шрифт и потом набирать текст, то все получается нормально.
Но, увы, тоже далеко не всегда.
В большинстве версий Photoshop, кроме, пожалуй, седьмой, были проблемы с русским текстом. Вроде бы, шрифт русифицированный, в Word'e можно им пользоваться, a Photoshop показывает его в виде козюбриков. Потому что проблема - в разном понимании юникода Photoshop и системой Windows.
В последнем - самом правом из списков (на рис. 1.110 тут написано None) - вы найдете несколько способов сглаживания формы букв, благодаря которым текст будет лучше смотреться на бумаге, да и на экране тоже. Причем здесь можно даже не выделять слова или буквы - метод сглаживания меняется сразу во всем текстовом блоке.
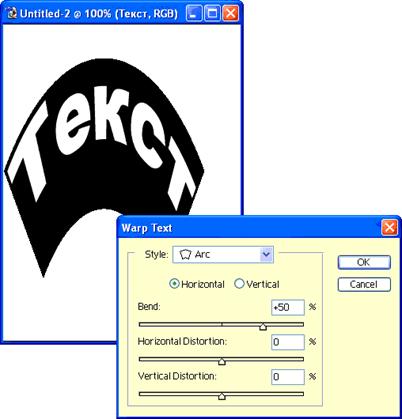
 Кнопка Create warped text предназначена для расположения надписей по кривой линии - например, по дуге, как показано на рис. 1.111. В списке Style выбирается форма кривой. Кружочками Vertical и Horizontal текст располагается по вертикали или горизонтали. А движки Bend (степень изгиба), Horizontal Distortion (горизонтальное искажение) и Vertical Distortion (вертикальное искажение) всячески издеваются над формой надписи.
Кнопка Create warped text предназначена для расположения надписей по кривой линии - например, по дуге, как показано на рис. 1.111. В списке Style выбирается форма кривой. Кружочками Vertical и Horizontal текст располагается по вертикали или горизонтали. А движки Bend (степень изгиба), Horizontal Distortion (горизонтальное искажение) и Vertical Distortion (вертикальное искажение) всячески издеваются над формой надписи.

Рис. 1.111. Деформация текста
 Самая левая кнопка на панели настроек меняет ориентацию текста, ставит его вертикально, в столбик. Если надпись состояла из нескольких строк, то Photoshop расположит столбики справа налево (станет самым правым столбцом, нижняя - самым левым). Повторный щелчок по кнопке вернет надпись в горизонтальное положение.
Самая левая кнопка на панели настроек меняет ориентацию текста, ставит его вертикально, в столбик. Если надпись состояла из нескольких строк, то Photoshop расположит столбики справа налево (станет самым правым столбцом, нижняя - самым левым). Повторный щелчок по кнопке вернет надпись в горизонтальное положение.
 В палитре инструментов седьмой версии Photoshop вы найдете инструмент, который позволит сразу вводить текст по вертикали (Vertical Type).
В палитре инструментов седьмой версии Photoshop вы найдете инструмент, который позволит сразу вводить текст по вертикали (Vertical Type).
Седьмой Photoshop предоставляет в наше распоряжение еще два довольно удобных текстовых инструмента - Horizontal Type Mask  и Vertical Type Mask
и Vertical Type Mask  (маска горизонтального или вертикального текста). Они позволяют создавать надписи не в виде векторных кривых, а виде контуров выделения. Потом с этим выделением можно делать все, что обычно с выделением делают: заливать цветом, градиентом или текстурой, удалять (в слое образуется прозрачная дырка в форме текста), размыть края, повернуть, трансформировать, сохранить в альфа-канале и т. п. Можно также превратить надпись в слоевую маску, чтобы соединить с изображением и добавить обработок.
(маска горизонтального или вертикального текста). Они позволяют создавать надписи не в виде векторных кривых, а виде контуров выделения. Потом с этим выделением можно делать все, что обычно с выделением делают: заливать цветом, градиентом или текстурой, удалять (в слое образуется прозрачная дырка в форме текста), размыть края, повернуть, трансформировать, сохранить в альфа-канале и т. п. Можно также превратить надпись в слоевую маску, чтобы соединить с изображением и добавить обработок.
Завершив создание надписи в виде выделения, вы уже не сможете редактировать ее как текст.
В шестой версии Photoshop был всего один инструмент для создания надписей. Для перехода к вертикальной надписи или к надписи-выделению надо нажимать соответствующую кнопочку на панели настроек. Как только вы начинаете вводить текст, кнопки пропадают из виду. Как только заканчиваете, они снова появляются.
 Эта кнопка на панели настроек седьмого Photoshop показывает две дополнительные палитры текстовых настроек. На рис. 1.112 показана палитра Character (символ). Про гарнитуру, размер, начертание и цвет я говорить не буду, вы сами все знаете (кроме, может быть, того факта, что размер шрифта можно задать с точностью до сотой доли пункта). Но тут есть несколько не очень понятных кнопок и несколько параметров, чье назначение незнакомо человеку, имевшему ранее дело только с Word'oм.
Эта кнопка на панели настроек седьмого Photoshop показывает две дополнительные палитры текстовых настроек. На рис. 1.112 показана палитра Character (символ). Про гарнитуру, размер, начертание и цвет я говорить не буду, вы сами все знаете (кроме, может быть, того факта, что размер шрифта можно задать с точностью до сотой доли пункта). Но тут есть несколько не очень понятных кнопок и несколько параметров, чье назначение незнакомо человеку, имевшему ранее дело только с Word'oм.
 Этот список, который всплывающая подсказка называет Set the leading, управляет межстрочным расстоянием.
Этот список, который всплывающая подсказка называет Set the leading, управляет межстрочным расстоянием.
 А этот меняет расстояние между теми буквами, между которыми стоит курсор. Называется это кернинг пар. Значение кернинга может быть как положительным (буквы отодвигаются друг от друга), так и отрицательным (буквы сближаются). По умолчанию всегда выбрана строка Metrics, которая оставляет в силе расстояния, заданные разработчиками шрифта.
А этот меняет расстояние между теми буквами, между которыми стоит курсор. Называется это кернинг пар. Значение кернинга может быть как положительным (буквы отодвигаются друг от друга), так и отрицательным (буквы сближаются). По умолчанию всегда выбрана строка Metrics, которая оставляет в силе расстояния, заданные разработчиками шрифта.

Рис. 1.112. Параметры шрифта
В шестом кнопка выглядит иначе: на ней просто написано слово Palettes (палитры).
Применяется кернинг чаще всего в надписях крупного размера. То, что нормально смотрится в мелком размере, в крупном заголовке или рекламном слогане может выглядеть совсем не здорово. Вот тут-то вы и сдвините, к примеру, буквы А и Т так, что расстояние между ними окажется отрицательным. А надпись от этого только выиграет.
Когда в тексте что-то выделено, эта настройка недоступна.
Зато доступна другая, очень похожая на предыдущую -  тренинг. Она меняет межбуквенные расстояния во всем выделенном фрагменте. С помощью тренинга можно сделать разреженное или плотное расположение текста, известное вам по Word'y.
тренинг. Она меняет межбуквенные расстояния во всем выделенном фрагменте. С помощью тренинга можно сделать разреженное или плотное расположение текста, известное вам по Word'y.
Два следующих окошка позволяют поиграть с размерами букв в выделенном фрагменте:
· изменить их высоту 
· или ширину  . Когда вы растягиваете или сжимаете текстовый блок с клавишей Ctrl, ширина и высота символов будет меняться за счет именно этих параметров, в чем легко убедиться, заглянув в эти окошки.
. Когда вы растягиваете или сжимаете текстовый блок с клавишей Ctrl, ширина и высота символов будет меняться за счет именно этих параметров, в чем легко убедиться, заглянув в эти окошки.
 Параметром Set the baseline shift (установить сдвиг базовой линии) вы сможете сместить выделенный фрагмент текста вверх или вниз, введя положительное или отрицательное число.
Параметром Set the baseline shift (установить сдвиг базовой линии) вы сможете сместить выделенный фрагмент текста вверх или вниз, введя положительное или отрицательное число.
Предпоследняя строка на палитре Character с разнокалиберными буковками Т в разных вариантах позволяет задать:
· псевдожирное (Faux Bold) и псевдокурсивное начертание (Faux Cursive) - они вам пригодятся, когда в самом шрифте не предусмотрены варианты начертания;
· прописные (заглавные) буквы (All Caps);
· малые прописные (Small Caps);
· над- и подстрочное начертание (Superscript и Subscript);
· подчеркнутое и перечеркнутое начертание (Underline и Strikethrough).
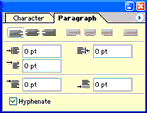
Параметры абзаца можно настроить в палитре Paragraph (рис. 1.113).
Кроме обычных кнопок выравнивания текста влево, по центру и вправо, есть тут еще четыре (расположенные правее), которые предназначены для выравнивания по ширине рамочки, в которой введен текст. Так что для надписи, введенной без рамочки, кнопки будут недоступны.

Рис. 1.113. Параметры абзаца
А почему кнопок для выравнивания по ширине должно быть аж четыре штуки? Да потому, что предусмотрены четыре варианта для последней строки: будет ли она выровнена влево, по центру, вправо или должна быть принудительно растянута на ширину рамки, как и все остальные строки.
Прочие настройки касаются полей справа и слева, красной строки, а также отступов перед абзацем и после него. Все как в текстовом редакторе.
Введя все параметры текста, нажмите кнопку с галочкой на основной панели настроек, чтобы подтвердить ввод и завершить работу с текстом, или же щелкните по перечеркнутой кнопке, чтобы все отменить (годится также Esc).
Каждая введенная вами надпись попадает на отдельный слой особого типа - текстовый (миниатюра с буковкой Т). Текстовый слой можно превратить в обычный точечный, выбрав в контекстном меню этого слоя команду Rasterize Layer. Можно сделать то же и через главное меню программы - Layer > Rasterize > Layer или Layer > Rasterize > Type. Но я бы с этим не спешил, особенно при выполнении ответственных заданий, потому что после этого редактирование текста именно как текста, а не как картинки будет уже невозможно. Не дай бог, в самом конце работы обнаружится опечатка... Так что лучше на всякий пожарный растеризовать копию, а оригинал сохранить, просто убрать глазок из этого слоя.
|
из
5.00
|
Обсуждение в статье: Расположение текста вдоль пути |
|
Обсуждений еще не было, будьте первым... ↓↓↓ |

Почему 1285321 студент выбрали МегаОбучалку...
Система поиска информации
Мобильная версия сайта
Удобная навигация
Нет шокирующей рекламы

